本篇文章主要介绍了ASP.NET MVC 使用Bootstrap的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
作为一名Web开发者而言,如果不借助任何前端框架,从零开始使用HTML和CSS来构建友好的页面是非常困难的。特别是对于Windows Form的开发者而言,更是难上加难。
正是由于这样的原因,Bootstrap诞生了。Twitter Bootstrap为开发者提供了丰富的CSS样式、组件、插件、响应式布局等。同时微软已经完全集成在ASP.NET MVC 模板中。
Bootstrap结构介绍
你可以通过http://getbootstrap.com.来下载最新版本的Bootstrap。
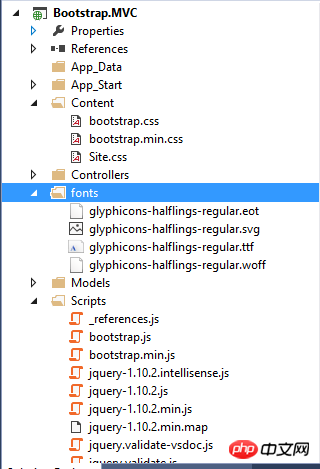
解压文件夹后,可以看到Bootstrap的文件分布结构如下,包含3个文件夹:
css
fonts
js
css文件夹中包含了4个.css文件和2个.map文件。我们只需要将bootstrap.css文件包含到项目里这样就能将Bootstrap应用到我们的页面中了。bootstrap.min.css即为上述css的压缩版本。
.map文件不必包含到项目里,你可以将其忽略。这些文件被用来作为调试符号(类似于Visual Studio中的.pdb文件),最终能让开发人员在线编辑预处理文件。
Bootstrap使用Font Awesome(一个字体文件包含了所有的字形图标,只为Bootstrap设计)来显示不同的图标和符号,fonts文件夹包含了4类的不同格式的字体文件:
Embedded OpenType (glyphicons-halflings-regular.eot)
Scalable Vector Graphics (glyphicons-halflings-regular.svg)
TrueType font (glyphicons-halflings-regular.ttf)
Web Open Font Format (glyphicons-halflings-regular.woff)
建议将所有的字体文件包含在你的Web应用程序中,因为这能让你的站点在不同的浏览器中显示正确的字体。
EOT字体格式文件需要IE9及以上浏览器支持,TTF是传统的旧字体格式文件,WOFF是从TTF中压缩得到的字体格式文件。如果你只需要支持IE8之后的浏览器、iOS 4以上版本、同时支持Android,那么你只需要包含WOFF字体即可。
js文件夹包含了3个文件,所有的Bootstrap插件被包含在boostrap.js文件中,bootstrap.min.js即上述js的压缩版本,npm.js通过项目构建工具Grunt自动生成。
在引用boostrap.js文件之前,请确保你已经引用了JQuery库因为所有的Bootstrap插件需要JQuery。
在ASP.NET MVC 项目中添加Bootstrap文件
打开Visual Studio 2013,创建标准的ASP.NET MVC项目,默认情况下已经自动添加了Bootstrap的所有文件,如下所示:

说明微软对于Bootstrap是非常认可的,高度集成在Visual Studio中。
值得注意的是,在Scripts文件中添加了一个名为_references.js的文件,这是一个非常有用的功能,当我们在使用Bootstrap等一些前端库时,它可以帮助Visual Studio启用智能提示。
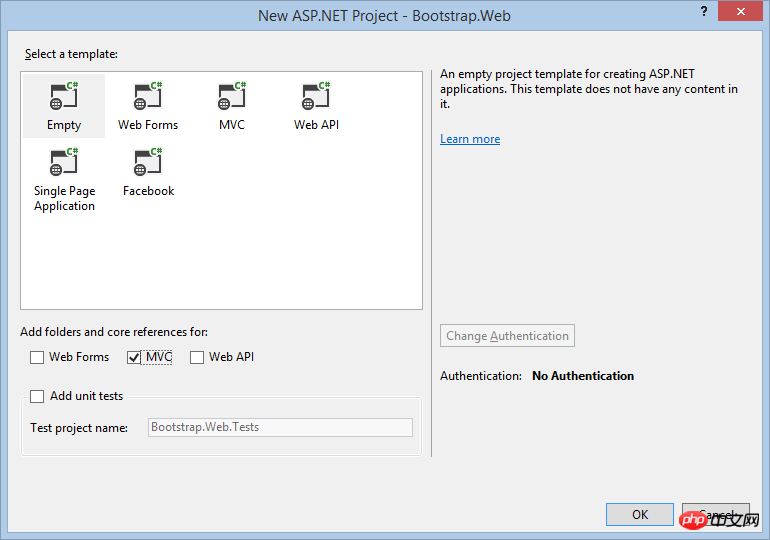
当然我们也可以创建一个空的ASP.NET MVC项目手动去添加这些依赖文件,正如下图所示这样,选择空的模板:

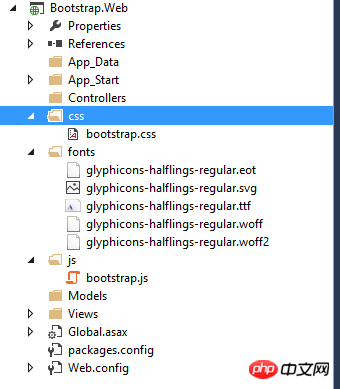
对于新创建的空白ASP.NET MVC项目来说,没用Content,Fonts,Scripts文件夹——我们必须手动去创建他们,如下所示:

当然,也可以用Nuget来自动添加Bootstrap资源文件。如果使用图形界面来添加Bootstrap Nuget Package,则直接搜索Bootstrap即可;如果使用Package Manager Console来添加Bootstrap Nuget Package,则输入Install-Package bootstrap。
为网站创建Layout布局页
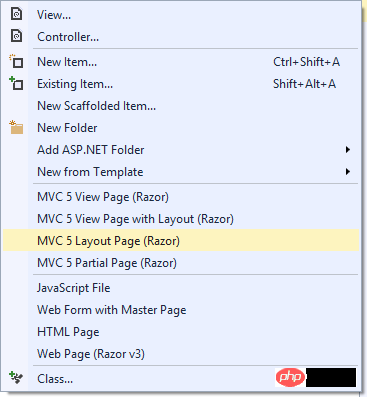
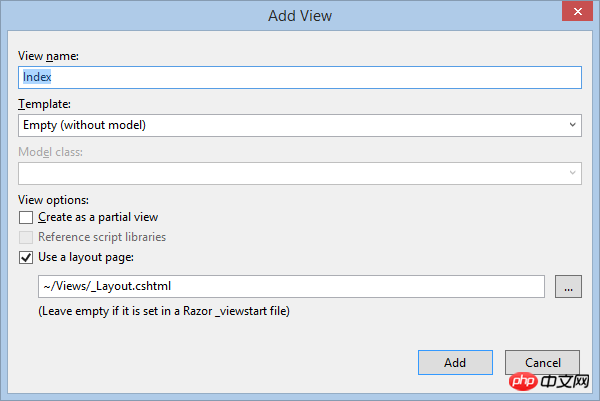
为了让我们的网站保持一致的风格,我将使用Bootstrap来构建Layout布局页。在Views文件夹创建MVC Layout Page(Razor)布局文件,如下图所示:

在新创建的Layout布局页中,使用如下代码来引用Bootstrap资源文件。
<link href="@Url.Content(" rel="external nofollow" rel="external nofollow" ~/css/bootstrap.css")" rel="stylesheet">
<script src="@Url.Content("~/js/bootstrap.js")"></script>其中使用 @Url.Content 会将虚拟或者相对路径转换为绝对路径,这样确保Bootstrap资源文件被引用。
新建一个名为Home的Controller,并且添加默认Index的视图,使其套用上述的Layout布局页面,如下所示:

使用捆绑打包和压缩来提升网站性能
捆绑打包(bundling)和压缩(minification)是ASP.NET中的一项新功能,允许你提升网站加载速度,这是通过限制请求CSS和JavaScript文件的次数来完成的。本质上是将这类文件结合到一个大文件以及删除所有不必要的字符(比如:注释、空格、换行)。
对于大多数现代浏览器访问一个主机名都有6个并发连接的极限,这意味着如果你在一张页面上引用了6个以上的CSS、JavaScript文件,浏览器一次只会下载6个文件。所以限制资源文件的个数是个好办法,真正意义上的使命必达,而不是浪费在加载资源上。
在Bootstrap项目中使用捆绑打包
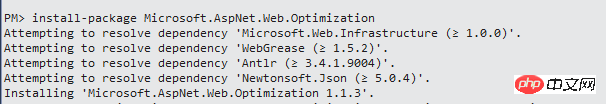
因为我们创建的是空的ASP.NET MVC项目,所以并没有自动引用与打包相关的程序集。打开Nuget Package Manager Console来完成对Package的安装,使用如下PowerShell命令:
install-package Microsoft.AspNet.Web.Optimization 来安装Microsoft.AspNet.Web.Optimization NuGet package以及它依赖的Package,如下所示:

在安装完成后,在App_Start中添加 BundleConfig类:
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bootstrap/js").Include(
"~/js/bootstrap.js",
"~/js/site.js"));
bundles.Add(new StyleBundle("~/bootstrap/css").Include(
"~/css/bootstrap.css",
"~/css/site.css"));
}ScriptBundle和StyleBundle对象实例化时接受一个参数用来代表打包文件的虚拟路径,Include顾名思义将你需要的文件包含到其中。
然后在Application_Start方法中注册它:
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RouteConfig.RegisterRoutes(RouteTable.Routes);
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleTable.EnableOptimizations = true;
}记住,不要去包含.min类型的文件到打包文件中,比如bootstrap.min.css、bootstrap.min.js,编译器会忽略这些文件因为他们已经被压缩过了。
在ASP.NET MVC 布局页使用@Styles.Render("~/bootstrap/css")、@Scripts.Render("~/bootstrap/js")来添加对打包文件的引用。
如果Visual Studio HTML编辑器表明无法找到Styles和Scripts对象,那就意味着你缺少了命名空间的引用,你可以手动在布局页的顶部添加System.Web.Optimization 命名空间,如下代码所示:
@using System.Web.Optimization
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@*<link href="@Url.Content(" rel="external nofollow" rel="external nofollow" ~/css/bootstrap.css")" rel="stylesheet">
<script src="@Url.Content("~/js/bootstrap.js")"></script>*@
@Scripts.Render("~/bootstrap/js")
@Styles.Render("~/bootstrap/css")
</head>
<body>
<p>
@*@RenderBody()*@
</p>
</body>
</html>当然为了通用性,最佳的实践是在Views文件夹的web.config中添加System.Web.Optimization名称空间的引用,如下所示:
<namespaces> <add namespace="System.Web.Mvc" /> <add namespace="System.Web.Mvc.Ajax" /> <add namespace="System.Web.Mvc.Html" /> <add namespace="System.Web.Routing" /> <add namespace="Bootstrap.Web" /> <add namespace="System.Web.Optimization" /> </namespaces>
测试打包和压缩
为了使用打包和压缩,打开网站根目录下的web.config文件,并且更改compilation元素的dubug属性为false,即为release。
<system.web> <compilation debug="false" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> </system.web>
当然你可以在Application_Start方法中设置BundleTable.EnableOptimizations = true来同样达到上述效果(它会override web.config中的设置,即使debug属性为true)。
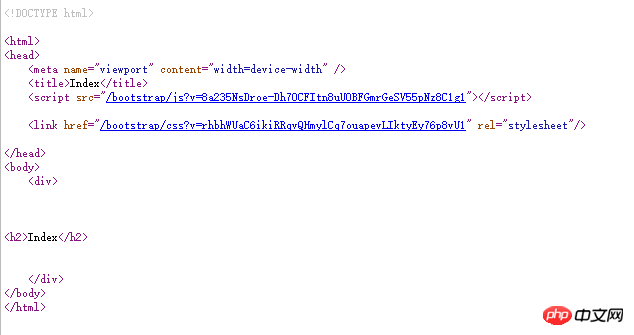
最后浏览网页,查看源代码,可以清楚看到打包文件的路径是之前定义过的相对路径,点击这个链接,浏览器为我们打开了经过压缩处理过后的打包文件,如下图所示:

小结
在这一章节中,简单为大家梳理了Bootstrap的体系结构,然后怎样在ASP.NET MVC项目中添加Bootstrap,最后使用了打包和压缩技术来实现对资源文件的打包,从而提高了网站的性能。
以上是ASP.NET MVC 使用Bootstrap方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 c#vs. .net:澄清关键差异和相似之处May 01, 2025 am 12:12 AM
c#vs. .net:澄清关键差异和相似之处May 01, 2025 am 12:12 AMC#是一种编程语言,而.NET是一个软件框架。1.C#由微软开发,适用于多平台开发。2..NET提供类库和运行时环境,支持多语言。两者协同工作,构建现代应用。
 超越炒作:评估C#.NET的当前作用Apr 30, 2025 am 12:06 AM
超越炒作:评估C#.NET的当前作用Apr 30, 2025 am 12:06 AMC#.NET是一个强大的开发平台,结合了C#语言和.NET框架的优势。1)它广泛应用于企业应用、Web开发、游戏开发和移动应用开发。2)C#代码编译成中间语言后由.NET运行时环境执行,支持垃圾回收、类型安全和LINQ查询。3)使用示例包括基本控制台输出和高级LINQ查询。4)常见错误如空引用和类型转换错误可以通过调试器和日志记录解决。5)性能优化建议包括异步编程和优化LINQ查询。6)尽管面临竞争,C#.NET通过不断创新保持其重要地位。
 C#.NET的未来:趋势和机遇Apr 29, 2025 am 12:02 AM
C#.NET的未来:趋势和机遇Apr 29, 2025 am 12:02 AMC#.NET的未来趋势主要集中在云计算、微服务、AI和机器学习集成以及跨平台开发三个方面。1)云计算和微服务:C#.NET通过Azure平台优化云环境表现,支持构建高效微服务架构。2)AI和机器学习集成:借助ML.NET库,C#开发者可在应用中嵌入机器学习模型,推动智能化应用发展。3)跨平台开发:通过.NETCore和.NET5 ,C#应用可在Windows、Linux和macOS上运行,扩展部署范围。
 C#.NET开发今天:趋势和最佳实践Apr 28, 2025 am 12:25 AM
C#.NET开发今天:趋势和最佳实践Apr 28, 2025 am 12:25 AMC#.NET开发的最新动态和最佳实践包括:1.异步编程提高应用响应性,使用async和await关键字简化非阻塞代码;2.LINQ提供强大查询功能,通过延迟执行和表达式树高效操作数据;3.性能优化建议包括使用异步编程、优化LINQ查询、合理管理内存、提升代码可读性和维护性、以及编写单元测试。
 C#.NET:使用.NET生态系统构建应用程序Apr 27, 2025 am 12:12 AM
C#.NET:使用.NET生态系统构建应用程序Apr 27, 2025 am 12:12 AM如何利用.NET构建应用?使用.NET构建应用可以通过以下步骤实现:1)了解.NET基础知识,包括C#语言和跨平台开发支持;2)学习核心概念,如.NET生态系统的组件和工作原理;3)掌握基本和高级用法,从简单控制台应用到复杂的WebAPI和数据库操作;4)熟悉常见错误与调试技巧,如配置和数据库连接问题;5)应用性能优化与最佳实践,如异步编程和缓存。
 C#作为多功能.NET语言:应用程序和示例Apr 26, 2025 am 12:26 AM
C#作为多功能.NET语言:应用程序和示例Apr 26, 2025 am 12:26 AMC#在企业级应用、游戏开发、移动应用和Web开发中均有广泛应用。1)在企业级应用中,C#常用于ASP.NETCore开发WebAPI。2)在游戏开发中,C#与Unity引擎结合,实现角色控制等功能。3)C#支持多态性和异步编程,提高代码灵活性和应用性能。
 C#.NET用于网络,桌面和移动开发Apr 25, 2025 am 12:01 AM
C#.NET用于网络,桌面和移动开发Apr 25, 2025 am 12:01 AMC#和.NET适用于Web、桌面和移动开发。1)在Web开发中,ASP.NETCore支持跨平台开发。2)桌面开发使用WPF和WinForms,适用于不同需求。3)移动开发通过Xamarin实现跨平台应用。
 C#.NET生态系统:框架,库和工具Apr 24, 2025 am 12:02 AM
C#.NET生态系统:框架,库和工具Apr 24, 2025 am 12:02 AMC#.NET生态系统提供了丰富的框架和库,帮助开发者高效构建应用。1.ASP.NETCore用于构建高性能Web应用,2.EntityFrameworkCore用于数据库操作。通过理解这些工具的使用和最佳实践,开发者可以提高应用的质量和性能。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

禅工作室 13.0.1
功能强大的PHP集成开发环境





