这篇文章主要介绍了node.js操作MongoDB的实例详解的相关资料,希望通过本能帮助到大家,让大家理解掌握这部分内容,需要的朋友可以参考下
node.js操作MongoDB时,需要安装mongodb包
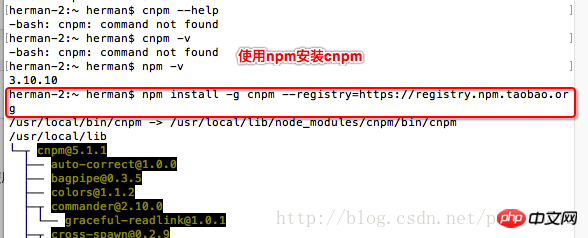
1、使用npm安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
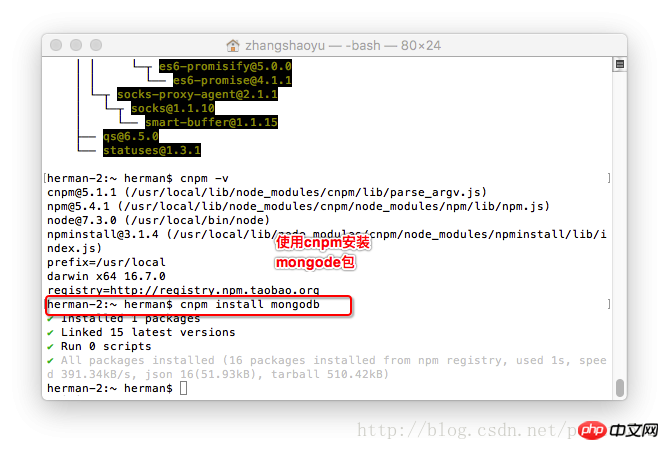
2、使用cnpm安装mongodb包
cnpm install mongodb


node.js操作MongoDB时的四种方式:插入数据、更新数据、删除数据、查找数据。
操作步骤
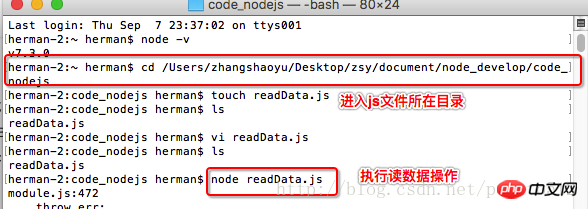
步骤1 创建执行文件xx.js
步骤2 终端调用执行文件 node xx.js
注意:
操作前需要启动服务器
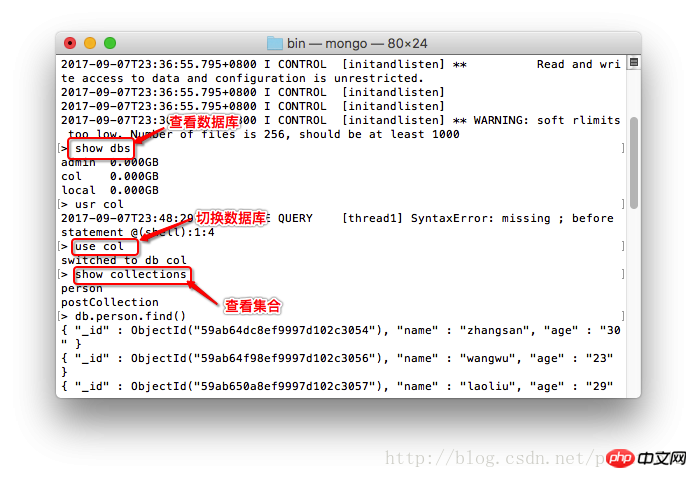
同时需要设置操作的数据库、操作的集合





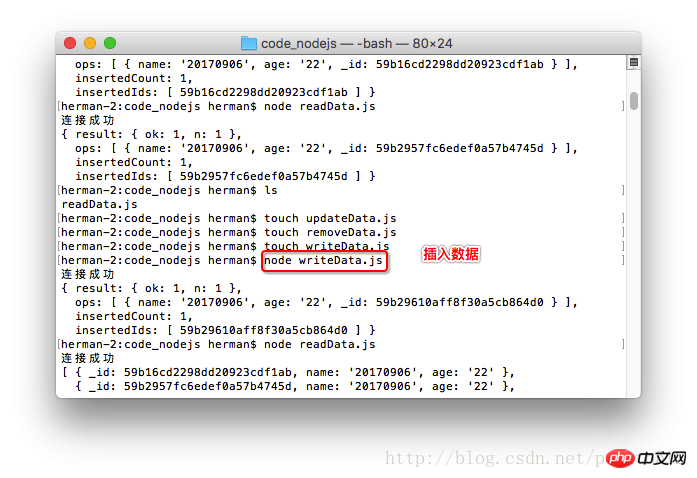
1、插入数据
var MongoClient = require('mongodb').MongoClient;
var DB_CONN_STR = 'mongodb://localhost:27017/col';
var writeData = function(db, callback) {
// 连接到集合
var collection = db.collection('person');
// 插入数据
var data = [{'name':'20170906','age':'22'}];
collection.insert(data, function(error, result) {
if (error) {
console.log('error:' + error);
return;
};
callback(result);
});
}
MongoClient.connect(DB_CONN_STR, function(error, db) {
console.log('连接成功');
writeData(db, function(result) {
console.log(result);
db.close();
})
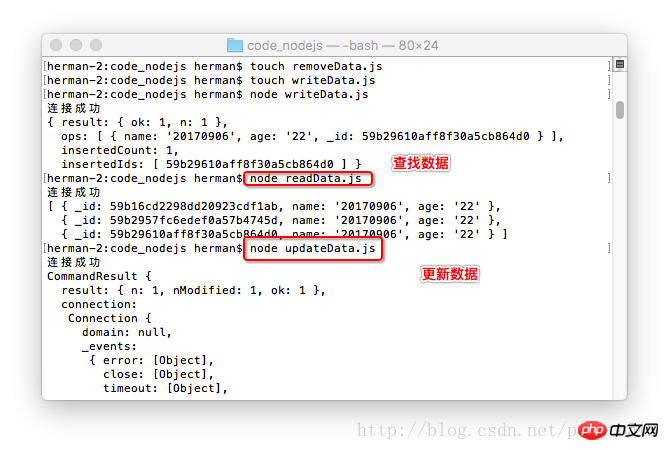
})2、更新数据
var MongoClient = require('mongodb').MongoClient;
var DB_CONN_STR = 'mongodb://localhost:27017/col';
var updateData = function(db, callback) {
// 连接到集合
var collection = db.collection('person');
// 修改数据
var where = {'name':'20170906'};
var update = {$set:{'age':'33'}};
collection.update(where, update, function(error, result) {
if (error) {
console.log('error:' + error);
return;
};
callback(result);
});
}
MongoClient.connect(DB_CONN_STR, function(error, db) {
console.log('连接成功');
updateData(db, function(result) {
console.log(result);
db.close();
})
})3、删除数据
var MongoClient = require('mongodb').MongoClient;
var DB_CONN_STR = 'mongodb://localhost:27017/col';
var removeData = function(db, callback) {
// 连接到集合
var collection = db.collection('person');
// 删除数据
var where = {'age':'22'};
collection.remove(where, function(error, result) {
if (error) {
console.log('error:' + error);
return;
};
callback(result);
});
}
MongoClient.connect(DB_CONN_STR, function(error, db) {
console.log('连接成功');
removeData(db, function(result) {
console.log(result);
db.close();
})
})4、查找数据
var MongoClient = require('mongodb').MongoClient;
var DB_CONN_STR = 'mongodb://localhost:27017/col';
var readData = function(db, callback) {
// 连接到集合
var collection = db.collection('person');
// 查询数据
var where = {'name':'20170906'};
collection.find(where).toArray(function(error, result) {
if (error)
{
console.log('error:' + error);
return;
};
callback(result);
});
}
MongoClient.connect(DB_CONN_STR, function(error, db) {
console.log('连接成功');
readData(db, function(result) {
console.log(result);
db.close();
})
})以上是node.js操作MongoDB的代码案例分享的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

Atom编辑器mac版下载
最流行的的开源编辑器

Dreamweaver CS6
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





