这篇文章主要介绍了php main 与 iframe 相互通讯类(js+php同域/跨域),需要的朋友可以参考下
main 与 iframe 相互通讯类
之前写过一篇《iframe与主框架跨域相互访问方法》,介绍了main与iframe相互通讯的原理,不了解原理的可以先看看。
今天把main与iframe相互通讯的方法封装成类,主要有两个文件,
JS:FrameMessage.js 实现调用方法的接口,如跨域则创建临时iframe,调用同域执行者。
PHP:FrameMessage.class.php 实现接收到跨域请求时,根据参数返回执行方法的JS code。
功能如下:
1.支持同域与跨域通讯
2.传递的方法参数支持字符串,JSON,数组等。

复制代码 代码如下:
FrameMessage.exec('http://127.0.0.1/execB.php', 'myframe', 'fIframe', ['fdipzone', '{"gender":"male","age":"29"}', '["http://blog.csdn.net/fdipzone", "http://weibo.com/fdipzone"]']);

复制代码 代码如下:
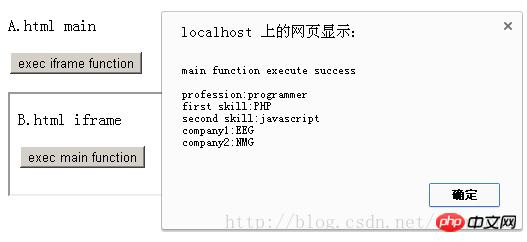
FrameMessage.exec('http://localhost/execA.php', '', 'fMain', ['programmer', '{"first":"PHP","second":"javascript"}', '["EEG","NMG"]']);
因部分浏览器不支持JSON.stringify 与JSON.parse 方法(如IE6/7),为了兼容,需要包含json2.js,下载地址:
https://github.com/douglascrockford/JSON-js
FrameMessage.js
/** Main 与 Iframe 相互通讯类 支持同域与跨域通讯
* Date: 2013-12-29
* Author: fdipzone
* Ver: 1.0
*/
var FrameMessage = (function(){
this.oFrameMessageExec = null; // 临时iframe
/* 执行方法
executor 执行的页面,为空则为同域
frame 要调用的方法的框架名称,为空则为parent
func 要调用的方法名
args 要调用的方法的参数,必须为数组[arg1, arg2, arg3, argn...],方便apply调用
元素为字符串格式,请不要使用html,考虑注入安全的问题会过滤
*/
this.exec = function(executor, frame, func, args){
this.executor = typeof(executor)!='undefined'? executor : '';
this.frame = typeof(frame)!='undefined'? frame : '';
this.func = typeof(func)!='undefined'? func : '';
this.args = typeof(args)!='undefined'? (__fIsArray(args)? args : []) : []; // 必须是数组
if(executor==''){
__fSameDomainExec(); // same domain
}else{
__fCrossDomainExec(); // cross domain
}
}
/* 同域执行 */
function __fSameDomainExec(){
if(this.frame==''){ // parent
parent.window[this.func].apply(this, this.args);
}else{
window.frames[this.frame][this.func].apply(this, this.args);
}
}
/* 跨域执行 */
function __fCrossDomainExec(){
if(this.oFrameMessageExec == null){
this.oFrameMessageExec = document.createElement('iframe');
this.oFrameMessageExec.name = 'FrameMessage_tmp_frame';
this.oFrameMessageExec.src = __fGetSrc();
this.oFrameMessageExec.style.display = 'none';
document.body.appendChild(this.oFrameMessageExec);
}else{
this.oFrameMessageExec.src = __fGetSrc();
}
}
/* 获取执行的url */
function __fGetSrc(){
return this.executor + (this.executor.indexOf('?')==-1? '?' : '&') + 'frame=' + this.frame + '&func=' + this.func + '&args=' + JSON.stringify(this.args) + '&framemessage_rand=' + Math.random();
}
/* 判断是否数组 */
function __fIsArray(obj){
return Object.prototype.toString.call(obj) === '[object Array]';
}
return this;
}());FrameMessage.class.php
<?php
/** Frame Message class main 与 iframe 相互通讯类
* Date: 2013-12-29
* Author: fdipzone
* Ver: 1.0
*
* Func:
* public execute 根据参数调用方法
* private returnJs 创建返回的javascript
* private jsFormat 转义参数
*/
class FrameMessage{ // class start
/* execute 根据参数调用方法
* @param String $frame 要调用的方法的框架名称,为空则为parent
* @param String $func 要调用的方法名
* @param JSONstr $args 要调用的方法的参数
* @return String
*/
public static function execute($frame, $func, $args=''){
if(!is_string($frame) || !is_string($func) || !is_string($args)){
return '';
}
// frame 与 func 限制只能是字母数字下划线
if(($frame!='' && !preg_match('/^[A-Za-z0-9_]+$/',$frame)) || !preg_match('/^[A-Za-z0-9_]+$/',$func)){
return '';
}
$params_str = '';
if($args){
$params = json_decode($args, true);
if(is_array($params)){
for($i=0,$len=count($params); $i<$len; $i++){ // 过滤参数,防止注入
$params[$i] = self::jsFormat($params[$i]);
}
$params_str = "'".implode("','", $params)."'";
}
}
if($frame==''){ // parent
return self::returnJs("parent.parent.".$func."(".$params_str.");");
}else{
return self::returnJs("parent.window.".$frame.".".$func."(".$params_str.");");
}
}
/** 创建返回的javascript
* @param String $str
* @return String
*/
private static function returnJs($str){
$ret = '<script type="text/javascript">'."\r\n";
$ret .= $str."\r\n";
$ret .= '</script>';
return $ret;
}
/** 转义参数
* @param String $str
* @return String
*/
private static function jsFormat($str){
$str = strip_tags(trim($str)); // 过滤html
$str = str_replace('\\s\\s', '\\s', $str);
$str = str_replace(chr(10), '', $str);
$str = str_replace(chr(13), '', $str);
$str = str_replace(' ', '', $str);
$str = str_replace('\\', '\\\\', $str);
$str = str_replace('"', '\\"', $str);
$str = str_replace('\\\'', '\\\\\'', $str);
$str = str_replace("'", "\'", $str);
return $str;
}
} // class end
?>A.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title> main window </title>
<script type="text/javascript" src="json2.js"></script>
<script type="text/javascript" src="FrameMessage.js"></script>
<script type="text/javascript">
// main js function
function fMain(profession, skill, company){
var skill_p = JSON.parse(skill);
var company_p = JSON.parse(company);
var msg = "main function execute success\n\n";
msg += "profession:" + profession + "\n";
msg += "first skill:" + skill_p.first + "\n";
msg += "second skill:" + skill_p.second + "\n";
msg += "company1:" + company_p[0] + "\n";
msg += "company2:" + company_p[1] + "\n";
alert(msg);
}
// exec iframe function
function exec_iframe(){
// same domain
//FrameMessage.exec('', 'myframe', 'fIframe', ['fdipzone', '{"gender":"male","age":"29"}', '["http://blog.csdn.net/fdipzone", "http://weibo.com/fdipzone"]']);
// cross domain
FrameMessage.exec('http://127.0.0.1/execB.php', 'myframe', 'fIframe', ['fdipzone', '{"gender":"male","age":"29"}', '["http://blog.csdn.net/fdipzone", "http://weibo.com/fdipzone"]']);
}
</script>
</head>
<body>
<p>A.html main</p>
<p><input type="button" value="exec iframe function" onclick="exec_iframe()"></p>
<!-- same domain -->
<!--<iframe src="B.html" name="myframe" width="500" height="100"></iframe>-->
<!-- cross domain -->
<iframe src="http://127.0.0.1/B.html" name="myframe" width="500" height="100"></iframe>
</body>
</html>B.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8">
<title> iframe window </title>
<script type="text/javascript" src="json2.js"></script>
<script type="text/javascript" src="FrameMessage.js"></script>
<script type="text/javascript">
// iframe js function
function fIframe(name, obj, arr){
var obj_p = JSON.parse(obj);
var arr_p = JSON.parse(arr);
var msg = "iframe function execute success\n\n";
msg += "name:" + name + "\n";
msg += "gender:" + obj_p.gender + "\n";
msg += "age:" + obj_p.age + "\n";
msg += "blog:" + arr_p[0] + "\n";
msg += "weibo:" + arr_p[1] + "\n";
alert(msg);
}
// exec main function
function exec_main(){
// same domain
//FrameMessage.exec('', '', 'fMain', ['programmer', '{"first":"PHP","second":"javascript"}', '["EEG","NMG"]']);
// cross domain
FrameMessage.exec('http://localhost/execA.php', '', 'fMain', ['programmer', '{"first":"PHP","second":"javascript"}', '["EEG","NMG"]']);
}
</script>
</head>
<body>
<p>B.html iframe</p>
<p><input type="button" value="exec main function" onclick="exec_main()"></p>
</body>
</html>execA.php 与 execB.php
<?php require 'FrameMessage.class.php'; $frame = isset($_GET['frame'])? $_GET['frame'] : ''; $func = isset($_GET['func'])? $_GET['func'] : ''; $args = isset($_GET['args'])? $_GET['args'] : ''; $result = FrameMessage::execute($frame, $func, $args); echo $result; ?>
以上是php main 与 iframe 相互通讯类介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 PHP的当前状态:查看网络开发趋势Apr 13, 2025 am 12:20 AM
PHP的当前状态:查看网络开发趋势Apr 13, 2025 am 12:20 AMPHP在现代Web开发中仍然重要,尤其在内容管理和电子商务平台。1)PHP拥有丰富的生态系统和强大框架支持,如Laravel和Symfony。2)性能优化可通过OPcache和Nginx实现。3)PHP8.0引入JIT编译器,提升性能。4)云原生应用通过Docker和Kubernetes部署,提高灵活性和可扩展性。
 PHP与其他语言:比较Apr 13, 2025 am 12:19 AM
PHP与其他语言:比较Apr 13, 2025 am 12:19 AMPHP适合web开发,特别是在快速开发和处理动态内容方面表现出色,但不擅长数据科学和企业级应用。与Python相比,PHP在web开发中更具优势,但在数据科学领域不如Python;与Java相比,PHP在企业级应用中表现较差,但在web开发中更灵活;与JavaScript相比,PHP在后端开发中更简洁,但在前端开发中不如JavaScript。
 PHP与Python:核心功能Apr 13, 2025 am 12:16 AM
PHP与Python:核心功能Apr 13, 2025 am 12:16 AMPHP和Python各有优势,适合不同场景。1.PHP适用于web开发,提供内置web服务器和丰富函数库。2.Python适合数据科学和机器学习,语法简洁且有强大标准库。选择时应根据项目需求决定。
 PHP:网络开发的关键语言Apr 13, 2025 am 12:08 AM
PHP:网络开发的关键语言Apr 13, 2025 am 12:08 AMPHP是一种广泛应用于服务器端的脚本语言,特别适合web开发。1.PHP可以嵌入HTML,处理HTTP请求和响应,支持多种数据库。2.PHP用于生成动态网页内容,处理表单数据,访问数据库等,具有强大的社区支持和开源资源。3.PHP是解释型语言,执行过程包括词法分析、语法分析、编译和执行。4.PHP可以与MySQL结合用于用户注册系统等高级应用。5.调试PHP时,可使用error_reporting()和var_dump()等函数。6.优化PHP代码可通过缓存机制、优化数据库查询和使用内置函数。7
 PHP:许多网站的基础Apr 13, 2025 am 12:07 AM
PHP:许多网站的基础Apr 13, 2025 am 12:07 AMPHP成为许多网站首选技术栈的原因包括其易用性、强大社区支持和广泛应用。1)易于学习和使用,适合初学者。2)拥有庞大的开发者社区,资源丰富。3)广泛应用于WordPress、Drupal等平台。4)与Web服务器紧密集成,简化开发部署。
 超越炒作:评估当今PHP的角色Apr 12, 2025 am 12:17 AM
超越炒作:评估当今PHP的角色Apr 12, 2025 am 12:17 AMPHP在现代编程中仍然是一个强大且广泛使用的工具,尤其在web开发领域。1)PHP易用且与数据库集成无缝,是许多开发者的首选。2)它支持动态内容生成和面向对象编程,适合快速创建和维护网站。3)PHP的性能可以通过缓存和优化数据库查询来提升,其广泛的社区和丰富生态系统使其在当今技术栈中仍具重要地位。
 PHP中的弱参考是什么?什么时候有用?Apr 12, 2025 am 12:13 AM
PHP中的弱参考是什么?什么时候有用?Apr 12, 2025 am 12:13 AM在PHP中,弱引用是通过WeakReference类实现的,不会阻止垃圾回收器回收对象。弱引用适用于缓存系统和事件监听器等场景,需注意其不能保证对象存活,且垃圾回收可能延迟。
 解释PHP中的__ Invoke Magic方法。Apr 12, 2025 am 12:07 AM
解释PHP中的__ Invoke Magic方法。Apr 12, 2025 am 12:07 AM\_\_invoke方法允许对象像函数一样被调用。1.定义\_\_invoke方法使对象可被调用。2.使用$obj(...)语法时,PHP会执行\_\_invoke方法。3.适用于日志记录和计算器等场景,提高代码灵活性和可读性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

WebStorm Mac版
好用的JavaScript开发工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





