js中的原型链是比较难理解的一部分知识,而继承又是依赖于原型链,所以原型链是我们必须去掌握的。在学习原型链之前,我们需要去介绍一下原型。建议这部分重在理解,不推荐死记硬背。
1、原型
js中只有函数对象才有原型,原型也是个对象。例如,我们创建一个save函数,通过typeof来查看其类型,返回值是”object”,说明其实一个对象。 
图1 函数对象
那么,函数的原型包含哪些内容呢?通过打印输出,我们可以看到,其原型包含两部分,一是constructor,二是proto。我们首先了解下constructor,后文会介绍proto。 
图2 函数对象的原型
学过java的都知道constructor是构造器的意思,其包含有关构造器的一些信息,比如参数、调用者等。
前面说过只有函数对象才有原型,那么普通对象有没有呢?下面通过实例验证,通过save构造出一个对象fileSave。 
图3 普通对象
从上面的例子看出,普通对象是没有原型的,但是其有proto属性。
小结:从以上分析,我们学到函数对象有原型属性,普通对象没有原型属性。
2、原型链
原型链的实现是依赖proto属性的,其可以理解为C语言中的指针,java中的引用。在js中,proto指向的是什么呢?还是抛出实例,下面通过打印输出fileSave的proto属性: 
图4 对象的proto
你是不是有所发现,fileSave的proto值和图2中的save函数对象的prototype一样,即proto指向save的原型。我们知道fileSave对象是通过new save();创建的,故我们得出结论fileSave的proto指向其构造函数对象的原型。为了验证结果,我们再次通过save创建一个对象imageSave,看一下它的proto属性值。 
我们再次发现,imageSave的proto指向了save的原型。因此,我们可以知道对象的proto指向其构造函数的原型。那么,save也是一个对象,它的prto应该指向它的构造函数的原型,即Function的原型。 
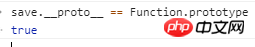
另外,我们从第一节知道原型也是对象,其proto属性的指向又是如何呢?以实例说话,下面打印出save.prototype.proto值。 
图5 save.prototype.proto
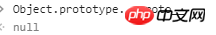
从图5知,save.prototype.proto的值是Object的原型。我们很好奇,Obejct.prototype 的proto的值,打印出来看看。 
是null,可以理解,毕竟其实最顶层的对象啦。
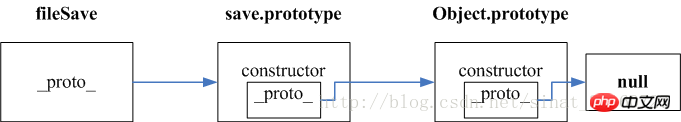
从上面的分析得出下面的链图: 
图6 原型链
小结:通过这一节的分析,我们学到原型链的实现是依靠对象的proto属性。如果通过函数对象创建一个对象,那么该对象的proto属性就指向其构造函数的原型。
3、继承
在讲继承之前,我们先来学习下属性的查找。在js中,其会按照原型链去查找属性,如果自己没有,就根据proto属性依次往上找。下面我们,先写一段实例代码。
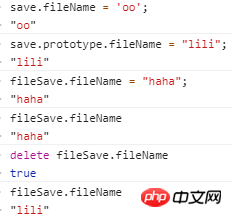
save.fileName = "oo"save.prototype.fileName = "lili";fileSave.fileName = "haha";

这时我们如果打印fileSave.fileName的值,很明显得到的是“haha”。但是如果我把fileSave.fileName = “haha”;去掉,再次打印会输出什么呢? 
从打印结果,我们知道会根据proto属性中去找fileName属性,即根据图5的链图去查询需要的属性。在这里,如果没有save.prototype.fileName = “lili”;这段赋值代码,打印出来的就是undefined,因为原型链中没有对应的属性。有人可能会说,为啥不会输出“oo”,的确从代码中看到save.fileName = “oo”这段赋值代码,但是我们需要知道save是个函数对象,当执行这段代码时,finName会在constructor下,并不在原型中,类似于java中的静态属性(在这里不能通过实例对象访问)。
记住:通过普通对象调用属性,该查找只会在prototype的属性中查找,并不会在constructor中查找。如果在save的原型中没有找到,又会到save.proto中查找,依次进行下去。
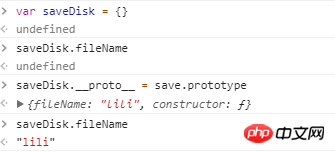
如果知道属性查找方式,那么实现继承就很简单了。例如我们创建一个空对象saveDisk,如果我想访问save中的fileName,我们只需要把saveDisk的proto的值等于save的原型即可(简单理解为把两条不相干的铁链接在一起)。
saveDisk._proto_ = save.prototype

以上是js中关于原型链与继承的理解的详细内容。更多信息请关注PHP中文网其他相关文章!
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务
 如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM
如何使用Next.js(前端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:22 AM本文展示了与许可证确保的后端的前端集成,并使用Next.js构建功能性Edtech SaaS应用程序。 前端获取用户权限以控制UI的可见性并确保API要求遵守角色库
 JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AM
JavaScript:探索网络语言的多功能性Apr 11, 2025 am 12:01 AMJavaScript是现代Web开发的核心语言,因其多样性和灵活性而广泛应用。1)前端开发:通过DOM操作和现代框架(如React、Vue.js、Angular)构建动态网页和单页面应用。2)服务器端开发:Node.js利用非阻塞I/O模型处理高并发和实时应用。3)移动和桌面应用开发:通过ReactNative和Electron实现跨平台开发,提高开发效率。
 JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AM
JavaScript的演变:当前的趋势和未来前景Apr 10, 2025 am 09:33 AMJavaScript的最新趋势包括TypeScript的崛起、现代框架和库的流行以及WebAssembly的应用。未来前景涵盖更强大的类型系统、服务器端JavaScript的发展、人工智能和机器学习的扩展以及物联网和边缘计算的潜力。
 神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及为什么重要Apr 09, 2025 am 12:07 AMJavaScript是现代Web开发的基石,它的主要功能包括事件驱动编程、动态内容生成和异步编程。1)事件驱动编程允许网页根据用户操作动态变化。2)动态内容生成使得页面内容可以根据条件调整。3)异步编程确保用户界面不被阻塞。JavaScript广泛应用于网页交互、单页面应用和服务器端开发,极大地提升了用户体验和跨平台开发的灵活性。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Linux新版
SublimeText3 Linux最新版

Dreamweaver Mac版
视觉化网页开发工具

禅工作室 13.0.1
功能强大的PHP集成开发环境

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器





