在本例中,用到的相关框架和模板包含:jade、mongoose、express、layui。
前台用的jade模板,这里用了bootstrap布局和layui的分页控件。
index.jade main code:
//文章列表显示
p.container
if(articals.length > 0)
p.container.clear
- for(var i=0;i<articals.length;i++)
.col-lg-6.col-md-6.col-sm-12
p.panel.panel-default
.panel-heading
a.block.bold(href = '/details?id=#{articals[i]._id}')= articals[i].title
p.panel-body.height50!= articals[i].detail
p.panel-footer
span.glyphicon.glyphicon-user(aria-hidden = "true")
span(style = "margin-right:20px;margin-left:5px;")= articals[i].author
span= articals[i].createDate //添加分页
p#pager.text-center.col-lg-12 col-md-12 col-sm-12
.empty
.empty
script(type="text/javascript").
layui.use(['laypage', 'layer'], function(){
var laypage = layui.laypage;
laypage.render({
elem: 'pager'
,count: #{total}
,curr:('#{page}'||1)
,jump: function(obj, first){
if(!first){
window.location.href = '/index/'+obj.curr;
}
}
});
}); else
h2 快去发表一篇文章吧~ #footer
.container.text-center
p 版权所有 © 2017 LorettaXiongFieldindex.js main code:
var express = require('express');
var mongoose = require('mongoose');require('../models/schema');var article = mongoose.model('Article');var user = mongoose.model('User');var url = require('url');var router = express.Router();
//处理get请求router.get('/', function(req, res, next) {
var con = [];
article.find({}).exec(function(err, doc){
var total = doc.length; //按时间顺序查找前10条文章的数据
article.find({}).sort({createDate: -1}).populate('creator', 'name').limit(10).exec(function(err, character){
//添加容错措施
if(err){
console.log(err);
}else if(character.length == 0){ //没有任何文章,就直接返回
console.log('no articles!');
res.render('index', {
title: '首页',
articals : con
});
}else{ for(var i = 0; i < character.length; i++){
con[i] = {
_id: character[i]._id,
title: character[i].title,
detail: character[i].text.replace(/<[\/]{0,1}[a-zA-Z\s"'=;]{1,}>/g, ''),
author: character[i].creator.name,
createDate: character[i].createDate
};
} //返回文章总数以及前10条数据
res.render('index', {
title: '首页',
total: total,
articals : con
});
}
});
})
});
//处理带有页码参数的get请求router.get('/index/:page', function(req, res, next) {
var con = []; var pageNum = parseInt(req.params.page); var Creator; if(pageNum){
article.find({}).exec(function(err, doc){
var total = doc.length; //按时间顺序查找从第[(页码-1)*10]条数据开始的10条文章的数据
article.find({}).sort({createDate: -1}).populate('creator', 'name').skip((pageNum-1)*10).limit(10).exec(function(err, character){
//添加容错措施
if(err){
console.log(err);
}else if(character.length == 0){
console.log('no articles!');
res.render('index', {
title: '首页',
articals : con
});
}else{ for(var i = 0; i < character.length; i++){
con[i] = {
_id: character[i]._id,
title: character[i].title,
detail: character[i].text.replace(/<[\/]{0,1}[a-zA-Z\s"'=;]{1,}>/g, ''),
author: character[i].creator.name,
createDate: character[i].createDate
};
} //返回新的页码以及相应的10条数据
res.render('index', {
title: '首页',
total: total,
page: pageNum,
articals : con
});
}
});
});
}
});
module.exports = router;下面附加app.js的主要代码:// 模块依赖var express = require('express');
var path = require('path');
var logger = require('morgan');
var http = require('http');
var favicon = require('serve-favicon');
var mongoose = require('mongoose');
var bodyParser = require('body-parser');
require('./models/schema');
var user = mongoose.model('User');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var app = express();
//日志设置app.use(logger('dev'));
//图标设置app.use(favicon(path.join(__dirname, 'public', 'favicon.ico')));
//视图设置app.set('view engine', 'jade');
app.set('views', path.join(__dirname, 'views'));
//静态文件设置app.use(express.static(path.join(__dirname, 'public')));
//表单数据解析app.use(bodyParser.json());
app.use(bodyParser.urlencoded( {
extended: true }
));
//路由设置var routes = require('./routes/index');
app.use('/', routes);
//服务器设置var server = app.listen(8081, function () {
var host = server.address().address var port = server.address().port console.log('server start on 127.0.0.1:8081');
}
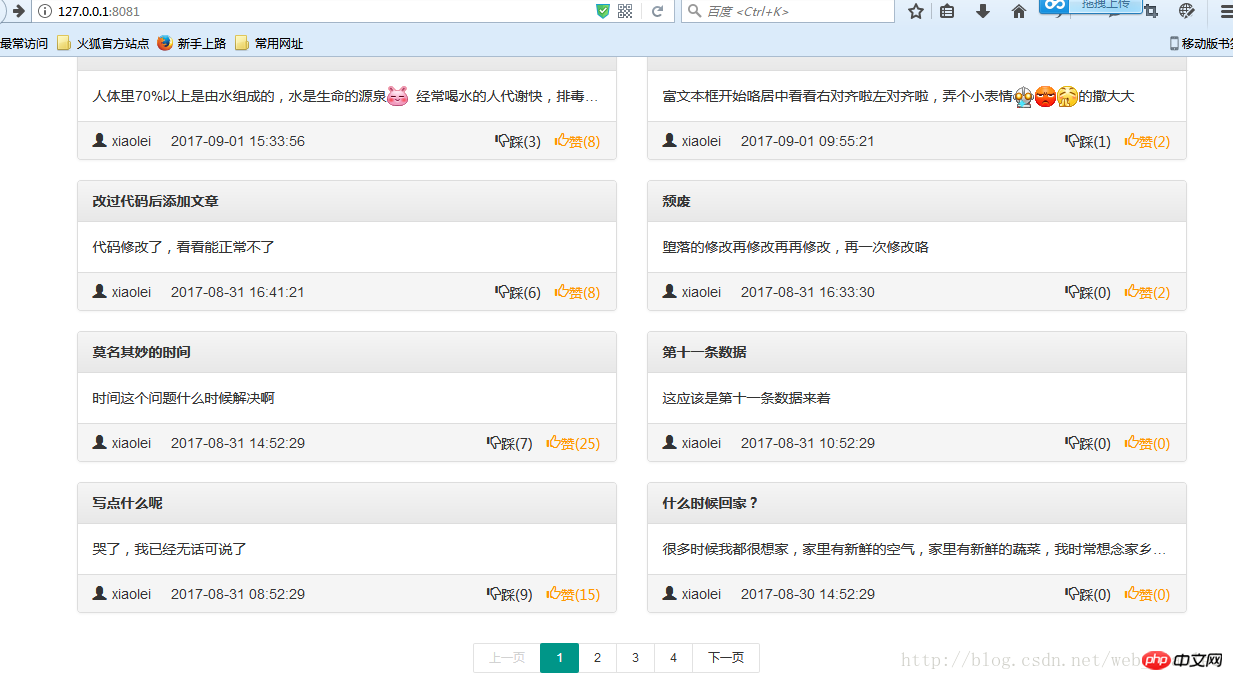
)下面是本人实现的效果:
首次进入首页:

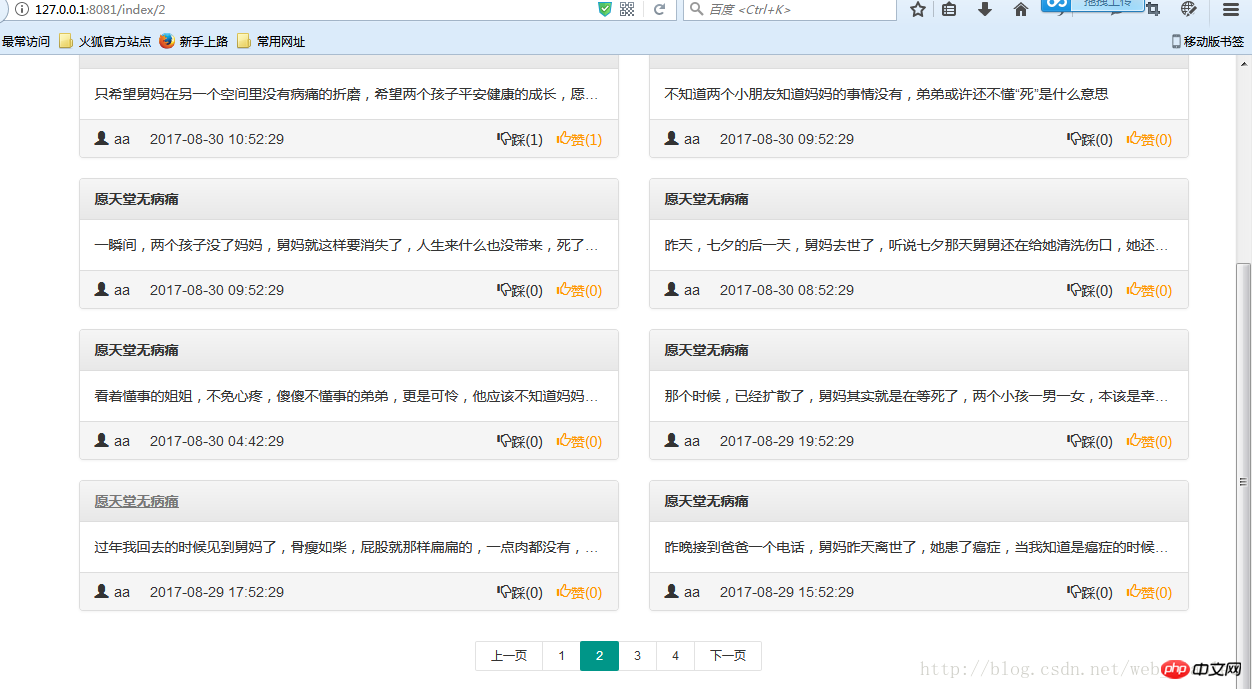
点击相应页面的效果:

以上是node实现分页查询的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器






