这篇文章主要介绍了JavaScript实现打印星型金字塔功能,结合具体实例形式分析了javascript针对输出任意给定行数星型金字塔图形的原理与相关实现技巧,需要的朋友可以参考下
本文实例讲述了JavaScript实现打印星型金字塔功能。分享给大家供大家参考,具体如下:
让你用其它语言写也是完全一样的道理,
这道题估计大家在学习C语言的时候就见过……
也就是打印以下的鬼东西:

当时候看到循环结构的时候觉得很无聊,就相当不屑这题,没有好好仔细想想,
因为要是放在JavaScript完全可以这样写,甚至还不算是JavaScript,仅仅就是一个html:
<html> <head> <meta http-equiv="content-type" content="text/html;charset=gb2312"/> </head> <body> &nbsp;&nbsp;* &nbsp;*** ***** &nbsp;*** &nbsp;&nbsp;* </body> </html>
这里之所以不用utf-8编码是因为utf-8对于nbsp的处理与*的字体会导致排版错乱,就是不是用标准的宋体字,从而导致最终的结果无法查看。
反正你出题人出多少行,我都可以复制粘贴上面的内容完全可以实现,但是,今天编程编到一定量,有点大数据概念的时候,又见到这题,仔细思考了一下,要是出题人要求输出二十万行这样中间轴对称的星型金字塔,我TMD就呵呵了。
所以还是要彻底搞明白这个怎么实现,虽然在实际的编程中不会出现这样的编程,但是,据说一些无聊的面试还是会出这题,至少,后来者问你C语言的时候,问你如果输出二十万行这样的中间轴对称的星型金字塔,你还是要会,这题如果第一次做不好做的。
一、基本目标
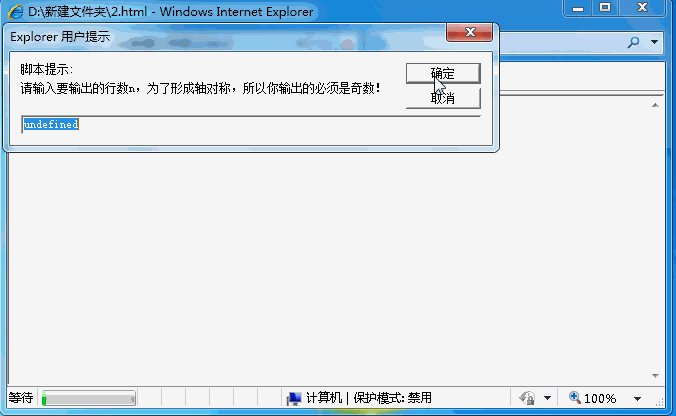
首先弹出一个输入框,让用户输入一个奇数,毕竟轴对称需要一个奇数,
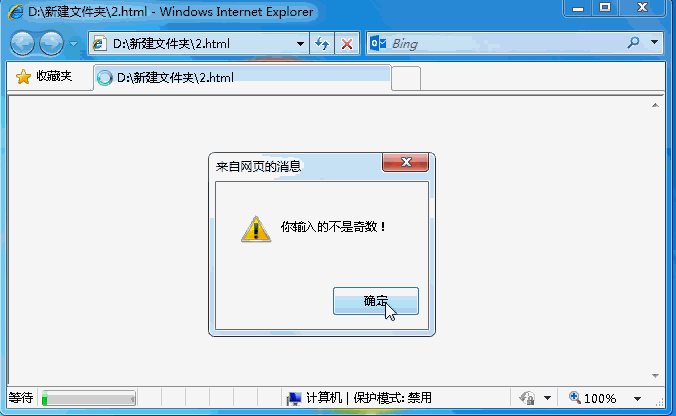
然后为了程序的健壮性,必须对用户输入的东西进行判断,如果输入的不是奇数,就弹出提示,不再执行后面的程序,怎么JavaScript判断一个奇数,我已经在《JavaScript对数字的判断与处理》说过,这里不再进行赘述。
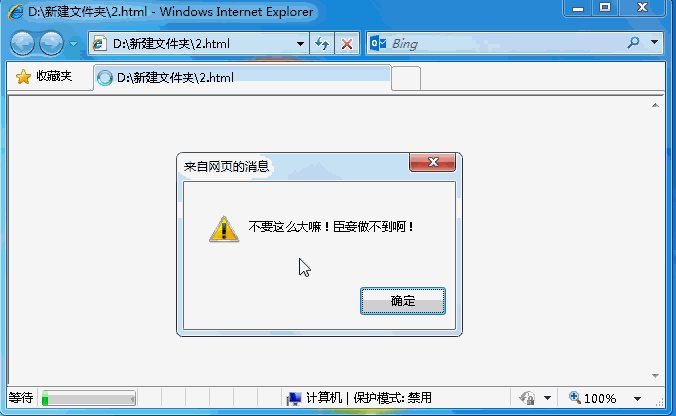
考虑到浏览器的负载,这里,用户输入的奇数,我只允许去到189,你调大一点也可以,189由于在我的电脑里面感觉还可以,所以才定这个数的,没有什么特别的意义,乱输入的,不是故意测试的。

输入一个189行,IE已经弹出“中止脚本”的提示了,但不中止也完全没有问题!
运行结果如下:

如果是在写C语言程序或者其他程序,这个值绝对可以定大一点!
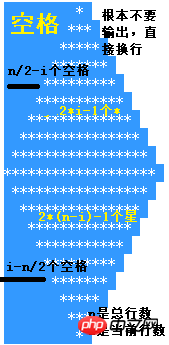
二、基本思想
这个弄懂就非常好写了。

首先,我们仅仅是要在*的左边输出空格,右边就没有必要输出空格了,输完*就直接换行
分两部分,一部分是上半部分i1769071b7cbcbbdb5bbafc357dc3849dn/2的时候,
之所以要这样分是因为这两部分输出的*号与输出的空格数是不同的。
之后就是初中都会的找规律问题了,反正我就找到了如上的规律,编程运行时没有问题,其它数学帝找到更牛B的表达式,小弟甘拜下风。
三、制作过程
代码非常简单,就是条件结构与循环结构的表达,上面的思想弄懂了,不用说了。
这里可能会有人觉得奇怪,为何我要先n++然后n%2!=0再来判断,也就是判断n+1是偶数来判断n是否奇数,
这里主要是为了迎合下面的for循环结构……
<html>
<head>
<meta http-equiv="content-type" content="text/html;charset=gb2312"/>
</head>
<body>
</body>
</html>
<script>
var i,j,k,n;
n=window.prompt("请输入要输出的行数n,为了形成轴对称,所以你输出的必须是奇数!");
if(isNaN(n)||!n)
alert("你输入的不是数!");
else{
n++;
if(n%2!=0)
alert("你输入的不是奇数!");
else if(n>190){
alert("不要这么大嘛!臣妾做不到啊!");
}
else{
for(i=1;i<n;i++){
if(i<=n/2){
for(k=n/2-i;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*i-1;j++)
document.write("*");
}
else{
for(k=i-n/2;k>0;k--)
document.write("&nbsp;");
for(j=0;j<2*(n-i)-1;j++)
document.write("*");
}
document.write("<br>");
}
}
}
</script>说多了也是泪,自己体会……
以上是JavaScript打印星型金字塔功能的实现实例的详细内容。更多信息请关注PHP中文网其他相关文章!
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver Mac版
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





