这篇文章主要介绍了VsCode插件整理(小结),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
1.VsCode官方插件地址:

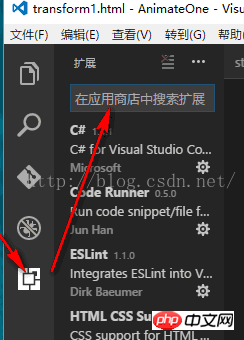
2.使用方法,可以在官网中搜索需要的插件或者在VsCode的“”扩展“”中搜索需要的插件

添加方法使用Ctrl+P, 输入 ext install xxxx ,搜索要安装的插件,点击安装按钮即可
3.常用插件说明:
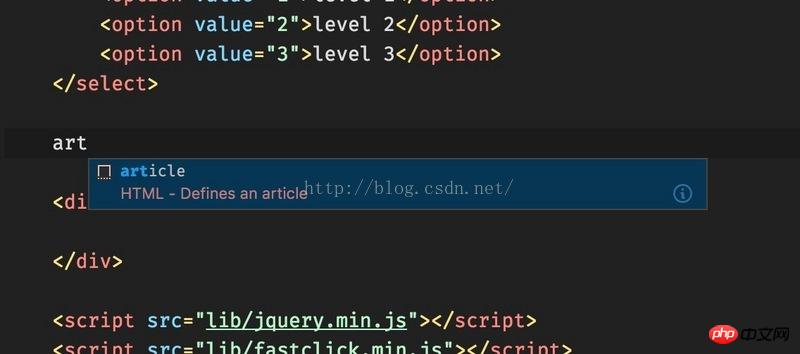
一、HTML Snippets
超级使用且初级的H5代码片段以及提示

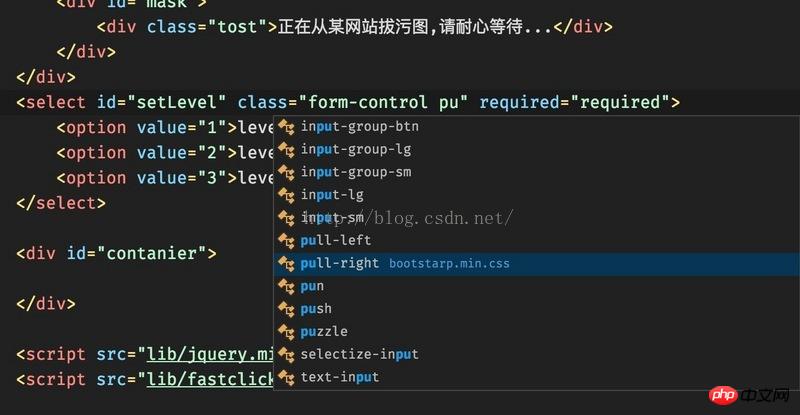
二、HTML CSS Support
让HTML标签上写class智能提示当前项目所支持的样式

三、Debugger for Chrome
让vscode映射chrome的debug功能,静态页面都可以用vscode来打断点调试、配饰稍微复杂一点
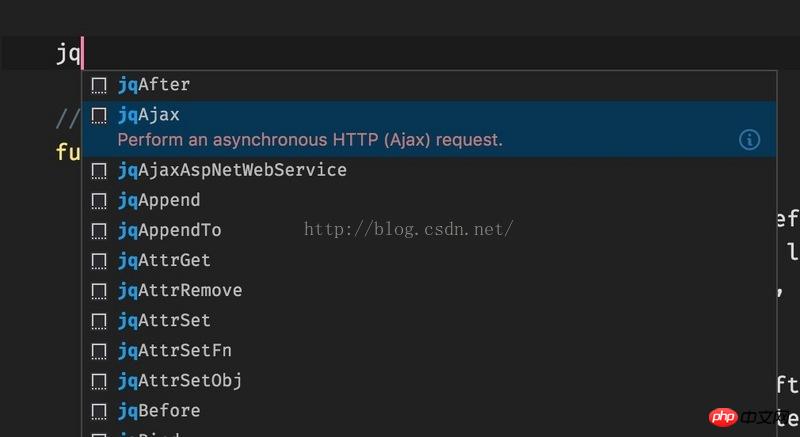
四、JQuery Code Snippets
jquery提示工具

五、Path Intellisense
自动路径补全、默认不带这个功能
六、Npm Intellisense
require 时的包提示
七、Document this
Js的注释模板
八、ESlint
ESlint接管原声js提示,可以自定制体会规则。这个比较高玩、
九、Project Manager
多个项目之间快速切换的工具
十、beautiful
格式化代码的工具
十一、Typings Installer
安装vscode 的代码提示依赖库,基于typtings的,比如提示angular或者jQuery只能感知、至于什么是typtings自己去百度。
十二、Bootstrap 3 Sinnpet
常用bootstrap的可以下
十三、Auto Rename Tag
修改html标签,自动帮你完成尾部闭合标签的同步修改,和webstorm一样。
图标、代码样式插件
一、JavaScript Atom Grammar
使用atom风格的语法高亮、对于习惯浏览atom风格代码高亮的人实用。
二、vscode-icon
让vscode资源目录加上图标、必备

三、One Dark Theme
来自Atom的one dark主题好看实用
四、Material、Material Neutral ............
以上是总结整理VsCode插件的详细内容。更多信息请关注PHP中文网其他相关文章!
 手把手带你会习VSCode debug,不信你还不会!Mar 31, 2022 pm 08:45 PM
手把手带你会习VSCode debug,不信你还不会!Mar 31, 2022 pm 08:45 PM2022年了,该学会用VSCode debug了!下面本篇文章手把手带大家会习VSCode debug,希望对大家有所帮助!
 手把手带你在VSCode中配置 Geant4 和 RootApr 25, 2022 pm 08:57 PM
手把手带你在VSCode中配置 Geant4 和 RootApr 25, 2022 pm 08:57 PM本篇是VSCode配置文章,手把手教大家怎么在VSCode中配置使用 Geant4 和 Root,希望对大家有所帮助!
 扒一扒vscode Prettier选项中的16个实用属性,让代码变美!May 03, 2022 am 10:00 AM
扒一扒vscode Prettier选项中的16个实用属性,让代码变美!May 03, 2022 am 10:00 AM本篇文章扒拉一下vscode Prettier的选项,总结分享16个让你的代码变漂亮的属性,希望对大家有所帮助!
 总结分享12个好玩有趣的 VSCODE 插件May 27, 2022 am 11:06 AM
总结分享12个好玩有趣的 VSCODE 插件May 27, 2022 am 11:06 AM“工欲善其事,必先利其器!”,vscode作为前端开发的重要工具,其插件能大幅提升战斗力,精心收集12个插件,总有几款你还未曾拥有。
 VSCode中如何开发uni-app?(教程分享)May 13, 2022 pm 08:11 PM
VSCode中如何开发uni-app?(教程分享)May 13, 2022 pm 08:11 PMVSCode中如何开发uni-app?下面本篇文章给大家分享一下VSCode中开发uni-app的教程,这可能是最好、最详细的教程了。快来看看!
 手把手教你在VScode中配置C/C++环境(Win下)Oct 10, 2022 pm 06:52 PM
手把手教你在VScode中配置C/C++环境(Win下)Oct 10, 2022 pm 06:52 PMVScode中怎么开发置C/C++?怎么配置C/C++环境?下面本篇文章给大家分享一下Windows系统下VScode配置C/C++环境图文教程,希望对大家有所帮助!


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

Dreamweaver CS6
视觉化网页开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),







