CSS选择器中带点(.)的解决办法
- 黄舟原创
- 2017-10-08 09:33:442234浏览
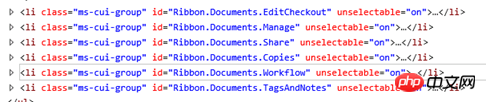
在SharePoint中很多元素的ID都用点(.)来连接的,比如:
af563fa6459cfc1818de6d89f9394b36

熟悉css的都知道点(.)是用来标示类选择器的,如果直接用:
# Ribbon.Documents.EditCheckout{
}作为选择器是不可能起作用的。
那么问题来了,怎么用把上面元素的id作为css的选择器呢?解决办法是用"转义符",类似如下:
# Ribbon\.Documents\.EditCheckout{
}以上是CSS选择器中带点(.)的解决办法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:css动画之模拟正余弦曲线的实例分享下一篇:使用CSS做贝塞尔曲线

