固定定位
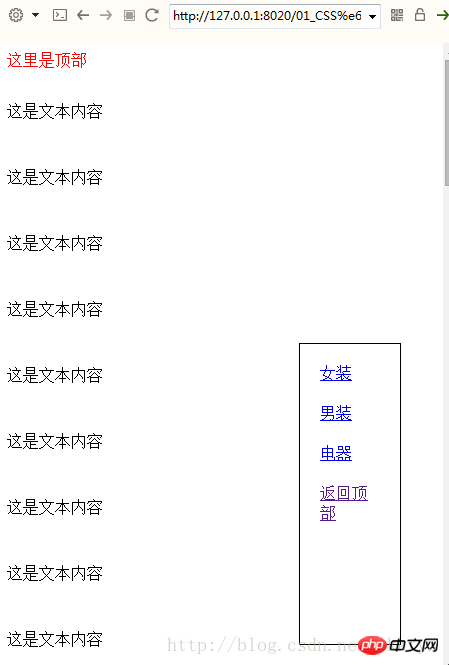
简单的固定定位实例

<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
p{
line-height: 50px;
}
#dh{
border: 1px solid #000000; width: 100%; height: 50px; background-color: #FFFFFF; position: fixed;/*固定定位*/
top: 0px; }
#dh2{ border: 1px solid #000000; background-color: #FFFFFF; width: 100px; height: 300px; position: fixed; left: 300px; top: 300px; }
a{ display: block; margin: 20px; }
</style>
</head>
<body>
<p id="dh2">
<a href="#nz">女装</a>
<a href="#man">男装</a>
<a href="#dq">电器</a>
<a href="">返回顶部</a>
</p>
<font color="red">这里是顶部</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="nz"></a>
<font color="red">这里是女装</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="man"></a>
<font color="red">这里是男装</font>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<p>这是文本内容</p>
<a name="dq"></a>
<font color="red">这里是电器</font>
</body> </html>以上是实现固定定位简单实例的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Atom编辑器mac版下载
最流行的的开源编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

WebStorm Mac版
好用的JavaScript开发工具






