1.ajax的基础知识
ajax是结合了jquery、php等几种技术延伸出来的综合运用的技术,不是新的内容。ajax也是写在3f1c4e4b6b16bbbd69b2ee476dc4f83a标签里面的。
如果使用ajax一定是要有1个处理页面的,处理页面只是操作数据库并且返回值,页面都是ajax处理的。
2.用ajax做登录页面 denglu.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<title>无标题文档</title>
</head>
<body>
<p>用户名:<input type="text" id="uid" /></p>
<p>密码:<input type="text" id="pwd" /></p>
<p><input type="button" value="登录" id="btn" /></p>
</body>
<script type="text/javascript">$(document).ready(function(e) {
$("#btn").click(function(){//给按钮加点击事件
//取用户名和密码
var u = $("#uid").val();//取输入的用户名
var p = $("#pwd").val();//取输入的密码
//调ajax
$.ajax({
url:"dengluchuli.php",
data:{u:u,p:p},//第二个u和p只是变量,可以随意写,dengluchuli.php里面的u和p都是第一个。
type:"POST",
dataType:"TEXT",
success: function(data){ if(data.trim()=="OK")//要加上去空格,防止内容里面有空格引起错误。 {
window.location.href="main.php";//js跳转页面,要记住。 } else
{ echo("用户名或密码错误");
}
}
});
})
});</script>
</html>登录的处理页面 dengluchuli.php
<?php
$uid = $_POST["u"];
$pwd = $_POST["p"];
include("./DBDA.class.php");
$db = new DBDA();
$sql = "select password from login where username='{$uid}'";
$mm = $db->StrQuery($sql,0);
if($mm == $pwd && $pwd!="")
{
echo "OK";
}
else
{
echo "NO";
}3.用ajax验证用户名是否可用 testuid.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<title>无标题文档</title>
</head>
<body>
<input type="text" id="uid" />
<span id="ts"></span>
</body>
<script type="text/javascript">
$("#uid").blur(function(){//blur表示失去焦点时触发
//取用户名
var uid = $("#uid").val();
//调ajax
$.ajax({
url:"uidchuli.php",
data:{u:uid},
type:"POST",
dataType:"TEXT",
success: function(data){
if(data>0)
{
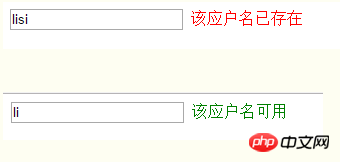
$("#ts").html("该应户名已存在");
$("#ts").css("color","red");
}
else
{
$("#ts").html("该应户名可用");
$("#ts").css("color","green");
}
}
});
})
</script>
</html>处理页面 uidchuli.php
<?php
$uid = $_POST["u"];
include("./DBDA.class.php");
$db = new DBDA();
$sql = "select count(*) from login where username=' {
$uid
}
'";
echo $db->StrQuery($sql,0);效果如图:
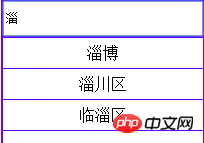
4.动态调用数据库,搜索框里输入关键字,内容中含关键字的自动出现在输入框下面。
list.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="../jquery-1.11.2.min.js"></script>
<title>无标题文档</title>
</head>
<body>
<br />
<p>
<input type="text" id="name" />
</p>
<p id="list"></p>
</body>
<script type="text/javascript">$("#name").keyup(function(){ //取名称
var n = $(this).val(); if(n!="")
{ //调ajx
$.ajax({
url:"listchuli.php",
data:{n:n},
type:"POST",
dataType:"TEXT",
success: function(data){ var sz = data.split("|");
var str = "";
for(var i=0;i<sz.length;i++)
{
str = str+"<p class='l'>"+sz[i]+"</p>";
}
$("#list").html(str);
}
});
} else
{
$("#list").html("");
}
})</script>
</html>处理页面 listchuli.php
<?php
$name = $_POST["n"];
include("./DBDA.class.php");
$db = new DBDA();
$sql = "select areaname from chinastates where areaname like'% {
$name
}
%'";
echo $db->StrQuery($sql,0);效果如图:
以上是使用PHP中的ajax做登录页面、验证用户名是否可用、动态调用数据库的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
 PHP和ASP.NET有什么区别?Apr 28, 2025 pm 04:56 PM
PHP和ASP.NET有什么区别?Apr 28, 2025 pm 04:56 PM本文比较了PHP和ASP.NET,重点是它们对大规模Web应用程序,性能差异和安全功能的适用性。两者对于大型项目都是可行的,但是PHP是开源和无关的,而ASP.NET,
 PHP中的PDO是什么?Apr 28, 2025 pm 04:51 PM
PHP中的PDO是什么?Apr 28, 2025 pm 04:51 PM本文讨论了PHP数据对象(PDO),这是PHP中数据库访问的扩展名。它通过准备好的语句及其对MySQLI的好处,包括数据库抽象和更好的错误处理,强调了PDO在增强安全性方面的作用。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

Dreamweaver Mac版
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。











