写在前面
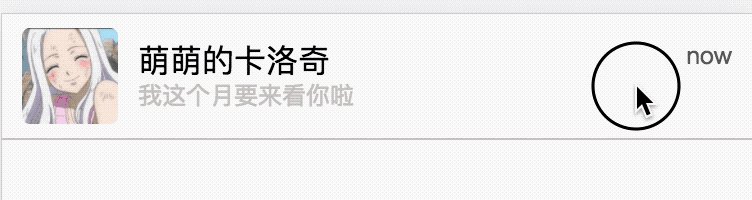
接着之前的移动端效果讲解,刚好项目中需要使用到这一效果,去饿了么的组件库看了一下效果,发现效果和微信端的cellSwiper还是有点差别的,由于项目中又是使用的React,之前使用的React所有组件都是自己一个字母一个字母码起来的(想来也是辛酸),所以结合之前的swiper,道理类似,实现了类似微信端的抽拉效果。

1. 核心解析
1.1 HTML结构
<p class="c-cell-swiper" id="wrapper">
<p class="cell-content" id="content">
<p class="your-code">
<img class="icon" src="./images/t.jpg"></img>
<p class="left">
<span>萌萌的卡洛奇</span>
<p class="sub">我这个月要来看你啦</p>
</p>
<p class="right">now</p>
</p>
</p>
<p class="cell-btn-group" id="btnGroup">
<p class="cell-btn">标为未读</p>
<p class="cell-btn">删除</p>
</p></p>代码中类名为your-code的地方是你自己要加的代码。
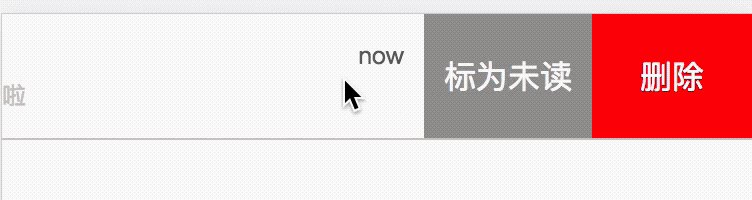
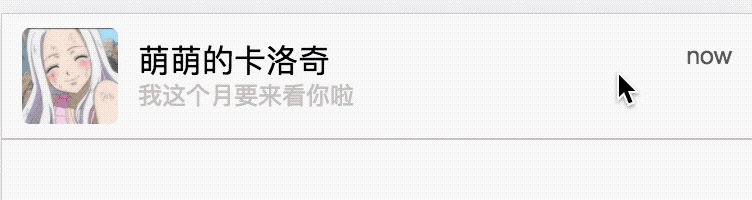
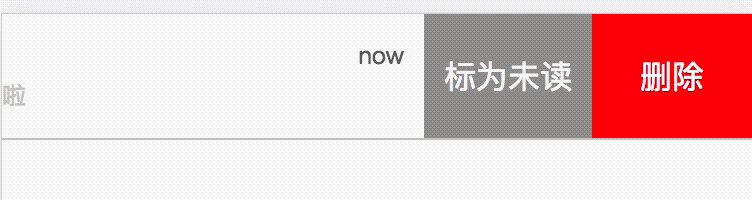
做一个效果之前,我们先需要分析一下我们应该怎么做,这样才能有的放矢。比如这个效果,由于采用的是覆盖式抽拉,因此,需要两个层,上面一个层负责滑动,下面一个层固定,当上面的层滑动完成之后,下面的自然就显示出来了。
因此有两个点:
上层和下层的层都要绝对定位,这样才好区别层级(最开始我试的是上面的层不需要决定定位,发现移到项目中的时候,下面的层显示不出来,因为最开始设置了
z-index:-1。但一般的页面来说,body其实是有一个层级的,因此就会覆盖下面的层,导致显示不出来)既然都采用绝对定位,那么上面的层级的高度就需要计算
1.2 代码分析
定位好层级之后,下面的按钮层就可以基本不用管了,主要的操作还是滑动。滑动可以借鉴之前的swiper代码,这里不作赘述。
1.2.1 计算高度和按钮组的宽度
var el = document.querySelector('#content');var btn = document.querySelector('#btnGroup');var wrapper = document.querySelector('#wrapper');function getBtnGroupWidth() {
// 按钮组的宽度,滑动的最大距离
btnGroupWidth = btn.getBoundingClientRect().width;
wrapperHeight = el.getBoundingClientRect().height;
// 设置最上层容器的高度
wrapper.style.height = wrapperHeight + 'px';
// 设置子容器高度
el.children[0].style.height = wrapperHeight + 'px';
// 设置按钮组的line-height,保证按钮组文字居中
btn.style.lineHeight = wrapperHeight + 'px';}1.2.2 滑动
// 滑动中 ontouchmove// ...// 这里计算的是上层滑动的距离范围// 滑动最远不能超过按钮组宽度// 滑动最小距离就是不滑动,也就是0offsetLeft = Math.min(Math.max(-btnGroupWidth, offsetLeft), 0);translate(el, offsetLeft);// ...// 滑动结束 ontouchend// ...// 如果是tap, 直接关闭if (dragDuration < 300) {
var fireTap = Math.abs(offsetLeft) < 5 && Math.abs(offsetTop < 5);
if (isNaN(offsetLeft) || isNaN(offsetTop)) {
fireTap = true;
}
if (fireTap) {
translate(el, 0, 150);
opened = false;
swiping = false;
return;
}}var distanceX = Math.abs(offsetLeft);// 如果向左滑动超过了按钮组的40%,辣么在松手的一刻自动滑开// 反之如果向右滑动超过了按钮组的40%就关闭if (distanceX > btnGroupWidth * 0.4 && offsetLeft < 0) {
translate(el, -btnGroupWidth, 150);
opened = true;} else {
translate(el, 0, 150);
opened = false;}// ...2. 总结
整个流程来说相当于swiper还是相当简单的,可以说其实就是一个swiper的简化版本。
重点在于拿到一个效果之后如何分析,只有有清晰的分析思路才能针对这个分析来给出合理的解决方案。这里仅仅记录自己做这个效果的历程,拿出来共享,希望对大家有所帮助。
以上是移动端效果CellSwiper的实现的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3汉化版
中文版,非常好用

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Dreamweaver Mac版
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。






