本篇文章主要介绍了CSS3选择器:nth-child和:nth-of-type之间的差异,非常具有实用价值,需要的朋友可以参考下
先看一个简单的实例,首先是HTML部分:
<section>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>然后两个选择器相对应的CSS代码如下:
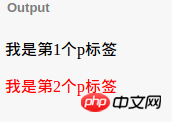
p:nth-child(2) { color: red; }p:nth-of-type(2) { color: red; }上面这个例子中,这两个选择器所实现的效果是一致的,第二个p标签的文字变成了红色:

尽管上面两个demo的最后效果一致,但是两个选择器之间存在差异是必然的。
对于:nth-child选择器,在简单白话文中,意味着选择一个元素:
1、这是个段落元素
2、这是父标签的第二个孩子元素
对于:nth-of-type选择器,意味着选择一个元素:
1、选择父标签的第二个段落子元素
我们把上面的实例稍作修改,就可以看到这两个选择器之间的差异表现了,如下HTML代码:
<section>
<p>我是一个普通的p标签</p>
<p>我是第1个p标签</p>
<p>我是第2个p标签</p> <!-- 希望这个变红 -->
</section>还是与上面例子一致的CSS测试代码:
p:nth-child(2) { color: red; }
p:nth-of-type(2) { color: red; }
这时候两个选择器所渲染的结果就不一样了。
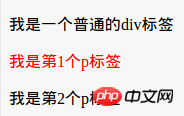
p:nth-child(2)其渲染的结果不是第二个p标签文字变红,而是第一个p标签,也就是父标签的第二个子元素。
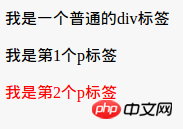
p:nth-of-type(2)的表现显得很坚挺,其把希望渲染的第二个p标签染红了。
以上是比较CSS3选择器:nth-child和:nth-of-type之间的区别的详细内容。更多信息请关注PHP中文网其他相关文章!
 删除Internet Explorer的商业案例Apr 15, 2025 am 10:30 AM
删除Internet Explorer的商业案例Apr 15, 2025 am 10:30 AMInternet Explorer(IE)11与其他所有主要浏览器之间的距离是越来越多的鸿沟。增加对技术过时的支持
 焦点戒指的动画位置Apr 15, 2025 am 10:27 AM
焦点戒指的动画位置Apr 15, 2025 am 10:27 AM莫里斯·马汉(Maurice Mahan)创建了FocusOverlay,这是一个“用于创建重点元素叠加的库”。该描述对您有些困惑,不需要一个库
 使用图像管理服务的工作流注意事项Apr 15, 2025 am 10:20 AM
使用图像管理服务的工作流注意事项Apr 15, 2025 am 10:20 AM所有这些网站都想帮助您进行图像。他们做一些事情,例如优化您的图像并帮助您执行表演。那是一件非常好的事情。通过任何指标,图像是资源的主要部分
 挖掘WordPress中的预览加载动画Apr 15, 2025 am 10:19 AM
挖掘WordPress中的预览加载动画Apr 15, 2025 am 10:19 AMWordPress在5.0版中运回了Block Editor(又名Gutenberg),然后带来了一个时髦的新帖子预览屏幕,显示WordPress徽标绘图


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver CS6
视觉化网页开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中









