background-color 与 backgroundColor的有什么区别
- 一个新手原创
- 2017-09-11 11:07:383133浏览
说明
我们先来看看出了什么问题。
<!doctype html><html lang="zh">
<head>
<meta charset="utf-8">
</head>
<body style="background-color:red;">
</body>
<script>
var a = document.querySelector('body'); var CamelCase = a.style.backgroundColor;
console.log('驼峰命名结果:'+CamelCase); var CSSProperty = a.style['background-color'];
console.log('CSS语法结果:'+CSSProperty); </script></html>结果图: 
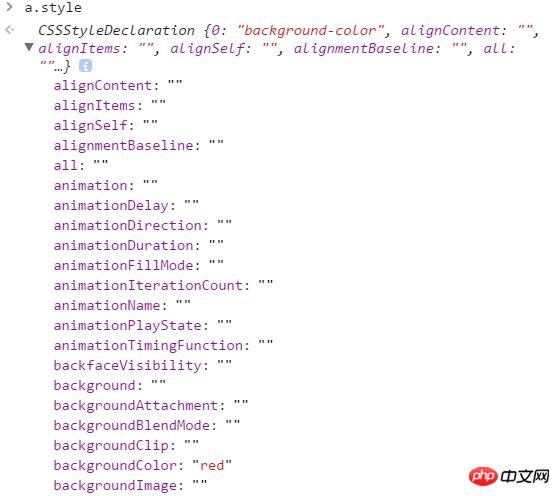
可能你还没觉得那里奇怪,我们再来看看 a.style 是什么, 
上面的截图是一部分,没有全部截出来,因为实在太长了,主要是想说,在a.style 这个对象中并没有看见 background-color 这样的属性呀! 为什么 a.style['background-color'] 居然也能获取到值,这是很奇怪的事。
解释
经过各种查资料,终于算是明白了,这主要是因为 CSSStyleDeclaration 做了 接口扩展,让 IDL属性 能够获取和设置 浏览器支持的 CSS属性。
CSSStyleDeclaration 
CSSStyleDeclaration 表示一个CSS属性键值对的集合。它被用于一些API中:
HTMLElement.style - 用于操作单个元素的样式(
e09f610c1071f06618b1a5247b8a280b);(TODO: reword) 作为 declaration block 的接口,当规则为CSSStyleRule 时,由stylesheet中的 style 属性返回 。
CSSStyleDeclaration也是由window.getComputedStyle()返回的只读接口。
IDL
接口描述语言(Interface description language,缩写IDL),是CORBA规范的一部分,是跨平台开发的基础。
IDL是用来描述软件组件接口的一种计算机语言。IDL通过一种中立的方式来描述接口,使得在不同平台上运行的对象和用不同语言编写的程序可以相互通信交流;比如,一个组件用C++写成,另一个组件用Java写成。
在 CSSOM 中这样写到
For example
if the user agent supports the -webkit-transform
property, there would be a webkitTransform IDL attribute. There would
also be a WebkitTransform IDL attribute because of the rules for
camel-cased attributes.
例如
如果用户代理支持-webkit-transform 属性,因为驼峰命名的规则 会有webkitTransform IDL属性。也会有一个WebkitTransform IDL属性
说到这里大家应该明白点了。
我们最开始 a.style,a的style属性的值是一个对象。
这个对象所包含的属性与CSS规则一一对应,但是名字需要用驼峰命名的方式进行改变,比如background-color写成backgroundColor。改写的规则是将横杠从CSS属性名中去除,然后将横杠后的第一个字母大写。如果CSS属性名是JavaScript保留字,则规则名之前需要加上字符串css,比如float写成cssFloat,而改写后的 backgroundColor 就是 IDL属性。
注意: “-” 在JS 中 是 减法的意思,变量名中是不能用“-”的
总结
说了这么多概念,我们简单理解就是, 像backgroundColor 与 background-color 这样的属性,他们的属性值是一样的,改变两个中任何一个属性的值,另一个属性的值也会随之改变,但是JS中变量不能用“-”,所以可以通过每个CSS属性 对应的 IDL属性,来获取和设置 CSS属性,所以JS 有background-color 这样的属性,只是不能这样显示出来,但是我们最开始的写成 a.style['background-color'],这样就不受“-”的影响了,所以也能获取到属性值。
以上是background-color 与 backgroundColor的有什么区别的详细内容。更多信息请关注PHP中文网其他相关文章!

