本文实例讲述了JS实现的通用表单验证插件。分享给大家供大家参考。具体如下:
这里演示一个通用的JS表单验证插件代码。使用方法:第一步:需设定表单项数据类型,第二步:实例表单验证,验证错误提示说明(程序有自带相关错误提示,可自定义每项验证错误提示时文本,只需添加msg)。
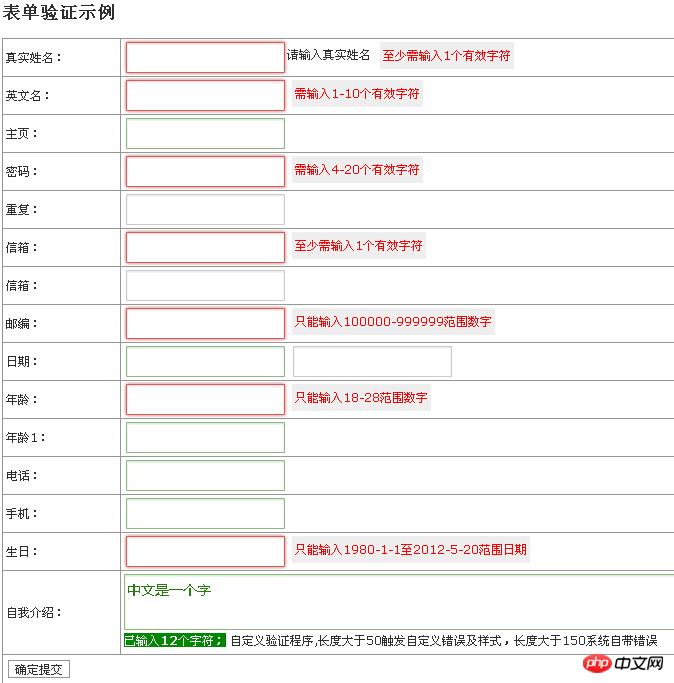
运行效果截图如下:

在线演示地址如下:
http://demo.jb51.net/js/2015/js-normal-table-check-plug-codes/
具体代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
body,td{font:12px Verdana;color:#333}
input,textarea,select,td,th{font:12px Verdana;color:#333;border:1px solid #999;background:#fff}
table{border-collapse:collapse;}
th{font:bold 12px Verdana; text-align:right;padding:5px;}
td{padding:3px;line-height:1.8;}
input{height:20;}
textarea{width:80%;height:50px;overfmin:auto;}
form{display:inline}
/*输入框样式*/
input[type=text],input[type=password],textarea{border:1px solid #ccc;padding:2px;border-radius:1px;box-shadow:0 1px 2px rgba(0,0,0,0.1) inset;outline:medium none;line-height:25px;
-webkit-transition:all 0.15s ease-in 0s;
-moz-transition:all 0.15s ease-in 0s;
-o-transition:all 0.15s ease-in 0s;
font-family:"Microsoft YaHei",Verdana,Arial;
font-size:14px;
vertical-align:top;
}
input[type=text],input[type=password]{height:25px;}
input[type=text]:focus,input[type=password]:focus,textarea:focus{/*border-color:rgba(82,168,236,0.8);*/border-color:#52a8ec;box-shadow:0 1px 2px rgba(0,0,0,0.1) inset,0 0 5px rgba(82,168,236,0.6);outline:0 none;}
</style>
</head>
<body>
<h2>使用方法</h2>
<p>第一步:需设定表单项数据类型</p>
<p style="padding:10px;border:2px dashed #ea0; background-color:#ffe;"><input type="text" name="name" <strong style="color:#f00;">dataType="chinese[2,8]"</strong> /></p>
<p>第二步:实例表单验证</p>
<p style="padding:10px;border:2px dashed #ea0; background-color:#ffe;"><script type="text/javascript"><strong style="color:#f00;">new ValidatorForm(表单对象);</strong> </script></p>
<h3>dataType可选参数</h3>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<th colspan="3" style="text-align:left; background-color:#eee;">基础验证</th>
</tr>
<tr>
<th>email</th>
<td>Email地址</td>
<td rowspan="11"><strong>均可配合中括号使用</strong>,例如<br />
长度验证:chinese[1,10] 为限制只能输入1-10个全角字符,<strong>注:一个全角字符长度为2</strong><br />
数字大小验证:number[18,26] 为限制只能输入18-26的数字<br />
日期范围验证:date[1970-1-1,2012-12-12] 为限制1970-1-1至2012-12-12日期<br />
<strong>上限及下限设定</strong><br />
下限设定:chinese[1,] 至少输入1个或以上有效字符<br />上限设定:chinese[,6] 最多输入6个有效字符<br />number和date格式也类式</td>
</tr>
<tr>
<th>tel</th>
<td>电话:支持手机/固话,识别区号及全半角逗号分隔多项</td>
</tr>
<tr>
<th>mobile</th>
<td>手机号码</td>
</tr>
<tr>
<th>url</th>
<td>网址</td>
</tr>
<tr>
<th>number</th>
<td>数字</td>
</tr>
<tr>
<th>english</th>
<td>英文字母</td>
</tr>
<tr>
<th>chinese</th>
<td>全角字符</td>
</tr>
<tr>
<th>username</th>
<td>帐号:字母开头4-20位的字母数字加下划线组合</td>
</tr>
<tr>
<th>password</th>
<td>密码:4-20位字母数字或@!#$%^&*.~组合</td>
</tr>
<tr>
<th>date</th>
<td>日期</td>
</tr>
<tr>
<th>length</th>
<td>长度:格式“length[最小长度,最大长度]”</td>
</tr>
<tr>
<th colspan="3" style="text-align:left; background-color:#eee;">其它验证</th>
</tr>
<tr>
<th>Compare</th>
<td colspan="2">值对比:格式“Compare[比较符比较对象,比较类型]”<br />
比较符包括[>,>=,<,<=,!=,=]<br />
比较对象为表单项name,当表单有同名name值多项时取第一项<br />
比较类型可选值[text,number,date]分别为[字符比较,数字比较,日期比较],留空时对当前项值自动识别后对比<br />
例如Compare[=password]</td>
</tr>
<tr>
<th>exec</th>
<td colspan="2">自定义函数:格式“exec[函数名]” <br />
传入当前输入框对象,返回json格式“{stat:结果[true/false],msg:提示文本,msgCss:样式[className],inCss:输入框样式[className]}”,stat为验证结果是否正确为必须返回项,其它项留空使用默认设置[inCss暂时未使用]
<br /></td>
</tr>
</table>
<h3>验证错误提示说明</h3>
<p>程序有自带相关错误提示,可自定义每项验证错误提示时文本,只需添加msg</p>
<p style="padding:10px;border:2px dashed #ea0; background-color:#ffe;"><input type="text" name="name" dataType="chinese[2,8]" <strong style="color:#f00;">msg="姓名必需填写1-4个汉字"</strong> /></p>
<form name="theForm" id="theForm" action="" method="get">
<h2>表单验证示例</h2>
<table align="center" width="100%">
<tr>
<td>真实姓名:</td><td><input type="text" name="Name" dataType="chinese[1,]" /><span msgbox="1">请输入真实姓名</span>
<span id="vfMsgBox_Name"></span>
</td>
</tr>
<tr>
<td>英文名:</td><td><input type="text" name="Nick" dataType="english[1,10]" /></td>
</tr>
<tr>
<td>主页:</td><td><input type="text" name="Homepage" dataType="url" /></td>
</tr>
<tr>
<td>密码:</td><td><input name="password" type="text" dataType="password" /></td>
</tr>
<tr>
<td>重复:</td><td><input name="password2" type="text" dataType="Compare[=password"密码]" /></td>
</tr>
<tr>
<td>信箱:</td><td><input type="text" name="email" dataType="email[1,]" /></td>
</tr>
<tr>
<td>信箱:</td><td><input type="text" name="email2" dataType="email Compare[=email"信箱]" /></td>
</tr>
<tr>
<td>邮编:</td><td><input type="text" name="QQ" dataType="number[100000,999999]" /></td>
</tr>
<tr>
<td>日期:</td><td><input type="text" name="date" dataType="date" />
<input type="text" name="date2" dataType="Compare[>date"起始日期,date]" />
</td>
</tr>
<tr>
<td>年龄:</td><td><input type="text" name="Year" dataType="number[18,28]" /></td>
</tr>
<tr>
<td>年龄1:</td><td><input type="text" name="Year1" dataType="number[,18]" /></td>
</tr>
<tr>
<td>电话:</td><td><input type="text" name="Phone" dataType="tel" /></td>
</tr>
<tr>
<td>手机:</td><td><input type="text" name="mobile" dataType="mobile" /></td>
</tr>
<tr>
<td>生日:</td><td><input type="text" name="Birthday" dataTy以上是JS使用插件完成表单的验证的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

SublimeText3 Linux新版
SublimeText3 Linux最新版

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。





