1、常用写法:
for(var i=0;i<arr.length;i++){
console.log(i);
console.log(arr[i]);
}每次都需要读取一次arr.length,进行判断
2、
for(var i=0,len=arr.length;i<len;i++){
console.log(i);
console.log(arr[i]);
}变量定义完整,不用再从数组中取回长度,直接让计算机判断i与length
3、
for(var i=0,val;val=arr[i++];){
console.log(i);
console.log(val);
}判断与赋值放在一起,边循环边赋值;
再看一个for(var i=10;i--;){console.log(i);}
粗看一开始会以为是错误的,因为语句没有完整,不过循环会是10次,为什么?
因为条件句第二句i5d0f70e523bcb775ca06a8c724c2dfab了arr.length,则val就是未定义,判断为undefined,判断终止,循环结束;
故,循环中可以通过简写利用0,null,undefined,false和空字符串等进行判断,学会编程思维。
以上是for循环写法进阶的详细内容。更多信息请关注PHP中文网其他相关文章!
 Java中回调函数的基本语法与应用Jan 30, 2024 am 08:12 AM
Java中回调函数的基本语法与应用Jan 30, 2024 am 08:12 AMJava回调函数的基本写法和使用方法引言:在Java编程中,回调函数是一种常见的编程模式,通过回调函数,可以将某个方法作为参数传递给另一个方法,从而实现方法的间接调用。回调函数的使用,在事件驱动、异步编程和接口实现等场景中非常常见。本文将介绍Java回调函数的基本写法和使用方法,并提供具体的代码示例。一、回调函数的定义回调函数是一种特殊的函数,它可以作为参数
 MyBatis中小于号的写法详解Feb 21, 2024 pm 08:36 PM
MyBatis中小于号的写法详解Feb 21, 2024 pm 08:36 PMMyBatis中小于号的写法详解MyBatis是一个优秀的持久层框架,广泛应用于Java开发中。在使用MyBatis进行数据库操作的过程中,我们经常会用到小于号(
 Go语言中的循环和递归的比较研究Jun 01, 2023 am 09:23 AM
Go语言中的循环和递归的比较研究Jun 01, 2023 am 09:23 AM注:本文以Go语言的角度来比较研究循环和递归。在编写程序时,经常会遇到需要对一系列数据或操作进行重复处理的情况。为了实现这一点,我们需要使用循环或递归。循环和递归都是常用的处理方式,但在实际应用中,它们各有优缺点,因此在选择使用哪种方法时需要考虑实际情况。本文将对Go语言中的循环和递归进行比较研究。一、循环循环是一种重复执行某段代码的机制。Go语言中主要有三
 PHP编程进阶:多篇文章点赞功能设计与实现Feb 28, 2024 am 08:03 AM
PHP编程进阶:多篇文章点赞功能设计与实现Feb 28, 2024 am 08:03 AM作为一名PHP开发者,我们经常会遇到需要为网站或者应用添加点赞功能的需求。本文将介绍如何通过PHP编程进阶来设计和实现一个多篇文章点赞功能,以及提供具体的代码示例。一、功能需求分析在设计多篇文章点赞功能之前,首先需要明确我们的功能需求:用户可以查看网站上的多篇文章,并对每篇文章进行点赞操作。用户只能对每篇文章进行一次点赞,当用户已经点赞过时,不能重复点赞。用
 Go语言爬虫开发的高级技巧:深入应用Jan 30, 2024 am 09:36 AM
Go语言爬虫开发的高级技巧:深入应用Jan 30, 2024 am 09:36 AM高级技巧:掌握Go语言在爬虫开发中的进阶应用引言:随着互联网的迅速发展,网页上的信息量日益庞大。而获取网页中的有用信息,就需要使用爬虫。Go语言作为一门高效、简洁的编程语言,在爬虫开发中广受欢迎。本文将介绍Go语言在爬虫开发中的一些高级技巧,并提供具体的代码示例。一、并发请求在进行爬虫开发时,我们经常需要同时请求多个页面,以提高数据的获取效率。Go语言中提供
 学习JSP注释的语法和使用场景Jan 31, 2024 pm 03:39 PM
学习JSP注释的语法和使用场景Jan 31, 2024 pm 03:39 PMJSP注释的写法JSP注释有两种类型:单行注释和多行注释。单行注释单行注释以结束。注释的内容不会被解析,因此不会出现在输出中。例如:多行注释多行注释以/*开始,以*/结束。注释的内容不会被解析,因此不会出现在输出中。例如:/*这是一条多行注释*/JSP注释的应用场景
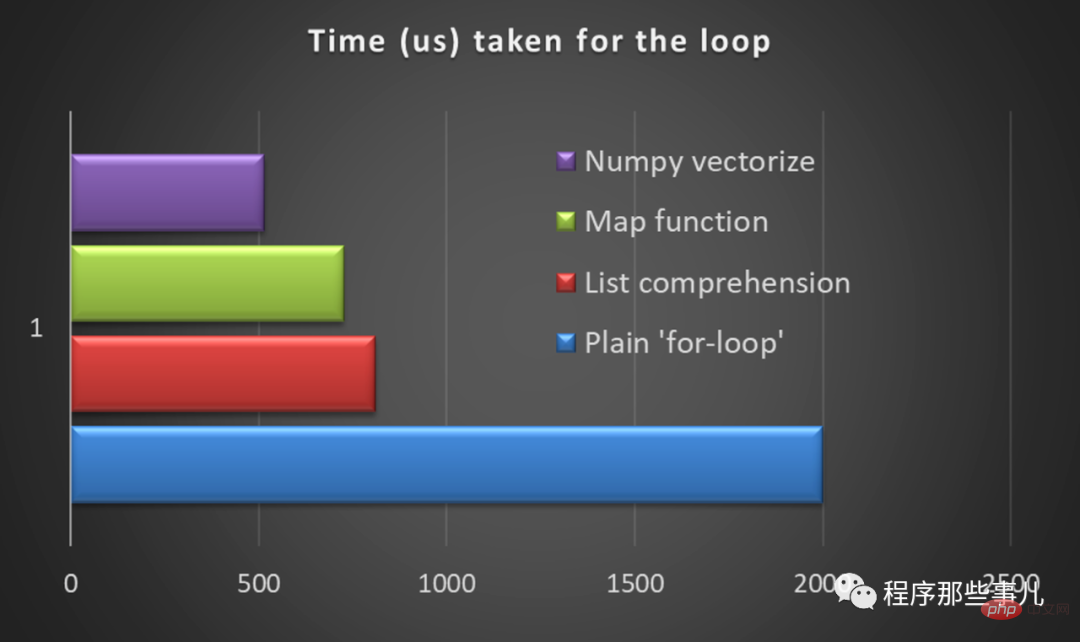
 python中使用矢量化替换循环Apr 14, 2023 pm 07:07 PM
python中使用矢量化替换循环Apr 14, 2023 pm 07:07 PM所有编程语言都离不开循环。因此,默认情况下,只要有重复操作,我们就会开始执行循环。但是当我们处理大量迭代(数百万/十亿行)时,使用循环是一种犯罪。您可能会被困几个小时,后来才意识到它行不通。这就是在python中实现矢量化变得非常关键的地方。什么是矢量化?矢量化是在数据集上实现(NumPy)数组操作的技术。在后台,它将操作一次性应用于数组或系列的所有元素(不同于一次操作一行的“for”循环)。接下来我们使用一些用例来演示什么是矢量化。求数字之和##使用循环importtimestart
 如何处理PHP循环嵌套错误并生成相应的报错信息Aug 07, 2023 pm 01:33 PM
如何处理PHP循环嵌套错误并生成相应的报错信息Aug 07, 2023 pm 01:33 PM如何处理PHP循环嵌套错误并生成相应的报错信息在开发中,我们经常会用到循环语句来处理重复的任务,比如遍历数组、处理数据库查询结果等。然而,在使用循环嵌套的过程中,有时候会遇到错误,如无限循环或者嵌套层数过多,这种问题会导致服务器性能下降甚至崩溃。为了更好地处理这类错误,并生成相应的报错信息,本文将介绍一些常见的处理方式,并给出相应的代码示例。一、使用计数器来


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

Dreamweaver Mac版
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

记事本++7.3.1
好用且免费的代码编辑器





