JS 计时器参数剖析与真题
HTML5学堂-码匠:计时器的第一个参数,包含几种不同的书写方法,可以是函数名,匿名函数,JS代码字符串,还有一些面试题当中会出现“函数调用”的书写方式。
那么,这些不同的书写方法分别表示什么呢?在计时器中出现的第一个参数,作用域又是在哪里创建的?
计时器的第一个参数
函数名的书写方法
这是最为常见的一种书写方法,该方法表示的是,在固定毫秒之后,将这个函数名的函数添加到执行队列当中,让其执行。

字符串式的书写方法
当一个函数有参数时,很多人会采用这样的调用方法。

setTimeout 和 setInterval 都可以接受字符串(作为第一个参数),但是并不推荐使用这种书写方法。原因在于:为了能够运行,会在代码执行时,将字符串通过eval方法进行转换。
eval方法,其作用就是把字符串当做JS去执行。eval虽然能够解决很多问题,有很大的作用,但是也广为诟病,其性能问题,安全性问题,以及在JS严格模式与非严格模式的不同。
由于这些缺点,使得众多开发者在项目和代码中,尽量规避了对它的使用。
匿名函数的书写方法
当函数有参数要传递,而又不能使用字符串式的书写方法,此时,匿名函数的书写方法就派上了用场。

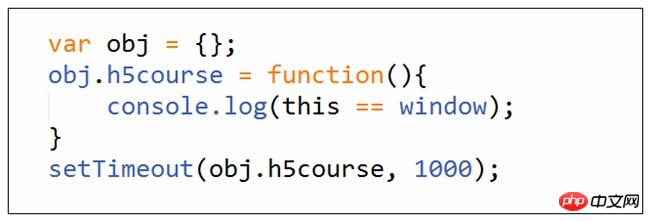
函数调用的书写方法
这种书写方法,本身是错误的,几乎在实际开发当中是无法找到的。当然在偶尔会在面试当中以“坑”的形式出现……

此处第一个函数会在执行到计时器这行代码时,立即执行,而返回的是h5course函数的返回值,而非函数本身。如果函数返回默认返回值undefined,setInterval也不会报错。
第一个参数的作用域归属
计时器第一个参数会在全局作用域中执行,因此函数内的 'this'将会指向这个全局对象

运行结果为true

运行结果为true
来几道计时器的面试真题练练手
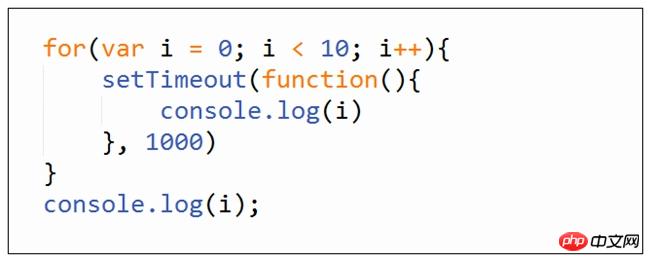
每次打印结果是什么

Tips:答案请见文章底部
码匠 两个字多久会打印出来

Tips:答案请见文章底部
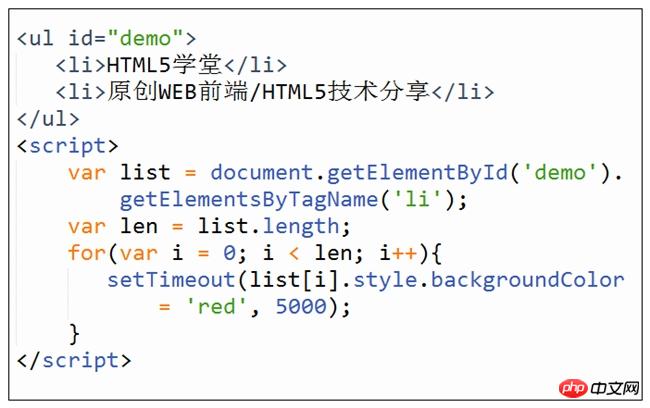
请说出如下代码运行情况

Tips:答案请见文章底部
总而言之,言而总之
当要执行的函数没有参数时,可以直接使用函数名调用
当需要向回调函数中传递参数时,不要使用字符串做参数,使用匿名函数做参数,并在匿名函数内部执行回调函数。
函数会在全局作用域中进行执行
三道面试真题的答案
第一题:先输出10,之后大概1秒后,同时输出10个10。
第二题:约1000毫秒(即约1秒)
第三题:在函数执行时,两个li的背景颜色立即被设置为了红色,经过大概5000毫秒之后,控制台报错(两个错误),错误内容均为“red is not defined”
开开心心每一天
生活艰辛,代码不易,但,不要忘记微笑!

该图来自“【美】莉兹·克里莫 (author)”的书籍《你今天真好看》
以上是如何实现JS 计时器的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。
 C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AM
C/C在JavaScript口译员和编译器中的作用Apr 20, 2025 am 12:01 AMC和C 在JavaScript引擎中扮演了至关重要的角色,主要用于实现解释器和JIT编译器。 1)C 用于解析JavaScript源码并生成抽象语法树。 2)C 负责生成和执行字节码。 3)C 实现JIT编译器,在运行时优化和编译热点代码,显着提高JavaScript的执行效率。
 JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AM
JavaScript在行动中:现实世界中的示例和项目Apr 19, 2025 am 12:13 AMJavaScript在现实世界中的应用包括前端和后端开发。1)通过构建TODO列表应用展示前端应用,涉及DOM操作和事件处理。2)通过Node.js和Express构建RESTfulAPI展示后端应用。
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

SublimeText3 Linux新版
SublimeText3 Linux最新版

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)






