如何利用PHP+MySql+Ajax操作实现年月日联动功能
- 一个新手原创
- 2017-09-28 10:26:551631浏览
PHP+MySql+Ajax实现年月日的三级联动
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
<link href="bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
</head>
<style>
#year{
width: 100px;
}
#month{
width: 100px;
}
#day{
width: 100px;
}
.main{
width: 300px;
height: 50px;
}
</style>
<body>
<p style="margin-left: 600px; margin-top: 200px;">
<h2>请选择日期</h2>
<input type="text" class="form-control main" id="content" placeholder="请输入日期时间" data-toggle="modal" data-target="#myModal">
<p class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
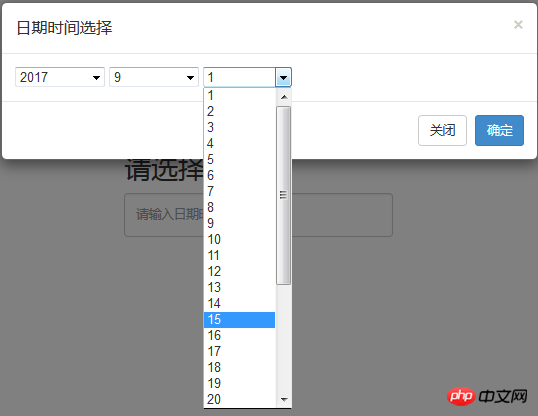
<h4 class="modal-title" id="myModalLabel">日期时间选择</h4>
</p>
<p class="modal-body">
//添加下拉列表
<p class="time">
<select id="year"></select>
<select id="month"></select>
<select id="day"></select>
</p>
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">
关闭
</button>
<button type="button" class="btn btn-primary" data-dismiss="modal" id="ck">
确定
</button>
</p>
</p>
</p>
</p>
</p>
</body>
<script>
$(document).ready(function(e){ //加载页面数据
Loadyear(); //加载年
Loadmonth(); //加载月
Loadday(); //加载天
$("#year").click(function(){ //获取年的点击事件
Loadmonth(); //重新加载月
Loadday(); //重新加载天
})
$("#month").click(function(){ //获取月的点击事件
Loadday(); //重新加载天
})
$("#ck").click(function(){ //按钮点击事件,将选择的年月日传到文本框
Load(); //赋给文本框值
})
})
//加载年
function Loadyear(){
var current = new Date();
var year_cur = current.getFullYear();
var str = "";
for(var i=year_cur-5;i<=year_cur+5;i++){
str = str+"<option>"+i+"</option>";
}
$("#year").html(str);
}
//加载月
function Loadmonth(){
var current = new Date();
var str = "";
for(i=1;i<=12;i++){
str = str+"<option>"+i+"</option>";
}
$("#month").html(str);
}
//加载文本框的值
function Load(){
var current = new Date();
var y = $("#year").val();
var m = $("#month").val();
var d = $("#day").val();
var s = y+"年"+m+"月"+d+"日"+"/"+current.getHours() + ":" + current.getMinutes() + ":" + current.getSeconds();
$("#content").val(s);
}
//加载天
function Loadday(){
var year = $("#year").val();
var month = $("#month").val();
var month = $("#month").val();
if(month==4 || month==6 || month==9 || month==11){
add_day(30);
}else if(month==2){
if(year%4==0 && year%100!=0 || year%400==0){
add_day(29);
}else{
add_day(28);
}
}else{
add_day(31);
}
}
function add_day(i_max){
var str = "";
for(i=1;i<=i_max;i++){
str = str+"<option value='"+i+"'>"+i+"</option>";
}
$("#day").html(str);
}
</script>效果如图:


以上是如何利用PHP+MySql+Ajax操作实现年月日联动功能 的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:如何用php7安装swoole扩展下一篇:初识PHP

