jQuery用复选框被选中的值和Ajax异步提交数据的方法
- 一个新手原创
- 2017-09-13 09:35:451909浏览
昨天和朋友做一个后台管理系统项目的时候涉及到复选框批量操作,如果用submit表单提交挺方便的,但是要实现用jQuery结合Ajax异步提交数据就有点麻烦了,因为我之前做过的项目中基本上没用Ajax来批量提交复选框数据,今天用到了就分享一下。
由于我做的项目一些地方比较复杂,这里我只举一个小例子,能理解就好。
首先,我做了一个简单的多个复选框的界面,如图:

这是一个比较简单的多个复选框提交界面。代码如下:
1 <body> 2 <p> 3 <input type="checkbox" name="check" value="1"/>复选框1 4 <input type="checkbox" name="check" value="2"/>复选框2 5 <input type="checkbox" name="check" value="3"/>复选框3 6 <br/> 7 <input type="checkbox" name="check" value="4"/>复选框4 8 <input type="checkbox" name="check" value="5"/>复选框5 9 <input type="checkbox" name="check" value="6"/>复选框6 10 <br/> 11 <input type="checkbox" name="check" value="7"/>复选框7 12 <input type="checkbox" name="check" value="8"/>复选框8 13 <input type="checkbox" name="check" value="9"/>复选框9 14 <input type="button" id="dosubmit" value="提交"> 15 </p> 16 </body>
然后就开始写jQuery程序了。代码如下:
1 3f1c4e4b6b16bbbd69b2ee476dc4f83a
2 $('#dosubmit').click(function(){
3 var checkID = [];//定义一个空数组
4
5 $("input[name='check']:checked").each(function(i){//把所有被选中的复选框的值存入数组
6 checkID[i] =$(this).val();
7 });
8
9 //用Ajax传递参数
10 $.post('Ajax.php',{checkID:checkID},function(json){
11
12 },'json')
13 })
14 2cacc6d41bbb37262a98f745aa00fbf0
注意:写jQuery之前一定要引入JQ库文件,不然怎么搞都没用,可别大意了,我有时候就是这样.......
好了,准备工作都做好了,开始测试:
我先选中了几个框框:

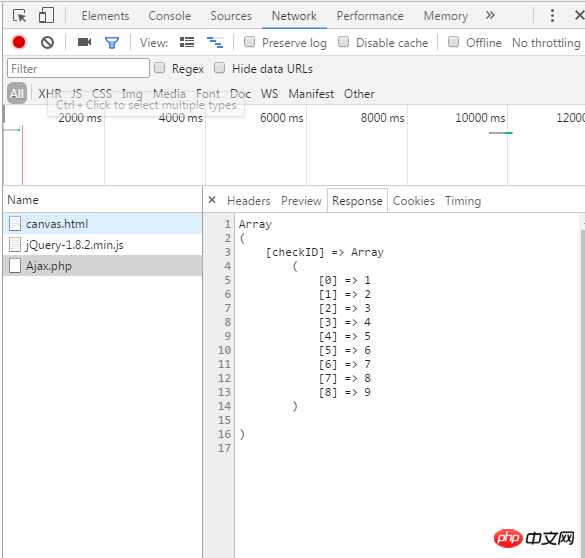
点击“提交”按钮后,打开F12调试,结果如图所示:

OK,现在已经实现了使用jQuery结合Ajax批量操作复选框提交数据了。这里只是简单的示范一下jQuery结合Ajax的用法,界面和代码就简单点好了。
以上是jQuery用复选框被选中的值和Ajax异步提交数据的方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:PHP中腾讯与百度进行坐标转换 下一篇:MYSQL 3306端口被占用怎么解决?

