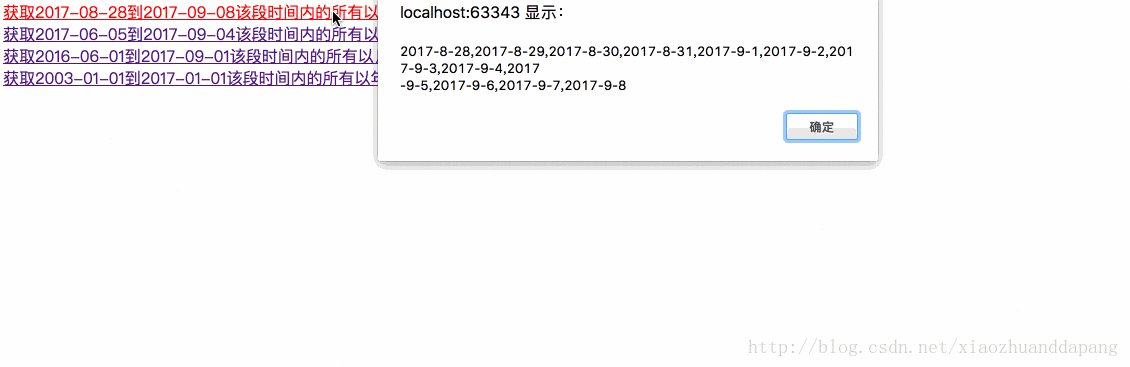
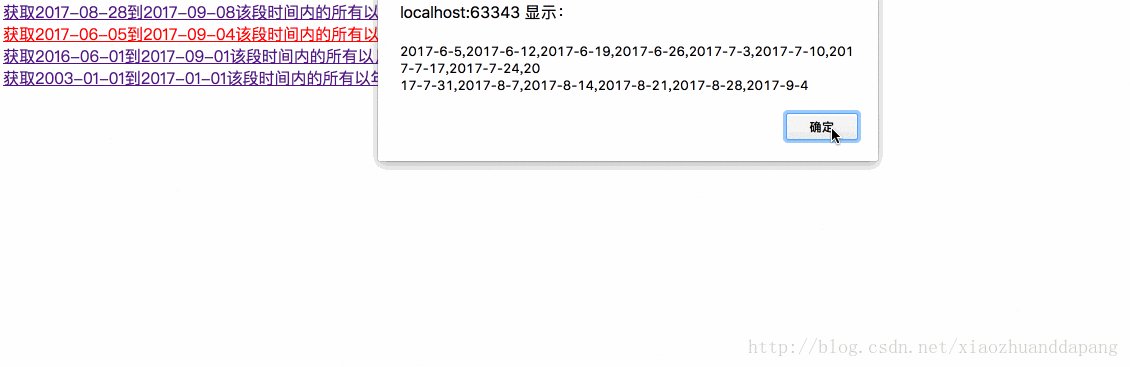
本篇博客实现效果(内附demo地址): 
test.html文件代码
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/jquery-2.1.1.js"></script></head><body><p class="getDay"><a href="#">获取2017-08-28到2017-09-08该段时间内的所有以天为单位的日期</a></p><p class="getWeek"><a href="#">获取2017-06-05到2017-09-04该段时间内的所有以周一为单位的日期</a></p><p class="month"><a href="#">获取2016-06-01到2017-09-01该段时间内的所有以月为单位的日期</a></p><p class="year"><a href="#">获取2003-01-01到2017-01-01该段时间内的所有以年为单位的日期</a></p></body><script>
$(document).ready(function () {
$(".getDay").click(function () {
alert(getDayAll("2017-08-28","2017-09-08"));
})
$(".getWeek").click(function () {
alert(getWeekAll("2017-06-05","2017-09-04"));
})
$(".month").click(function () {
alert(getMonthAll("2016-06-01","2017-09-01"));
})
$(".year").click(function () {
alert(getYearAll("2003-01-0","2017-01-01"));
})
}) Date.prototype.format=function (){
var s='';
s+=this.getFullYear()+'-'; // 获取年份。
s+=(this.getMonth()+1)+"-"; // 获取月份。
s+= this.getDate(); // 获取日。
return(s); // 返回日期。
}; //按日查询
function getDayAll(begin,end){
var dateAllArr = new Array();
var ab = begin.split("-");
var ae = end.split("-");
var db = new Date();
db.setUTCFullYear(ab[0], ab[1]-1, ab[2]);
var de = new Date();
de.setUTCFullYear(ae[0], ae[1]-1, ae[2]);
var unixDb=db.getTime();
var unixDe=de.getTime();
for(var k=unixDb;k<=unixDe;){
dateAllArr.push((new Date(parseInt(k))).format().toString());
k=k+24*60*60*1000;
} return dateAllArr;
} //按周查询
function getWeekAll(begin,end){
var dateAllArr = new Array();
var ab = begin.split("-");
var ae = end.split("-");
var db = new Date();
db.setUTCFullYear(ab[0], ab[1]-1, ab[2]);
var de = new Date();
de.setUTCFullYear(ae[0], ae[1]-1, ae[2]);
var unixDb=db.getTime();
var unixDe=de.getTime();
for(var k=unixDb;k<=unixDe;){
dateAllArr.push((new Date(parseInt(k))).format().toString());
k=k+7*24*60*60*1000;
} return dateAllArr;
} function getMonthAll(begin,end) {
var d1 = begin;
var d2 = end;
var dateArry = new Array();
var s1 = d1.split("-");
var s2 = d2.split("-");
var mCount = 0;
if (parseInt(s1[0]) < parseInt(s2[0])) {
mCount = (parseInt(s2[0]) - parseInt(s1[0])) * 12 + parseInt(s2[1]) - parseInt(s1[1])+1;
} else {
mCount = parseInt(s2[1]) - parseInt(s1[1])+1;
} if (mCount > 0) {
var startM = parseInt(s1[1]);
var startY = parseInt(s1[0]);
for (var i = 0; i < mCount; i++) {
if (startM < 12) {
dateArry[i] = startY + "-" + (startM>9 ? startM : "0" + startM);
startM += 1;
} else {
dateArry[i] = startY + "-" + (startM > 9 ? startM : "0" + startM);
startM = 1;
startY += 1;
}
}
}
return dateArry;
}
function getYearAll(begin,end) {
var d1 = begin;
var d2 = end;
var dateArry = new Array();
var s1 = d1.split("-");
var s2 = d2.split("-");
var mYearCount = parseInt(s2[0]) - parseInt(s1[0])+1;
var startY = parseInt(s1[0]);
for (var i = 0; i < mYearCount;i++) {
dateArry[i] = startY;
startY += 1;
}
return dateArry;
}
</script>
</html>以上是如何用js根据开始时间和结束时间获取每个时间点的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例Apr 18, 2025 am 12:19 AMJavaScript在Web开发中的主要用途包括客户端交互、表单验证和异步通信。1)通过DOM操作实现动态内容更新和用户交互;2)在用户提交数据前进行客户端验证,提高用户体验;3)通过AJAX技术实现与服务器的无刷新通信。
 了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:实施详细信息Apr 17, 2025 am 12:05 AM理解JavaScript引擎内部工作原理对开发者重要,因为它能帮助编写更高效的代码并理解性能瓶颈和优化策略。1)引擎的工作流程包括解析、编译和执行三个阶段;2)执行过程中,引擎会进行动态优化,如内联缓存和隐藏类;3)最佳实践包括避免全局变量、优化循环、使用const和let,以及避免过度使用闭包。
 Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:学习曲线和易用性Apr 16, 2025 am 12:12 AMPython更适合初学者,学习曲线平缓,语法简洁;JavaScript适合前端开发,学习曲线较陡,语法灵活。1.Python语法直观,适用于数据科学和后端开发。2.JavaScript灵活,广泛用于前端和服务器端编程。
 Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社区,图书馆和资源Apr 15, 2025 am 12:16 AMPython和JavaScript在社区、库和资源方面的对比各有优劣。1)Python社区友好,适合初学者,但前端开发资源不如JavaScript丰富。2)Python在数据科学和机器学习库方面强大,JavaScript则在前端开发库和框架上更胜一筹。3)两者的学习资源都丰富,但Python适合从官方文档开始,JavaScript则以MDNWebDocs为佳。选择应基于项目需求和个人兴趣。
 从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM
从C/C到JavaScript:所有工作方式Apr 14, 2025 am 12:05 AM从C/C 转向JavaScript需要适应动态类型、垃圾回收和异步编程等特点。1)C/C 是静态类型语言,需手动管理内存,而JavaScript是动态类型,垃圾回收自动处理。2)C/C 需编译成机器码,JavaScript则为解释型语言。3)JavaScript引入闭包、原型链和Promise等概念,增强了灵活性和异步编程能力。
 JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM
JavaScript引擎:比较实施Apr 13, 2025 am 12:05 AM不同JavaScript引擎在解析和执行JavaScript代码时,效果会有所不同,因为每个引擎的实现原理和优化策略各有差异。1.词法分析:将源码转换为词法单元。2.语法分析:生成抽象语法树。3.优化和编译:通过JIT编译器生成机器码。4.执行:运行机器码。V8引擎通过即时编译和隐藏类优化,SpiderMonkey使用类型推断系统,导致在相同代码上的性能表现不同。
 超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AM
超越浏览器:现实世界中的JavaScriptApr 12, 2025 am 12:06 AMJavaScript在现实世界中的应用包括服务器端编程、移动应用开发和物联网控制:1.通过Node.js实现服务器端编程,适用于高并发请求处理。2.通过ReactNative进行移动应用开发,支持跨平台部署。3.通过Johnny-Five库用于物联网设备控制,适用于硬件交互。
 使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM
使用Next.js(后端集成)构建多租户SaaS应用程序Apr 11, 2025 am 08:23 AM我使用您的日常技术工具构建了功能性的多租户SaaS应用程序(一个Edtech应用程序),您可以做同样的事情。 首先,什么是多租户SaaS应用程序? 多租户SaaS应用程序可让您从唱歌中为多个客户提供服务


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

Dreamweaver CS6
视觉化网页开发工具

WebStorm Mac版
好用的JavaScript开发工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

记事本++7.3.1
好用且免费的代码编辑器





