写在前面的话
经过这一个星期的努力,我终于把这个简陋的tudolist做出来了。(好吧,我承认是自己比较菜。) 通过写博客的方式,我想把这一个星期里来调试的收获和对编程的感悟记录下来,回顾自己走过的路会对以后要走的路有所启示的。 如果你和我一样是初窥前端的一个怀抱梦想的初学者,我希望我走过的这段路能对你有些许的启示,让你对前端收获一点感悟。如果你是一个前端的大牛,也由衷的希望你能留下些许的指教。
非常感谢你能看到这篇文章,也希望你能继续看下去……
项目名
帕尼尼的备忘录
HTML结构
<p class="tudo">
<!-- 标题部分开始 -->
<header>
<h1 class="tudo-title">帕尼尼的Tudo</h1>
</header>
<!-- 标题部分结束 -->
<!-- 提交部分开始 -->
<section>
</section>
<!-- 提交部分结束 -->
<!-- 列表部分开始 -->
<section>
<!-- 列表条目 -->
<p class="tudo-list">
<p>未完成事项</p>
</p>
<ul class="list-group" id="tList"></ul>
<!-- 已完成列表条目 -->
<p class="tudo-list">
<p>已完成事项</p>
</p>
<ul class="list-group" id="fList"></ul>
<!-- 事件提醒条目 -->
<ul class="list-group" id="rList"></ul>
<!-- 模态框 事项信息框-->
<p class="modal fade" id="modal_list" tabindex="-1" role="dialog">
</p>
<!-- 模态框 提示框-->
<p class="modal fade" id="modal_sure" tabindex="-1" role="dialog">
</p>
</section>
<!-- 列表部分结束 -->
<!-- 脚注部分开始 -->
<footer>
</footer>
<!-- 脚注部分结束 -->
<video src="alert.mp3" class="alert"></video>
</p>js函数
//初始化function init(){}
//事件列表拼接function ping(){}
//未完成事件拼接function ping_unfinish(object,i){}
//已完成事件拼接function ping_finish(object,i){}
//删除事件监听function listion_del(){}
//列出事件监听function listion_all(){}
//勾选事件监听function listion_che(){}
//事件删除操作function thing_del(id){}
//事件列出操作function thing_all(id){}
//事件提交操作function thing_sub(){}
//事件修改操作function thing_upd(){}
//事件状态改变操作function thing_change(){}
//时间监视function time_watch(){}
//时间检查(获取离现在最近的一个任务)function time_check(){}
//时间达到预定后处理function time_get(){}
//重新监听时间function time_reset(){}
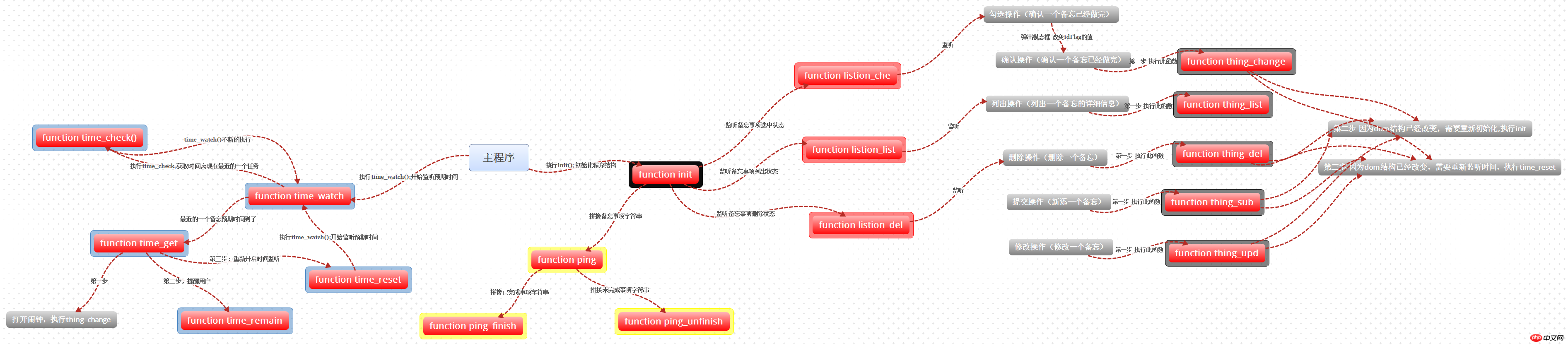
//显示提醒面板function time_remain(){}思维导图

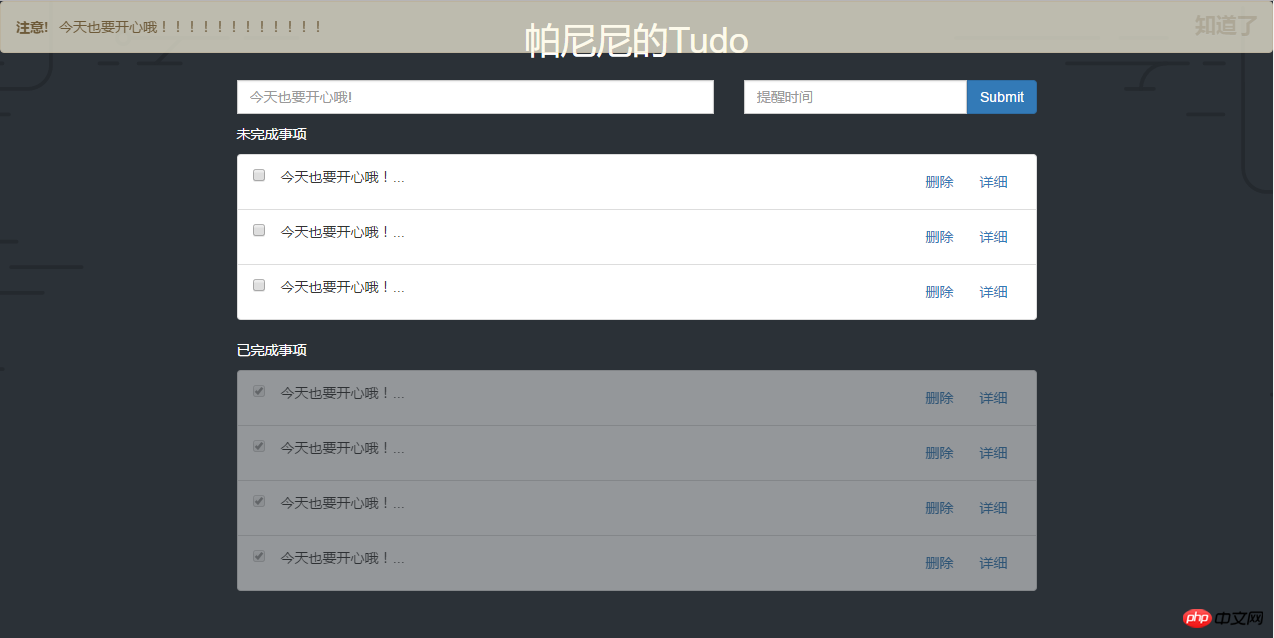
运行效果图

以上是用jquery和bootstrap写一个简单备忘录 的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

Atom编辑器mac版下载
最流行的的开源编辑器






