首先要说的是我遇见的问题:
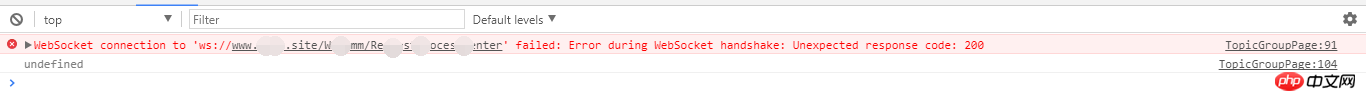
<span class="typ">WebSocket<span class="pln"> connection to <span class="str">'ws://www.xxxx.com/xxx/xx'<span class="pln"> failed<span class="pun">:<span class="pln"> <span class="typ">Error<span class="pln"> during <span class="typ">WebSocket<span class="pln"> handshake<span class="pun">:<span class="pln"> <span class="typ">Unexpected<span class="pln"> response code<span class="pun">:<span class="pln"> <span class="lit">200<br>网站绑定到了服务器,直接在服务器上访问webSocket服务是可行的,但是当我用外网访问时,这个错误就是我最大的敌人,在这之前还遇到过几个小毛贼,可以轻松解决,不再提,直面boss吧<br><br>花费两个下午的时间寻找解决方案,但是并没有找到,各种解决方案,但是直接来描述.NET下使用这一问题的,却是不多,然而面对了这一问题的朋友,大把的有。<br>这个无关浏览器问题,我有火狐,谷歌,IE测试过,该出的问题还是会有。<br>开发平台:.NET,利用ASP.NET MVC搭建网站</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit">,在其中利用WebSocket服务,目的是在网站内设计一个讨论平台。<br></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> 具体来说一说:</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"><span style="font-size: 15px"><code><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit"> </span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit">首先,看下我的网页代码</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span><span class="typ"><span class="pln"><span class="str"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="typ"><span class="pln"><span class="pun"><span class="pln"><span class="lit">:</span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
<script type="text/javascript">
$(function () {
var url = "ws://xxxx:xx"+"@Url.Action("RequestProcessCenter")";
var ws;
function connect() {
ws = new WebSocket(url);
$("#TopicContent").append("正在连接\n");
ws.onopen = function () {
$("#TopicContent").append("已经连接\n");
};
ws.onmessage = function (evt) {
console.log(evt.data);
$("#TopicContent").append(evt.data);
};
ws.onclose = function () {
$("#TopicContent").append("已经关闭\n");
};
ws.onerror = function (evt) {
console.log(evt.data);
$("#TopicContent").append(evt.data);
};
};
$("#send").click(function () {
console.log(1);
console.log(ws.readyState);
console.log(WebSocket.OPEN);
if (ws.readyState == WebSocket.OPEN) {
ws.send($("#content").val());
$(this).val("");
} else {
$("#TextMessge").append("连接已经关闭");
}
});
$("#open").click(function () {
connect();
});
$("#close").click(function () {
ws.close();
});
}); </script>后台代码:
public void RequestProcessCenter()
{ if (HttpContext.IsWebSocketRequest)
{ var currUser = GetCurrUser();
this._UserName = currUser.LoginName;
HttpContext.AcceptWebSocketRequest(ProcessTopic);
} else
{
HttpContext.Response.Write("请求失败哟");
}
}webSocket所要求的url格式我想应该是不会配错。
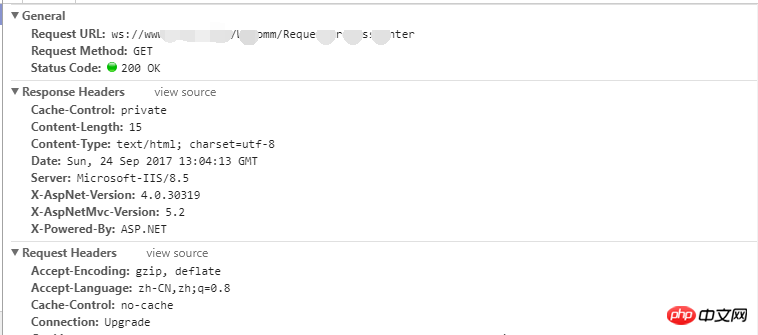
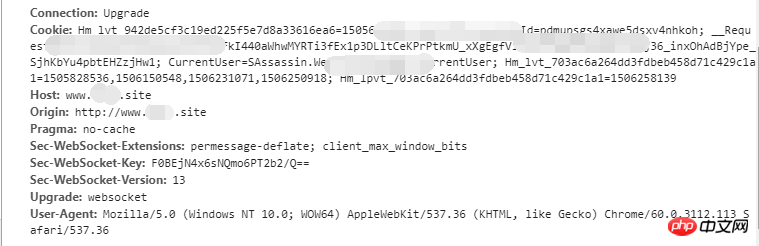
错误显示如图:

返回200,尽管是请求成功了,但是结果不是我们想要的。


请求方式也确实是websocket,错误却存在了,这是为什么呢?查询了很多资料,但是并没有发现真正解决这一问题的,或许是我找的方式有问题,但是百度前三页我是看了,并没有想要的解决方案。自己动手,做了个测试,反而发现有效。
我在服务器上部署的网站,用的是默认的80端口,访问会失效,如果webSocket不用和网站绑定的同一端口呢?
经过该测试:
1.本地80端口绑定域名 webSocket利用域名,端口80 无效
2.本地80端口绑定域名 webSocket利用2017端口 主机地址用服务器ip地址 有效
3.本地2017端口 未绑定域名 webSocket利用80端口 无效
4.本地2017端口 未绑定域名 webSocket利用2017端口 有效
总结 80端口可能受系统限制
另一方面:域名绑定是否会影响 没有测试
成功解决了外网虽返回200却不能使用websocket服务的问题。
这种情况下需要注意的是,IIS服务器上需要添加两个网站了,一个用于正常的80端口网页访问,另一个做单独的WebSocket功能,这两个网站可以使用同一个程序版本,我就是这么做的,没有什么好的想法,菜鸟级人物。
这个网站介绍了WebSocket的一些知识,以及websocket默认使用80-433端口,或许我在想,是不是我网站绑定的端口和websocket绑定相同端口时,外网请求就是此时出的错呢,这个问题也一时半会不能深究,暂时性的功能是达到了,但是感觉这个解决方案不是很好的,只能是说满足了需求,却不能简化需求过程。
留下一个猜想,我在服务器上访问时,是可行的,都是使用80端口,websocket服务能够正常使用,那是因为在服务器上发起时,直接访问的就是我本地服务,所以说防火墙不会阻止,但是我使用外网访问时,入网规则或许阻挡了我的请求,点击连接,发起调用WebSocket服务,而服务端口也使用80端口,引起防火墙识别出问题。
以上是关于WebSocket部署服务器外网无法连接的解决方案的详细内容。更多信息请关注PHP中文网其他相关文章!
 掌握C#.NET设计模式:从单胎到依赖注入May 09, 2025 am 12:15 AM
掌握C#.NET设计模式:从单胎到依赖注入May 09, 2025 am 12:15 AMC#.NET中的设计模式包括Singleton模式和依赖注入。1.Singleton模式确保类只有一个实例,适用于需要全局访问点的场景,但需注意线程安全和滥用问题。2.依赖注入通过注入依赖提高代码灵活性和可测试性,常用于构造函数注入,但需避免过度使用导致复杂度增加。
 现代世界中的C#.NET:应用和行业May 08, 2025 am 12:08 AM
现代世界中的C#.NET:应用和行业May 08, 2025 am 12:08 AMC#.NET在现代世界中广泛应用于游戏开发、金融服务、物联网和云计算等领域。1)在游戏开发中,通过Unity引擎使用C#进行编程。2)金融服务领域,C#.NET用于开发高性能的交易系统和数据分析工具。3)物联网和云计算方面,C#.NET通过Azure服务提供支持,开发设备控制逻辑和数据处理。
 C#.NET开发人员社区:资源和支持May 06, 2025 am 12:11 AM
C#.NET开发人员社区:资源和支持May 06, 2025 am 12:11 AMC#.NET开发者社区提供了丰富的资源和支持,包括:1.微软的官方文档,2.社区论坛如StackOverflow和Reddit,3.GitHub上的开源项目,这些资源帮助开发者从基础学习到高级应用,提升编程技能。
 C#.NET优势:功能,好处和用例May 05, 2025 am 12:01 AM
C#.NET优势:功能,好处和用例May 05, 2025 am 12:01 AMC#.NET的优势包括:1)语言特性,如异步编程简化了开发;2)性能与可靠性,通过JIT编译和垃圾回收机制提升效率;3)跨平台支持,.NETCore扩展了应用场景;4)实际应用广泛,从Web到桌面和游戏开发都有出色表现。
 C#总是与.NET关联吗?探索替代方案May 04, 2025 am 12:06 AM
C#总是与.NET关联吗?探索替代方案May 04, 2025 am 12:06 AMC#并不总是与.NET捆绑在一起。1)C#可以在Mono运行时环境中运行,适用于Linux和macOS。2)在Unity游戏引擎中,C#用于脚本编写,不依赖.NET框架。3)C#还可用于嵌入式系统开发,如.NETMicroFramework。
 .NET生态系统:C#的角色和超越May 03, 2025 am 12:04 AM
.NET生态系统:C#的角色和超越May 03, 2025 am 12:04 AMC#在.NET生态系统中扮演核心角色,是开发者的首选语言。1)C#提供高效、易用的编程方式,结合C、C 和Java的优点。2)通过.NET运行时(CLR)执行,确保跨平台高效运行。3)C#支持从基本到高级的用法,如LINQ和异步编程。4)优化和最佳实践包括使用StringBuilder和异步编程,提高性能和可维护性。
 C#作为.NET语言:生态系统的基础May 02, 2025 am 12:01 AM
C#作为.NET语言:生态系统的基础May 02, 2025 am 12:01 AMC#是微软在2000年发布的编程语言,旨在结合C 的强大功能和Java的简洁性。1.C#是一种类型安全、面向对象的编程语言,支持封装、继承和多态。2.C#的编译过程将代码转化为中间语言(IL),然后在.NET运行时环境(CLR)中即时编译成机器码执行。3.C#的基本用法包括变量声明、控制流和函数定义,而高级用法涵盖异步编程、LINQ和委托等。4.常见错误包括类型不匹配和空引用异常,可通过调试器、异常处理和日志记录来调试。5.性能优化建议包括使用LINQ、异步编程和提高代码可读性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境






