如何利用flex布局多行多个div水平垂直居中
- 一个新手原创
- 2017-09-14 10:57:5611254浏览
水平垂直一直是一个经典的问题,最近写一个页面样式的时候遇到了这个问题,这次需要水平垂直居中的是多行多个p区块,代码如下:
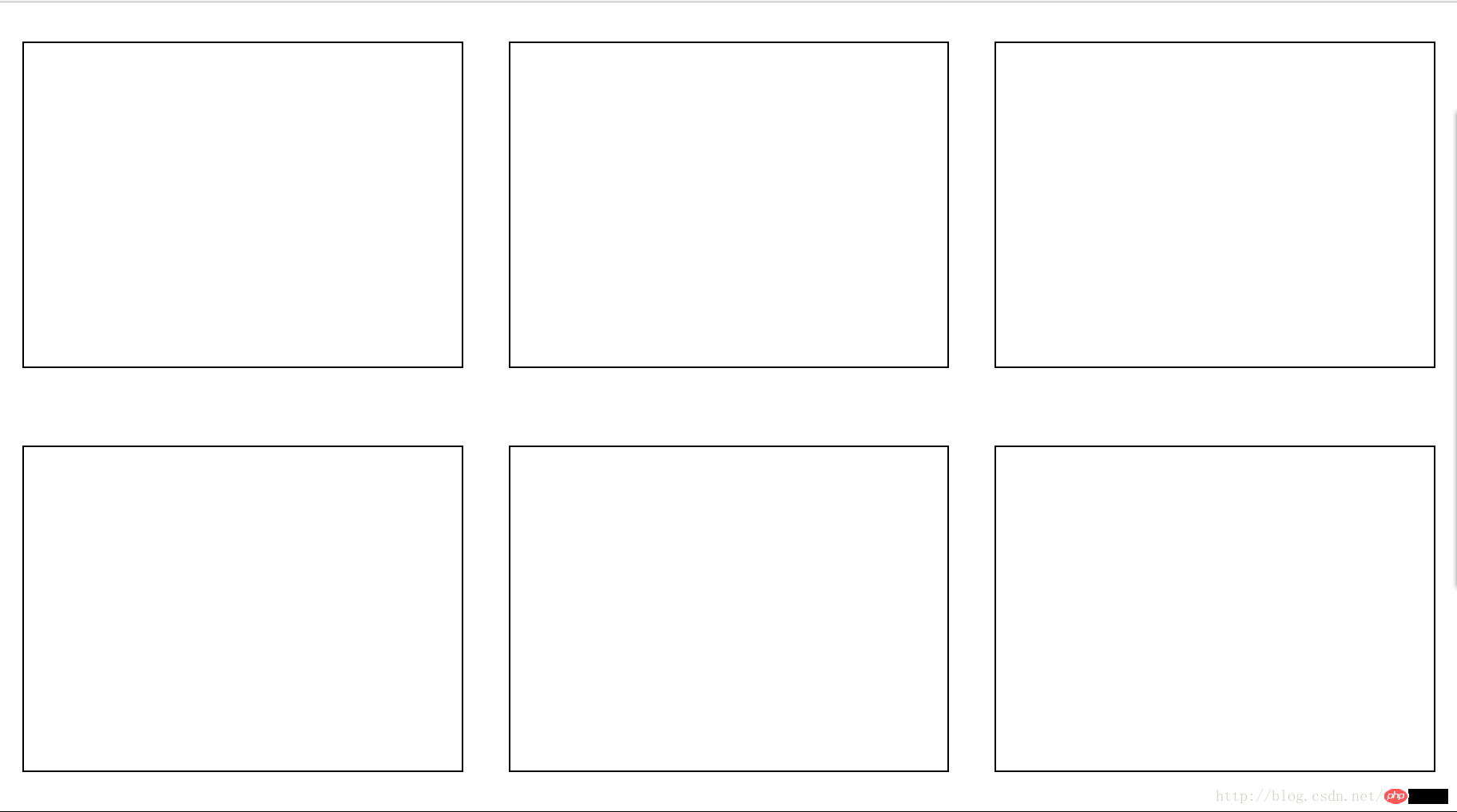
<p class="content" > <p class="chart"></p> <p class="chart"></p> <p class="chart"></p> <p class="chart"></p> <p class="chart"></p> <p class="chart"></p> </p>
这次采用的是flex布局,因为采用flex布局的话浏览器都会帮我们计算好,在这里父元素需要进行flex布局,flex布局下会有一条主轴和垂直的交叉轴,主轴默认是水平方向的,交叉轴默认就垂直方向的,可以通过flex-direction属性去改变,具体的flex布局可参考阮一峰老师的教程:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.htmlcss
CSS代码如下:
.content {
display: flex;
flex-wrap: wrap;
align-items: center;
width: 100%;
height: 100%;
}flex-wrap属性是指flex布局下的元素是否需要换行,该属性一共可取三个值,分别是nowrap,wrap,wrap-reverse。默认值是nowwrap(不换行),wrap指子元素换行,并且第一行在上面,wrap-reverse指子元素换行,第一行在下面。
align-items属性定义项目在交叉轴上如何对齐,在这里交叉轴的默认方向是垂直方向,我们选择的值center,也就是与交叉轴的中点对齐,该属性共有以下几个值:
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。 stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
这样我们达到了垂直居中的目的,还需要水平居中。
需要垂直居中的子元素的样式代码如下:
.chart {
display: inline-block;
width: 30%;
height: 40%;
margin: 0 auto;
border: 1px solid #000;
}display: inline-block为了让p同一行显示,在这里的宽度和高度决定了一行可以显示多少个p区块。
margin: 0 auto就是为了让子元素水平居中,auto就是自动的意思,浏览器会帮助我们进行计算,这样我们就达到了水平垂直居中了。 
以上是如何利用flex布局多行多个div水平垂直居中的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:分享8款CSS3搜索框下一篇:web打印时需要注意的CSS样式

