什么是CSS的盒子模型
- 一个新手原创
- 2017-09-26 10:00:381759浏览
盒子模型(p+CSS布局)是CSS的基石,它指定元素如何显示以及(在某种程度上)如何相互交互。
页面上的每个元素都被浏览器看成是一个矩形的盒子,这个盒子由元素的内容、填充、边框和边界组成。
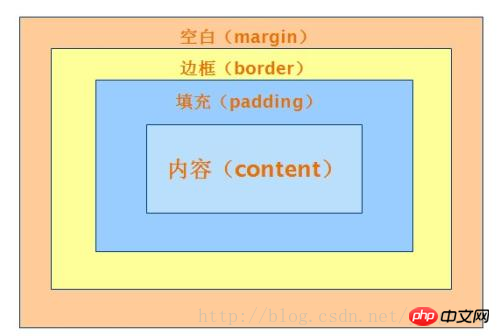
盒子模型示意图

网页就是由许多盒子通过不同的排列方式(上下排列、并列排列、嵌套排列等)堆积而成。其中设置盒子的大小、位置、填充、边框。
总结
每一个HTML元素都可以看作是一个装了东西的盒子。类似于现实生活中的盒子。
盒子里面的内容到盒子的边框之间的距离即填充(padding),盒子本身有边框(border),而盒子边框外和其他盒子之间还有边界(magin)。
默认情况下,盒子的边框是无,背景色是透明,所以我们在默认情况下看不到盒子。
以上是什么是CSS的盒子模型的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

