快速排序法
HTML5学堂-码匠:前几期“算法之旅”跟大家分享了冒泡排序法和选择排序法,它们都属于时间复杂度为O(n^2)的“慢”排序。今天跟大家分享多种排序算法里使用较广泛,速度快的排序算法 —— 快速排序法 [ 平均时间复杂度为O (n logn) ]。
Tips 1:关于“算法”及“排序”的基础知识,在此前“选择排序法”中已详细讲解,可点击文后的相关文章链接查看,在此不再赘述。
Tips 2:如果无特殊说明,本文的快速排序是从小到大的排序。
快速排序法的原理
快速排序是一种划分交换排序,它采用分治的策略,通常称其为分治法。
分治法
基本思想:将原问题分解为若干个规模更小但结构与原问题相似的子问题。递归地解决这些子问题,然后将这些子问题的结果组合成原问题的结果。
基本原理
从序列中任选一个数作为“基准”;
所有小于“基准”的数,都挪到“基准”的左边;所有大于等于“基准”的数,都挪到“基准”的右边;
在这次移动结束之后,该“基准”就处于两个序列的中间位置,不再参与后续的排序;
针对“基准”左边和右边的两个子序列,不断重复上述步骤,直到所有子序列只剩下一个数为止。
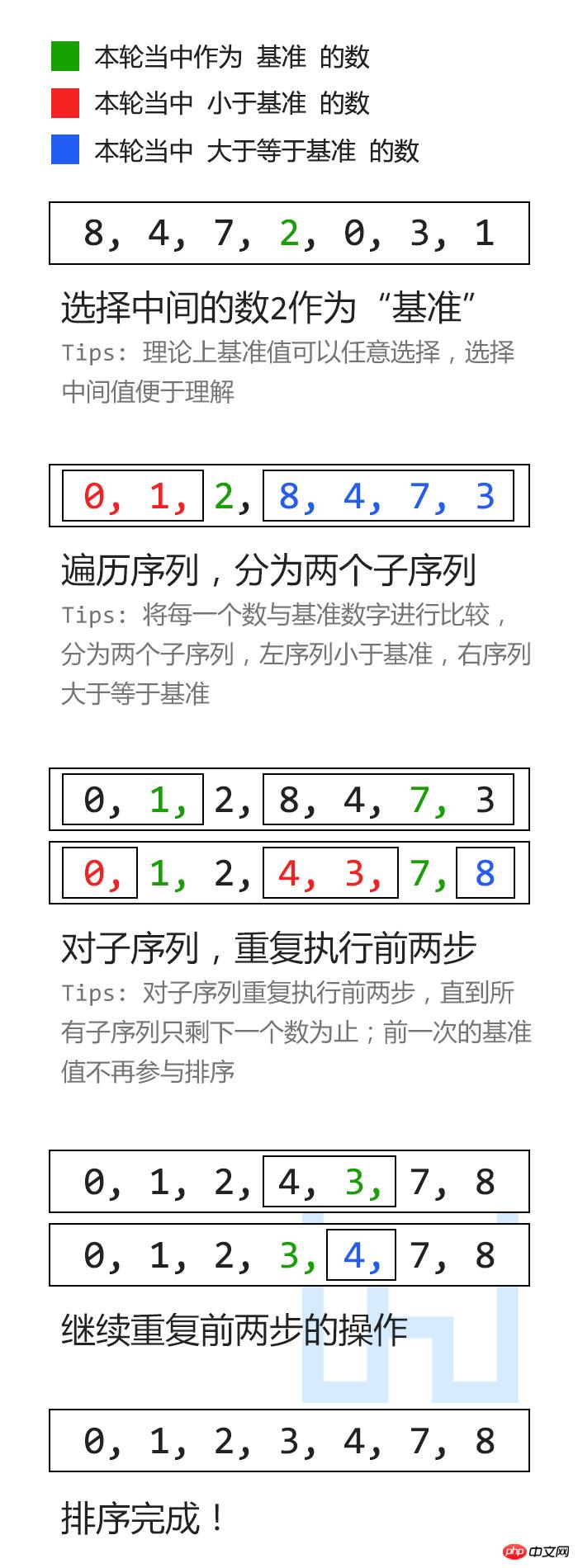
原理图解
现有一个序列为 [8, 4, 7, 2, 0, 3, 1],如下演示快速排序法如何对其进行排序。

实现快速排序的步骤分解
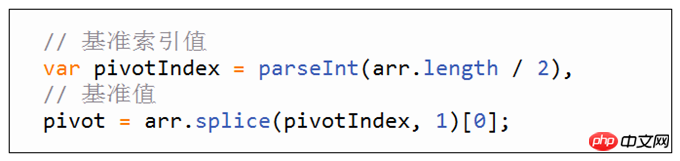
选择“基准”,并将其从原始数组分离
先获取基准的索引值,再使用splice数组方法取出基准值。

Tips:该实例中, 基准的索引值 = parseInt(序列长度 / 2)
Tips:splice方法会改变原始数组。例如,arr = [1, 2, 3]; 基准索引值为1,基准值为2,原始数组变为arr = [1, 3];
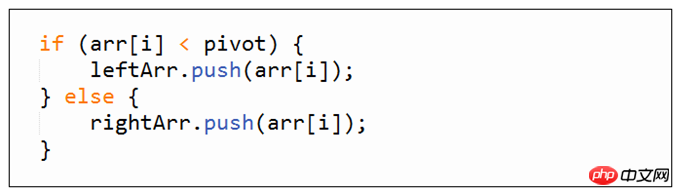
遍历序列,拆分序列
与“基准”比较大小,并拆分为两个子序列
小于“基准”的数存储于leftArr数组当中,大于等于“基准”的数存储于rightArr数组当中

Tips:当然,也可以将 小于等于“基准”的数存于leftArr,大于“基准”的数存于rightArr
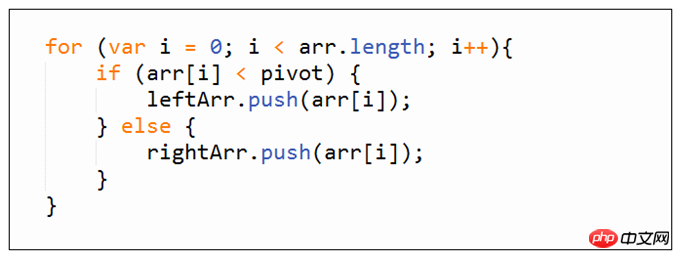
由于要遍历序列,将每一个数与“基准”进行大小比较,所以,需要借助for语句来实现

递归调用,遍历子序列并组合子序列的结果
定义一个函数,形参用于接收数组
function quickSort(arr) { };
实现递归调用遍历子序列,用concat数组方法组合子序列的结果

判断子序列的长度
递归调用的过程中,子序列的长度等于1时,则停止递归调用,返回当前数组。

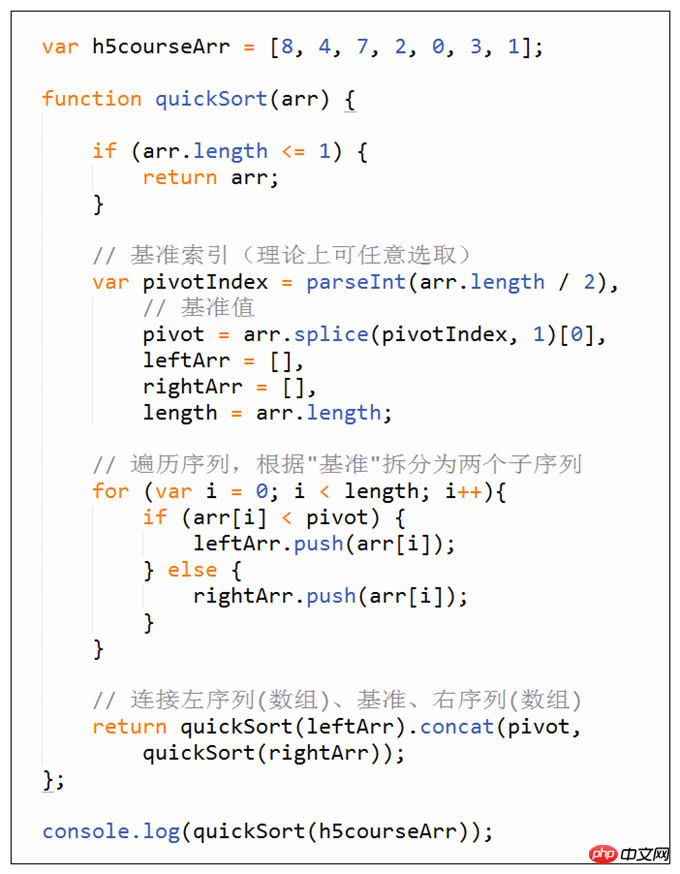
快速排序法完整代码

快速排序法的效率
时间复杂度
最坏情况:每一次选取的“基准”都是序列中最小的数/最大的数,这种情况与冒泡排序法类似(每一次只能确定一个数[基准数]的顺序),时间复杂度为O(n^2)
最好情况:每一次选取的“基准”都是序列中最中间的一个数(是中位数,而不是位置上的中间),那么每次都把当前序列划分成了长度相等的两个子序列。这时候,第一次就有n/2、n/2两个子序列,第二次就有n/4、n/4、n/4、n/4四个子序列,依此类推,n个数一共需要logn次才能排序完成(2^x=n,x=logn),然后每次都是n的复杂度,时间复杂度为O(n logn)
空间复杂度
最坏情况:需要进行n‐1 次递归调用,其空间复杂度为 O(n)
最好情况:需要logn次递归调用,其空间复杂度为O(logn)
算法的稳定性
快速排序是一种不稳定排序算法
例如:现有序列为[1, 0, 1, 3],“基准”数字选择为第二个1
在第一轮比较之后,变成了[0, 1, 1, 3],左序列为[0],右序列为[1, 3](右序列的1是此前的第一个1)
不难发现,原序列的两个1的先后顺序被破坏了,改变了先后顺序,自然就是“不稳定”的排序算法了
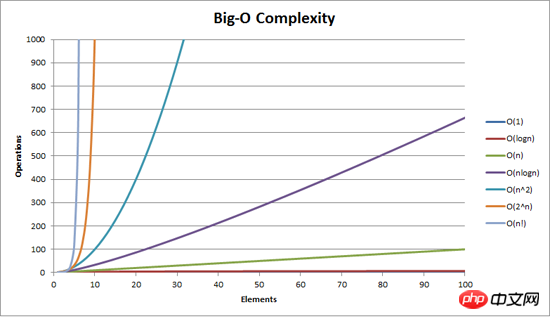
关于O
在此前的“冒泡排序法”一文当中,我们详细讲解过O是什么,在此就不多说了,直接上图吧

以上是如何实现快速排序的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

记事本++7.3.1
好用且免费的代码编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),






