搭建JSP开发环境
一、安装并配置Java环境
1.下载并安装jdk
jdk是由SUN公司(现已被Oracle公司收购)提供的Java开发工具和API。首先从Oracle公司的官网
(http://www.oracle.com/technetwork/java/index.html)下载Java SE。需要注意的是,JDK版本很多,各版本之间还存在不兼容问题和操作系统的兼容性问题。用户可以根据自身的操作系统下载不同的版本。
下载完成后双击执行.exe文件,根据安装向导提示安装完成。
2.配置环境变量
安装完JDK后,接着就是配置Java的环境变量,配置的作用如下:
(1)让系统自动查找Java编译器路径
(2)服务器安装时需要知道Java路径
(3)编译和执行时指定Java路径
这里以windows7为例,右键单击开始菜单中的“计算机”,在弹出的快捷菜单中选择“属性”命令,打开“系统”窗口,单击左侧的“高级系统设计”选项打开“系统属性”对话框,选择“高级”选项卡,单击“环境变量”按钮,在弹出的“系统变量”对话框中单击“新建”按钮,分别设定JAVA_HOME(安装时的java文件路径)、PATH(java下的bin目录)、CLASSPATH(java下的lib目录)
注意:CLASSPATH前面要有一个符号“.”。
3.测试Java配置结果
在cmd命令行下分别java、javac、java -version等命令
二、安装并配置Tomcat服务器
1.下载并安装Tomcat服务器
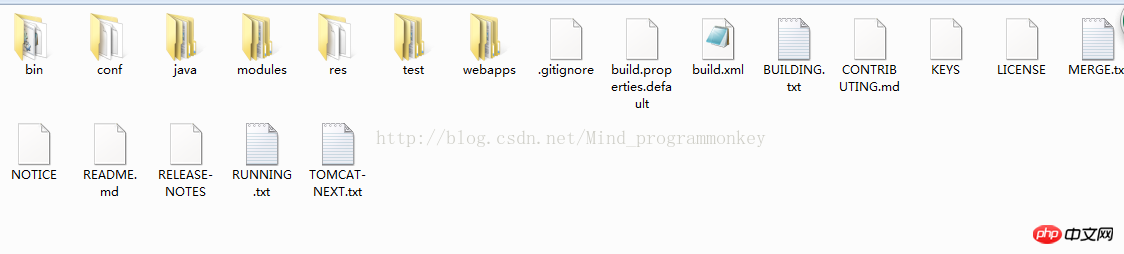
Tomcat是轻量级的Web应用服务器,可以从官网http://tomcat.apache.org下载最新的Tomcat服务器版本,这里我下载的Tomcat9.0版本。下载完成后直接解压到Tomcat文件指定的目录下,Tomcat目录结构如图所示

2.Tomcat文件结构
Tomcat服务器中,要经常修改其配置信息来满足系统的需求,例如在server.xml中可以更改服务端口和改变web默认的访问目录。
修改端口号,方法如下:
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />
修改port端口为8088。修改之后,保存server.xml,然后重启Tomcat服务器,这样服务器的端口就改为8088了。
修改web默认的访问目录,方法如下:
<Host
name="localhost"
appBase="F:\apache-tomcat-9.0.0.M26-src\workplace"
unpackWARs="true" autoDeploy="true">修改appBase中的文件夹地址。例如,将appBase的属性值webapps改为
F:\apache-tomcat-9.0.0.M26-src\workplace。
建立自身的web目录。开发人员可以将应用部署在Tomcat服务器默认的webapps目录下,也可以部署在自己创建的目录下,方法如下。
首先创建自身的目录,F:\apache-tomcat-9.0.0.M26-src\workplace,其次配置web目录,在server.xml文件的末尾7d520494c4b8f66dc8b9b7246a8cce99中加入如下语句:
<Context path=”workplace” docBase=”F:\apache-tomcat-9.0.0.M26-src\workplace” debug=”0” reloadable=”true”></Context>
三、使用MyEclipse开发工具
1.下载并安装MyEclipse
MyEclipse是当下流行的Java IDE开发工具,深受开发者的青睐,一方面是MyEclipse的插件丰富,基本上满足Web开发的环境需求;另外一方面安装简单,界面比较智能和美观。
2.在MyEclipse中配置J2EE环境
MyEclipse安装成功后,可以直接使用默认的J2EE运行环境,也可以配置自身的J2EE运行环境。
如果要配置自身的JDK,选择windows|preferences|java|installed JRES增加JDK。单击search按钮,找到jdk安装路径,即可。
3.在MyEclipse中配置Tomcat
要在MyEclipse中配置Web程序,也需要配置自己的Tomcat。选择windows|preferences|myeclipse|servers|tomcat7.x中选择tomcat的安装目录。首先选中enabled单选框,然后单击第一个browse按钮,找到自己的tomcat安装目录吗,单击“确定”按钮后,第二个、三个文本框会自动添加,然后单击OK即可。
设置好tomcat之后,还需要 贾昂tomcat的JDK设置成自己的JDK。在windows|preferences|myeclipse|servers|tomcat7.x|JDK中选择刚才配置好的jdk(配置时默认的名字是jre),然后单击OK即可。
4.MyEclipse的使用技巧
1.添加自动联想
单击Windows|Preferences|java|editor|content assist,在右侧下方界面看到auto activation delay(ms),这个改为10,这是提示的延迟时间,值越小的话提示越快。还有auto activation triggers for java文本框,这里的英文”.”表示输入“.”会出现自动提示功能。
如果觉得输入“.”出现提示很麻烦,可以设置为输入字母出现提示,把这个“.”修改为“abc.”。abc字母可以是a、b、c...z的所有26个字母。
以上是如何搭建JSP开发环境 的详细内容。更多信息请关注PHP中文网其他相关文章!
 幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AM
幕后:什么语言能力JavaScript?Apr 28, 2025 am 12:01 AMJavaScript在浏览器和Node.js环境中运行,依赖JavaScript引擎解析和执行代码。1)解析阶段生成抽象语法树(AST);2)编译阶段将AST转换为字节码或机器码;3)执行阶段执行编译后的代码。
 Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AM
Python和JavaScript的未来:趋势和预测Apr 27, 2025 am 12:21 AMPython和JavaScript的未来趋势包括:1.Python将巩固在科学计算和AI领域的地位,2.JavaScript将推动Web技术发展,3.跨平台开发将成为热门,4.性能优化将是重点。两者都将继续在各自领域扩展应用场景,并在性能上有更多突破。
 Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:开发环境和工具Apr 26, 2025 am 12:09 AMPython和JavaScript在开发环境上的选择都很重要。1)Python的开发环境包括PyCharm、JupyterNotebook和Anaconda,适合数据科学和快速原型开发。2)JavaScript的开发环境包括Node.js、VSCode和Webpack,适用于前端和后端开发。根据项目需求选择合适的工具可以提高开发效率和项目成功率。
 JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM
JavaScript是用C编写的吗?检查证据Apr 25, 2025 am 12:15 AM是的,JavaScript的引擎核心是用C语言编写的。1)C语言提供了高效性能和底层控制,适合JavaScript引擎的开发。2)以V8引擎为例,其核心用C 编写,结合了C的效率和面向对象特性。3)JavaScript引擎的工作原理包括解析、编译和执行,C语言在这些过程中发挥关键作用。
 JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AM
JavaScript的角色:使网络交互和动态Apr 24, 2025 am 12:12 AMJavaScript是现代网站的核心,因为它增强了网页的交互性和动态性。1)它允许在不刷新页面的情况下改变内容,2)通过DOMAPI操作网页,3)支持复杂的交互效果如动画和拖放,4)优化性能和最佳实践提高用户体验。
 C和JavaScript:连接解释Apr 23, 2025 am 12:07 AM
C和JavaScript:连接解释Apr 23, 2025 am 12:07 AMC 和JavaScript通过WebAssembly实现互操作性。1)C 代码编译成WebAssembly模块,引入到JavaScript环境中,增强计算能力。2)在游戏开发中,C 处理物理引擎和图形渲染,JavaScript负责游戏逻辑和用户界面。
 从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AM
从网站到应用程序:JavaScript的不同应用Apr 22, 2025 am 12:02 AMJavaScript在网站、移动应用、桌面应用和服务器端编程中均有广泛应用。1)在网站开发中,JavaScript与HTML、CSS一起操作DOM,实现动态效果,并支持如jQuery、React等框架。2)通过ReactNative和Ionic,JavaScript用于开发跨平台移动应用。3)Electron框架使JavaScript能构建桌面应用。4)Node.js让JavaScript在服务器端运行,支持高并发请求。
 Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AM
Python vs. JavaScript:比较用例和应用程序Apr 21, 2025 am 12:01 AMPython更适合数据科学和自动化,JavaScript更适合前端和全栈开发。1.Python在数据科学和机器学习中表现出色,使用NumPy、Pandas等库进行数据处理和建模。2.Python在自动化和脚本编写方面简洁高效。3.JavaScript在前端开发中不可或缺,用于构建动态网页和单页面应用。4.JavaScript通过Node.js在后端开发中发挥作用,支持全栈开发。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3汉化版
中文版,非常好用

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中





