(一)代码演示
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<fieldset>
<legend>注册</legend><form action="#" method="post">
<table cellpadding="2" align="center">
<tr>
<td align="right" >用户名:</td>
<td><input type="text" name="username"/> </td>
</tr>
<tr>
<td align="right" >密码:</td>
<td> <input type="password" name="password"/> </td>
</tr>
<tr>
<td align="right" >性别:</td>
<td>
<input type="radio" name="gender" value="male"/>男
<input type="radio" name="gender" value="female"/>女
</td>
<tr>
<td align="right">擅长:</td>
<td>
<input type="checkbox" name="" value=""/>Java
<input type="checkbox" name="" value=""/>Hadoop
<input type="checkbox" name="" value=""/>PHP
</td>
</tr>
<td align="right">头像:</td>
<td>
<input type="file" name="photo"/>
</td>
<tr>
</tr>
<td colspan="2" align="center">
<input type="submit" value="注册">
<input type="reset" value="重置">
</td>
<tr>
</tr>
</table>
</form>
</fieldset>
</body>
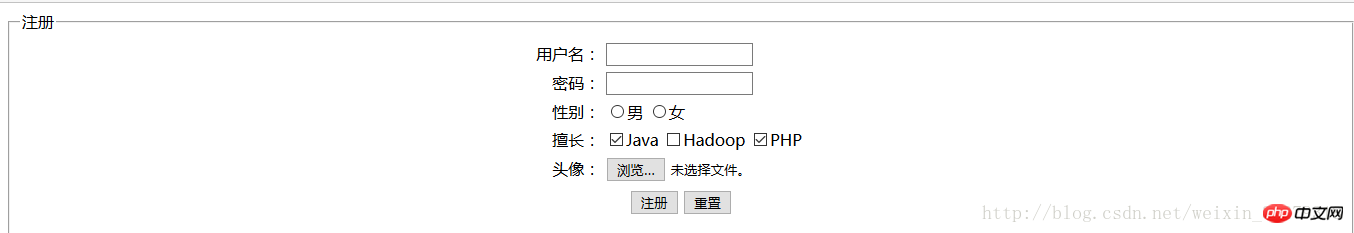
</html>(二)效果图

以上是巧妙地用HTML打开Windows文件管理的详细内容。更多信息请关注PHP中文网其他相关文章!
 说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM
说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM一致的HTML编码风格很重要,因为它提高了代码的可读性、可维护性和效率。1)使用小写标签和属性,2)保持一致的缩进,3)选择并坚持使用单引号或双引号,4)避免在项目中混合使用不同风格,5)利用自动化工具如Prettier或ESLint来确保风格的一致性。
 如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM
如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM在Bootstrap4中实现多项目轮播的解决方案在Bootstrap4中实现多项目轮播并不是一件简单的事情。虽然Bootstrap...
 deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM
deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM如何实现鼠标滚动事件穿透效果?在我们浏览网页时,经常会遇到一些特别的交互设计。比如在deepseek官网上,�...
 HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM
HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM无法直接通过CSS修改HTML视频的默认播放控件样式。1.使用JavaScript创建自定义控件。2.通过CSS美化这些控件。3.考虑兼容性、用户体验和性能,使用库如Video.js或Plyr可简化过程。
 在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM
在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM在手机上使用原生select的潜在问题在开发移动端应用时,我们常常会遇到选择框的需求。通常情况下,开发者倾...
 在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM
在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM在手机上使用原生select的弊端是什么?在移动设备上开发应用时,选择合适的UI组件是非常重要的。许多开发者�...
 如何使用Three.js和Octree优化房间内第三人称漫游的碰撞处理?Apr 30, 2025 pm 03:09 PM
如何使用Three.js和Octree优化房间内第三人称漫游的碰撞处理?Apr 30, 2025 pm 03:09 PM使用Three.js和Octree优化房间内第三人称漫游的碰撞处理在Three.js中使用Octree实现房间内的第三人称漫游并添加碰�...
 在手机上使用原生select会遇到哪些问题?Apr 30, 2025 pm 03:06 PM
在手机上使用原生select会遇到哪些问题?Apr 30, 2025 pm 03:06 PM使用原生select在手机上的问题在移动设备上开发应用时,我们经常会遇到需要用户进行选择的场景。虽然原生sel...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。





