IIS如何实现部署asp.net mvc网站的方法
- 黄舟原创
- 2017-10-14 10:01:484153浏览
这篇文章主要为大家详细介绍了IIS部署asp.net mvc网站的方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
iis配置简单的ASP.NET MVC网站,供大家参考,具体内容如下
编译器:VS 2013
本地IIS:IIS 7
操作系统:win 7
MVC版本:ASP.NET MVC4
sql server版本: 2008 r2
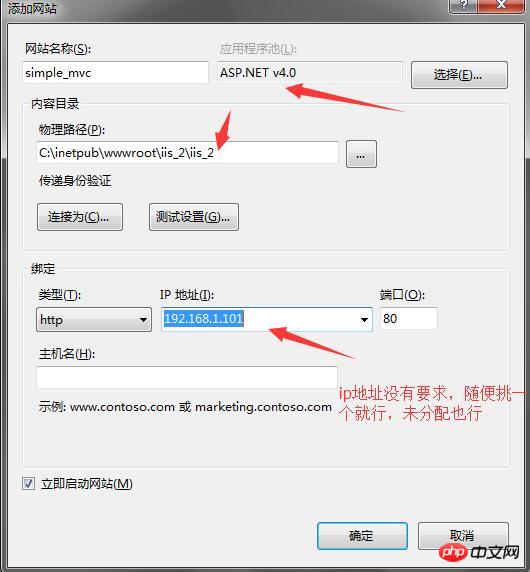
打开VS 2013,新建一个MVC项目(Internet版的),然后在本地上运行测试下,应该可以。随后配置iis 7:

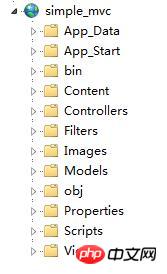
看看simple_mvc 下的内容(如果这里没有配置正确,就会出现分析器问题!):

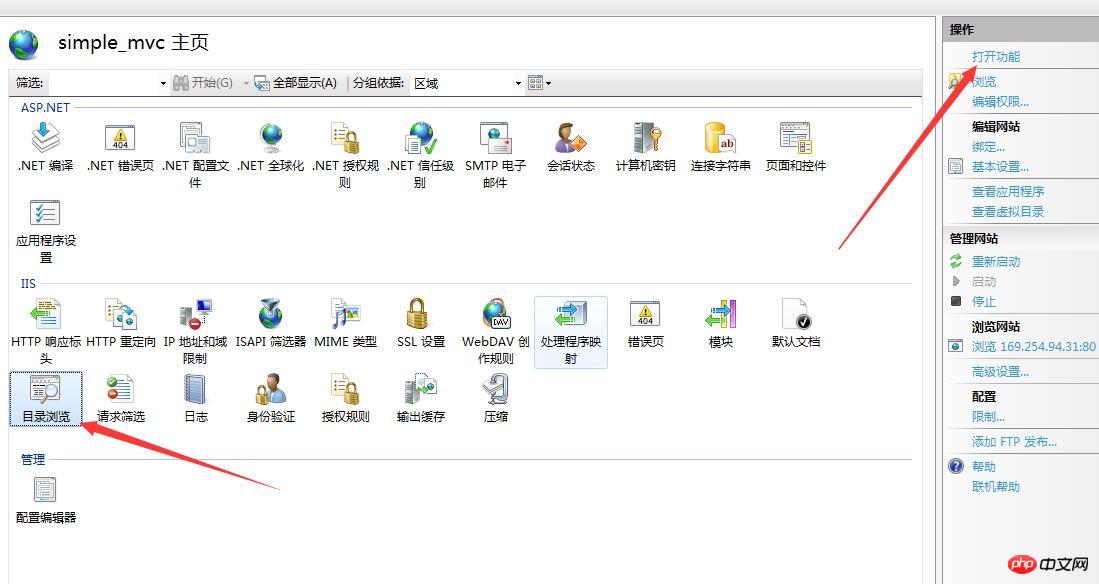
先配置下目录浏览:

由于是MVC项目,我们可以不用配置默认文档
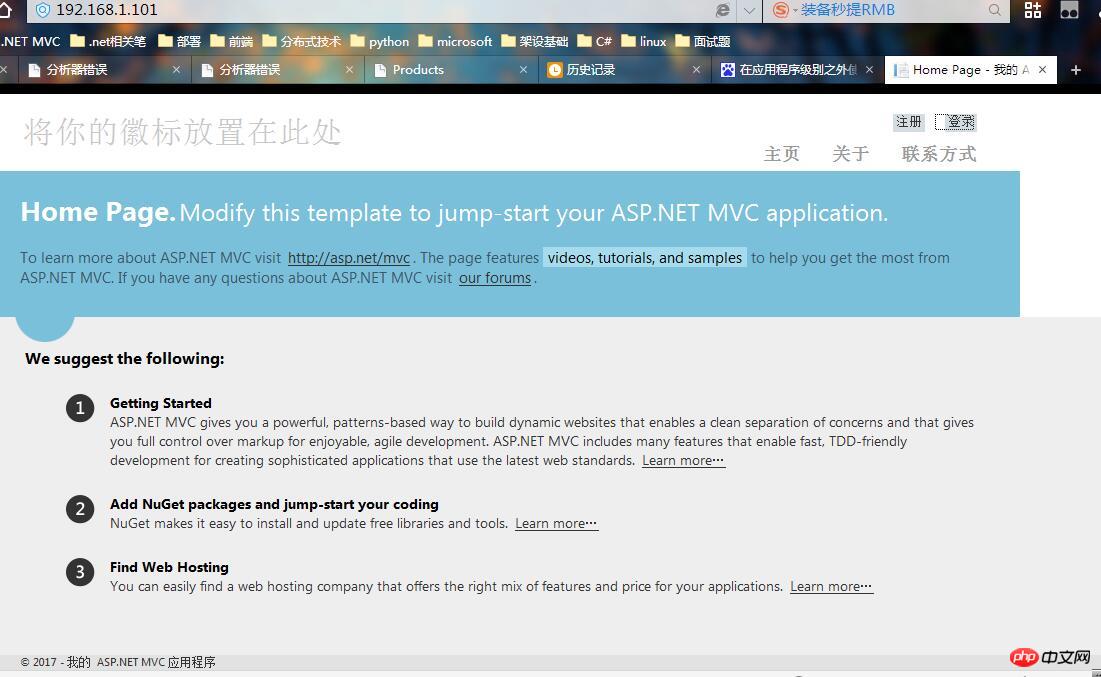
然后我们浏览下就可以了:

IIS配置已有的ASP.NET MVC项目(精通asp.net mvc 4里的项目)
此项目是<<精通ASP.NET MVC4>>里面的SportStore 网站,首先,需要在本地上架起sql server数据库.
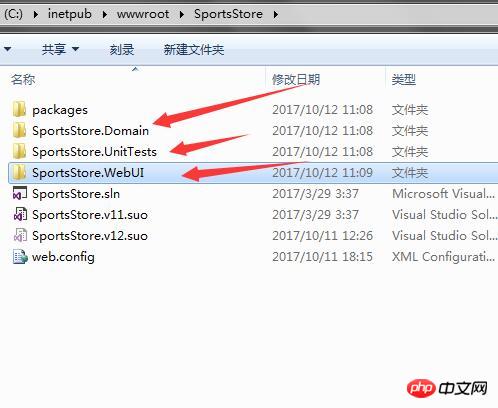
随后我们看看此项目的结构:

三个文件夹:
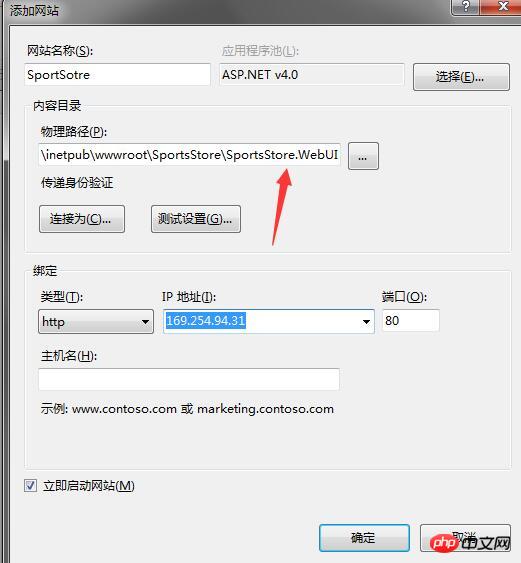
第一个是与数据库相关的,第二个是单元测试模块,第三个是UI模块。在这里需要注意,IIS中新建一个网站,指向的物理路径只需要是此项目中的webUI文件夹就行:

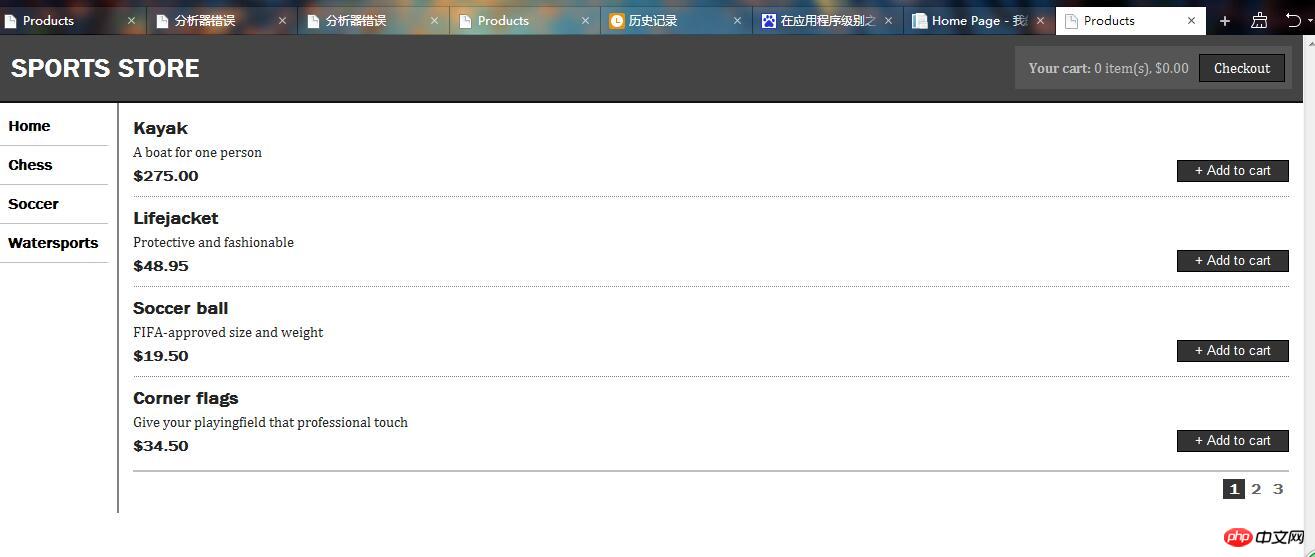
剩下的都是一样的,运行结果:

我在自己服务器上按照在本地IIS上部署的步骤成功部署了,因此,你按照这个部署就行,我就不举出服务器上部署的例子了,一样的。
以上是IIS如何实现部署asp.net mvc网站的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

