在我们做后台删除的时候,当点击删除标签时,你希望弹出一个友好的提示框!比如这样:

那代码应该怎样写呢?向下面这样?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script>
window.onload=function () {
function confirmdelete(id) {
return window.confirm("你确定要删除吗?");
}
}
</script>
</head>
<body>
</body>
<?php
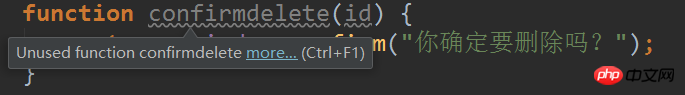
echo "<a onclick='confirmdelete(2)'>删除</a>";?>你会发现会发生这样一个错误:

该函数没有被使用?不应该啊,我在php里面不是已经调用了么?
注意:

想必写过前端的人都知道这个方法是在页面全部加载完成之后执行,那么问题就来了,php的执行顺序是先于js的,所以当执行php的时候,发现a标签里面的方法并不存在,因为此刻js还没有被执行,所以就导致了php a标签调用js的时候没有反应这种情况了。
那么代码变成这样呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script>
function confirmdelete(id) {
return window.confirm("你确定要删除吗?");
}
</script>
</head>
<body>
</body>
<?php
echo "<a onclick='return confirmdelete(2)'>删除</a>";?>结果是成功执行!有人说不对啊,你不是说php的执行顺序要先于js么,这个和上面没什么区别啊。
那么此刻就要注意了,有了window.onload这个方法约束后,该js是最后执行,那么 当去掉这个约束,你会发现这个函数
只是一个声明,在js当中,对于只是声明的函数,它会最先编译,所以这时候当执行到php的a标签时,因为它要调用的函数已经预先编译好了,所以就能够调用。
以上是a标签不能调用js方法的问题的详细内容。更多信息请关注PHP中文网其他相关文章!
 哪些常见问题会导致PHP会话失败?Apr 25, 2025 am 12:16 AM
哪些常见问题会导致PHP会话失败?Apr 25, 2025 am 12:16 AMPHPSession失效的原因包括配置错误、Cookie问题和Session过期。1.配置错误:检查并设置正确的session.save_path。2.Cookie问题:确保Cookie设置正确。3.Session过期:调整session.gc_maxlifetime值以延长会话时间。
 您如何在PHP中调试与会话相关的问题?Apr 25, 2025 am 12:12 AM
您如何在PHP中调试与会话相关的问题?Apr 25, 2025 am 12:12 AM在PHP中调试会话问题的方法包括:1.检查会话是否正确启动;2.验证会话ID的传递;3.检查会话数据的存储和读取;4.查看服务器配置。通过输出会话ID和数据、查看会话文件内容等方法,可以有效诊断和解决会话相关的问题。
 如果session_start()被多次调用会发生什么?Apr 25, 2025 am 12:06 AM
如果session_start()被多次调用会发生什么?Apr 25, 2025 am 12:06 AM多次调用session_start()会导致警告信息和可能的数据覆盖。1)PHP会发出警告,提示session已启动。2)可能导致session数据意外覆盖。3)使用session_status()检查session状态,避免重复调用。
 您如何在PHP中配置会话寿命?Apr 25, 2025 am 12:05 AM
您如何在PHP中配置会话寿命?Apr 25, 2025 am 12:05 AM在PHP中配置会话生命周期可以通过设置session.gc_maxlifetime和session.cookie_lifetime来实现。1)session.gc_maxlifetime控制服务器端会话数据的存活时间,2)session.cookie_lifetime控制客户端cookie的生命周期,设置为0时cookie在浏览器关闭时过期。
 使用数据库存储会话的优点是什么?Apr 24, 2025 am 12:16 AM
使用数据库存储会话的优点是什么?Apr 24, 2025 am 12:16 AM使用数据库存储会话的主要优势包括持久性、可扩展性和安全性。1.持久性:即使服务器重启,会话数据也能保持不变。2.可扩展性:适用于分布式系统,确保会话数据在多服务器间同步。3.安全性:数据库提供加密存储,保护敏感信息。
 您如何在PHP中实现自定义会话处理?Apr 24, 2025 am 12:16 AM
您如何在PHP中实现自定义会话处理?Apr 24, 2025 am 12:16 AM在PHP中实现自定义会话处理可以通过实现SessionHandlerInterface接口来完成。具体步骤包括:1)创建实现SessionHandlerInterface的类,如CustomSessionHandler;2)重写接口中的方法(如open,close,read,write,destroy,gc)来定义会话数据的生命周期和存储方式;3)在PHP脚本中注册自定义会话处理器并启动会话。这样可以将数据存储在MySQL、Redis等介质中,提升性能、安全性和可扩展性。
 什么是会话ID?Apr 24, 2025 am 12:13 AM
什么是会话ID?Apr 24, 2025 am 12:13 AMSessionID是网络应用程序中用来跟踪用户会话状态的机制。1.它是一个随机生成的字符串,用于在用户与服务器之间的多次交互中保持用户的身份信息。2.服务器生成并通过cookie或URL参数发送给客户端,帮助在用户的多次请求中识别和关联这些请求。3.生成通常使用随机算法保证唯一性和不可预测性。4.在实际开发中,可以使用内存数据库如Redis来存储session数据,提升性能和安全性。
 您如何在无状态环境(例如API)中处理会议?Apr 24, 2025 am 12:12 AM
您如何在无状态环境(例如API)中处理会议?Apr 24, 2025 am 12:12 AM在无状态环境如API中管理会话可以通过使用JWT或cookies来实现。1.JWT适合无状态和可扩展性,但大数据时体积大。2.Cookies更传统且易实现,但需谨慎配置以确保安全性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Linux新版
SublimeText3 Linux最新版

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。





