
什么是echarts?
echarts(Enterprise Charts,商业级数据图表)是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
丰富的可视化类型
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
除了已经内置的包含了丰富功能的图表,ECharts 还提供了自定义系列,只需要传入一个renderItem函数,就可以从数据映射到任何你想要的图形,更棒的是这些都还能和已有的交互组件结合使用而不需要操心其它事情。
你可以在下载界面下载包含所有图表的构建文件,如果只是需要其中一两个图表,又嫌包含所有图表的构建文件太大,也可以在在线构建中选择需要的图表类型后自定义构建。
多种数据格式无需转换直接使用
ECharts 内置的 dataset 属性(4.0+)支持直接传入包括二维表,key-value 等多种格式的数据源,通过简单的设置 encode 属性就可以完成从数据到图形的映射,这种方式更符合可视化的直觉,省去了大部分场景下数据转换的步骤,而且多个组件能够共享一份数据而不用克隆。
为了配合大数据量的展现,ECharts 还支持输入 TypedArray 格式的数据,TypedArray 在大数据量的存储中可以占用更少的内存,对 GC 友好等特性也可以大幅度提升可视化应用的性能。
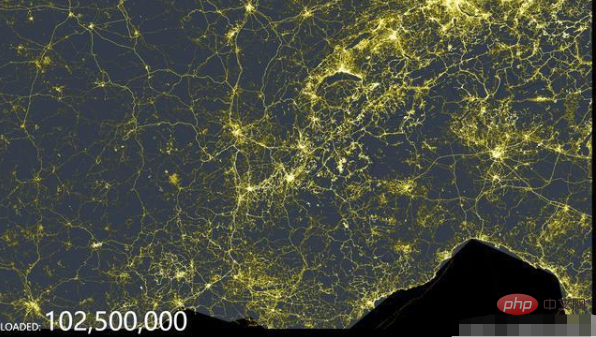
千万数据的前端展现
通过增量渲染技术(4.0+),配合各种细致的优化,ECharts 能够展现千万级的数据量,并且在这个数据量级依然能够进行流畅的缩放平移等交互。
几千万的地理坐标数据就算使用二进制存储也要占上百 MB 的空间。因此 ECharts 同时提供了对流加载(4.0+)的支持,你可以使用 WebSocket 或者对数据分块后加载,加载多少渲染多少!不需要漫长地等待所有数据加载完再进行绘制。


移动端优化
ECharts 针对移动端交互做了细致的优化,例如移动端小屏上适于用手指在坐标系中进行缩放、平移。 PC 端也可以用鼠标在图中进行缩放(用鼠标滚轮)、平移等。
细粒度的模块化和打包机制可以让 ECharts 在移动端也拥有很小的体积,可选的 SVG 渲染模块让移动端的内存占用不再捉襟见肘。
多渲染方案,跨平台使用!
ECharts 支持以 Canvas、SVG(4.0+)、VML 的形式渲染图表。VML 可以兼容低版本 IE,SVG 使得移动端不再为内存担忧,Canvas 可以轻松应对大数据量和特效的展现。不同的渲染方式提供了更多选择,使得 ECharts 在各种场景下都有更好的表现。
除了 PC 和移动端的浏览器,ECharts 还能在 node 上配合 node-canvas 进行高效的服务端渲染(SSR)。从 4.0 开始我们还和微信小程序的团队合作,提供了 ECharts 对小程序的适配!
社区热心的贡献者也为我们提供了丰富的其它语言扩展,比如 Python 的pyecharts,R 语言的 recharts, Julia 的 ECharts.jl 等等。
我们希望平台和语言都不会成为大家使用 ECharts 实现可视化的限制!
深度的交互式数据探索
交互是从数据中发掘信息的重要手段。“总览为先,缩放过滤按需查看细节”是数据可视化交互的基本需求。
ECharts 一直在交互的路上前进,我们提供了 图例、视觉映射、数据区域缩放、tooltip、数据刷选等开箱即用的交互组件,可以对数据进行多维度数据筛取、视图缩放、展示细节等交互操作。
多维数据的支持以及丰富的视觉编码手段
ECharts 3 开始加强了对多维数据的支持。除了加入了平行坐标等常见的多维数据可视化工具外,对于传统的散点图等,传入的数据也可以是多个维度的。配合视觉映射组件 visualMap 提供的丰富的视觉编码,能够将不同维度的数据映射到颜色,大小,透明度,明暗度等不同的视觉通道。
动态数据
ECharts 由数据驱动,数据的改变驱动图表展现的改变。因此动态数据的实现也变得异常简单,只需要获取数据,填入数据,ECharts 会找到两组数据之间的差异然后通过合适的动画去表现数据的变化。配合 timeline 组件能够在更高的时间维度上去表现数据的信息。
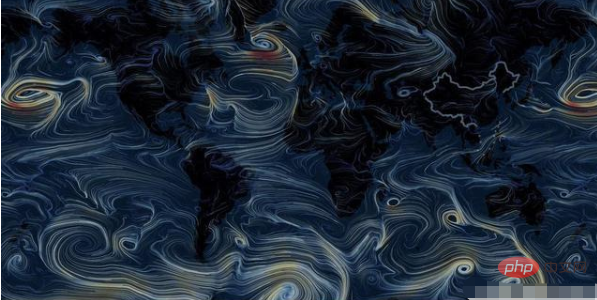
绚丽的特效
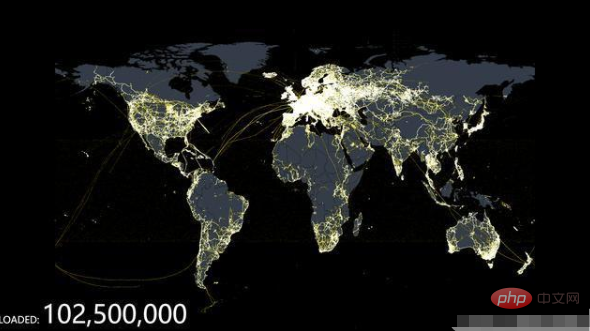
ECharts 针对线数据,点数据等地理数据的可视化提供了吸引眼球的特效。
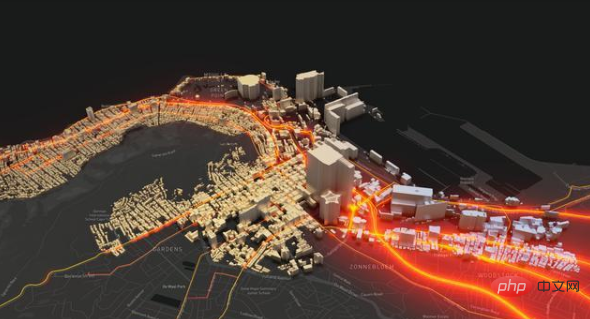
通过 GL 实现更多更强大绚丽的三维可视化
想要在 VR,大屏场景里实现三维的可视化效果?我们提供了基于 WebGL 的 ECharts GL,你可以跟使用 ECharts 普通组件一样轻松的使用 ECharts GL 绘制出三维的地球,建筑群,人口分布的柱状图,在这基础之上我们还提供了不同层级的画面配置项,几行配置就能得到艺术化的画面!




无障碍访问(4.0+)
当我们说到“可视化”的时候,我们往往很自然地将它与“看得”联系在一起,但其 实这是片面的。W3C制定了无障碍富互联网应用规范集(WAI-ARIA,the Accessible Rich Internet Applications Suite),致力于使得网内容和网应 用能够被更多残障人士访问。
ECharts 4.0遵从这一规范,支持自动根据图表配置项智能生成描述,使得盲人可 以在朗读设备的帮助下了解图表内容,让图表可以被更多人群访问!
更多相关知识,请访问 PHP中文网!!
以上是ECharts是什么?的详细内容。更多信息请关注PHP中文网其他相关文章!
 ECharts和Java接口:如何实现统计图表数据导出与分享Dec 17, 2023 am 08:44 AM
ECharts和Java接口:如何实现统计图表数据导出与分享Dec 17, 2023 am 08:44 AMECharts是一款功能强大、灵活可定制的开源图表库,可用于数据可视化和大屏展示。在大数据时代,统计图表的数据导出和分享功能变得越来越重要。本文将介绍如何通过Java接口实现ECharts的统计图表数据导出和分享功能,并提供具体的代码示例。一、ECharts简介ECharts是百度开源的一款基于JavaScript和Canvas的数据可视化库,具有丰富的图表
 使用PHP和ECharts创建可视化图表和报表May 10, 2023 pm 10:21 PM
使用PHP和ECharts创建可视化图表和报表May 10, 2023 pm 10:21 PM随着大数据时代的来临,数据可视化成为企业决策的重要工具。千奇百怪的数据可视化工具层出不穷,其中ECharts以其强大的功能和良好的用户体验受到了广泛的关注和应用。而PHP作为一种主流的服务器端语言,也提供了丰富的数据处理和图表展示功能。本文将介绍如何使用PHP和ECharts创建可视化图表和报表。ECharts简介ECharts是一个开源的可视化图表库,它由
 ECharts入门指南:如何使用EChartsDec 17, 2023 am 09:26 AM
ECharts入门指南:如何使用EChartsDec 17, 2023 am 09:26 AMECharts入门指南:如何使用ECharts,需要具体代码示例ECharts是一款基于JavaScript的数据可视化库,通过使用ECharts,用户可以轻松地展示各种各样的图表,如折线图、柱状图、饼图等等。本文将为您介绍如何使用ECharts,并提供详细的代码示例。安装ECharts要使用ECharts,您首先需要安装它。您可以从ECharts官网htt
 vue3怎么封装ECharts组件May 20, 2023 pm 03:22 PM
vue3怎么封装ECharts组件May 20, 2023 pm 03:22 PM一、前言前端开发需要经常使用ECharts图表渲染数据信息,在一个项目中我们经常需要使用多个图表,选择封装ECharts组件复用的方式可以减少代码量,增加开发效率。二、封装ECharts组件为什么要封装组件避免重复的工作量,提升复用性使代码逻辑更加清晰,方便项目的后期维护封装组件可以让使用者不去关心组件的内部实现以及原理,能够使一个团队更好的有层次的去运行封装的ECharts组件实现了以下的功能:使用组件传递ECharts中的option属性手动/自动设置chart尺寸chart自适应宽高动态展
 利用ECharts和Python接口生成漏斗图的步骤Dec 17, 2023 am 10:08 AM
利用ECharts和Python接口生成漏斗图的步骤Dec 17, 2023 am 10:08 AM利用ECharts和Python接口生成漏斗图的步骤,需要具体代码示例漏斗图是一种常用的数据可视化工具,可以用于展示数据在不同阶段之间的变化情况。利用ECharts和Python接口,我们可以轻松地生成漂亮的漏斗图。下面,将按照以下步骤介绍如何实现漏斗图的生成,并给出具体的代码示例。步骤一:安装ECharts和Python接口首先,我们需要安装ECharts
 如何在Python中使用ECharts绘制堆叠柱状图Dec 17, 2023 am 09:48 AM
如何在Python中使用ECharts绘制堆叠柱状图Dec 17, 2023 am 09:48 AM在数据可视化领域,堆叠柱状图是一种常见的可视化方式。它将多个数据系列绘制成一个条形,每个条形由多个子项组成,每个子项对应一个数据系列,在同一坐标系下进行展示。这种图表可以用于比较不同类别或数据系列的总大小、每个类别或数据系列的组成比例等。在Python中,我们可以使用ECharts库来绘制堆叠柱状图,而且该库具有丰富的可定制性和交互性。一、安装和导入ECha
 ECharts漏斗图:如何展示数据转化率Dec 17, 2023 am 08:32 AM
ECharts漏斗图:如何展示数据转化率Dec 17, 2023 am 08:32 AMECharts漏斗图:如何展示数据转化率,需要具体代码示例导语:在数据可视化领域,漏斗图是一种非常常用的图表类型,它能够直观地展示数据的转化过程与转化率。ECharts作为一个强大的数据可视化工具,也提供了漏斗图的绘制功能。本文将结合具体的代码示例,详细介绍ECharts漏斗图的绘制方法以及如何展示数据的转化率。漏斗图的基本结构漏斗图由上至下呈现不同的阶段,
 如何在ECharts中使用桑基图展示数据流向Dec 17, 2023 am 09:38 AM
如何在ECharts中使用桑基图展示数据流向Dec 17, 2023 am 09:38 AM如何在ECharts中使用桑基图展示数据流向引言:数据可视化是数据分析中的重要环节,能够将复杂的数据通过图表等方式直观地展示出来。ECharts是一个功能强大的数据可视化库,支持多种图表类型,其中桑基图(SankeyDiagram)能够非常直观地展示数据的流向关系。本文将介绍如何在ECharts中使用桑基图展示数据流向,并提供具体的代码示例。引入EChar


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),





