今天逛掘金浏览到一片有关网页图片优化的文章
我先总结下方法:
1. 降低图片的大小 2. CSS Sprites(雪碧图) 3. 字体图标 4. 图片懒加载(lazyload.js)
接着,详细解说下:
一、降低图片的大小
这里主推两个小工具: TinyPNG:网称压缩PNG的神站 (支持png和jpg); 智图 (支持png,jpg,webp),可大大降低图片的大小
注:webp是Google于2010年提出了一种新的图片压缩格式,14年又提出了动态WebP,目前只有谷歌内核可支持。
刚才有get到一个新的图片自适应技术– SharpP,后面再补充。
二、CSS Sprites(雪碧图/精灵图)
在线工具:CSS Sprites,超好用,不用麻烦UI去设计了,还可选择图片排列顺序,重点是可以直接生成代码,不用再去手动测量了,很方便。
三、字体图标
为 Bootstrap而创造的图标字体:font-awesome(具体操作不再啰嗦)
阿里巴巴矢量图标库:iconfont
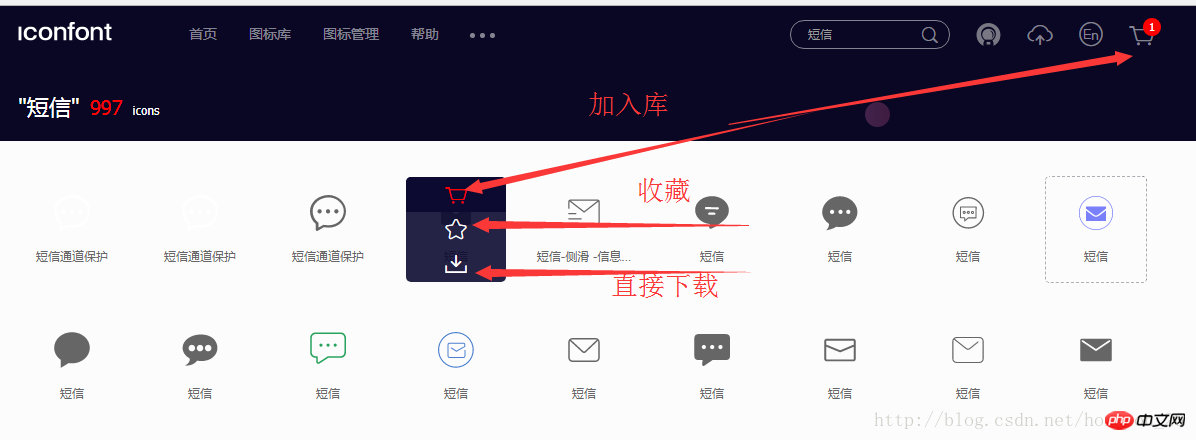
介绍下iconfont的使用,进入官网,直接搜索要找的图标,比如:短信,可以看下以下界面:

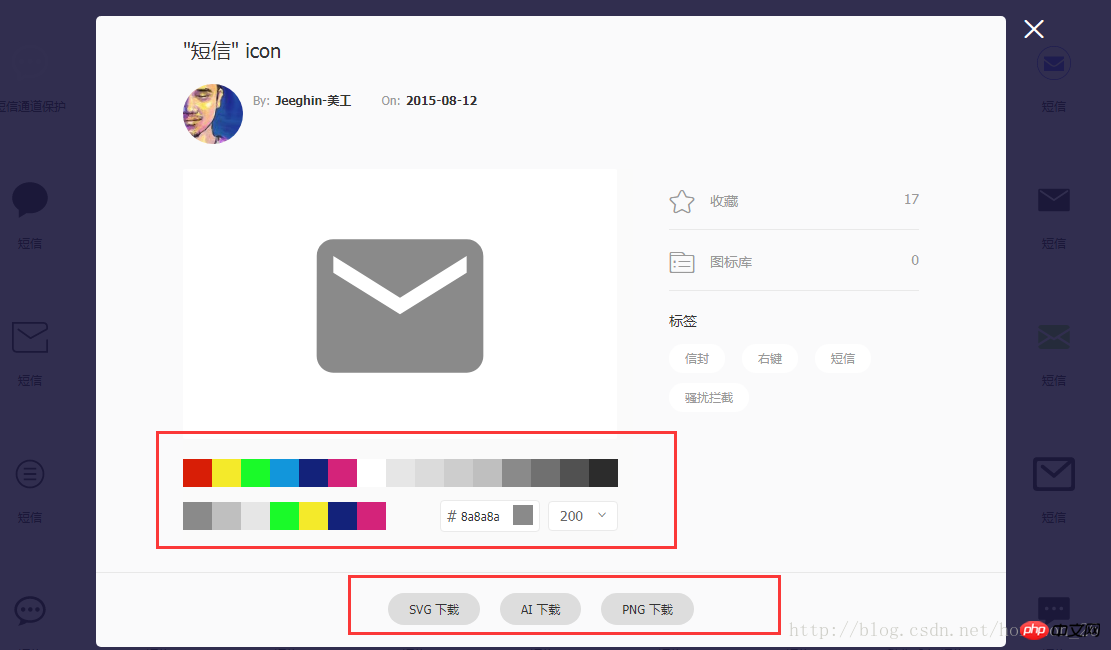
可以加入库、收藏或直接下载,选择直接下载,可以看到这里能够选择颜色和下载的格式:(看下图)

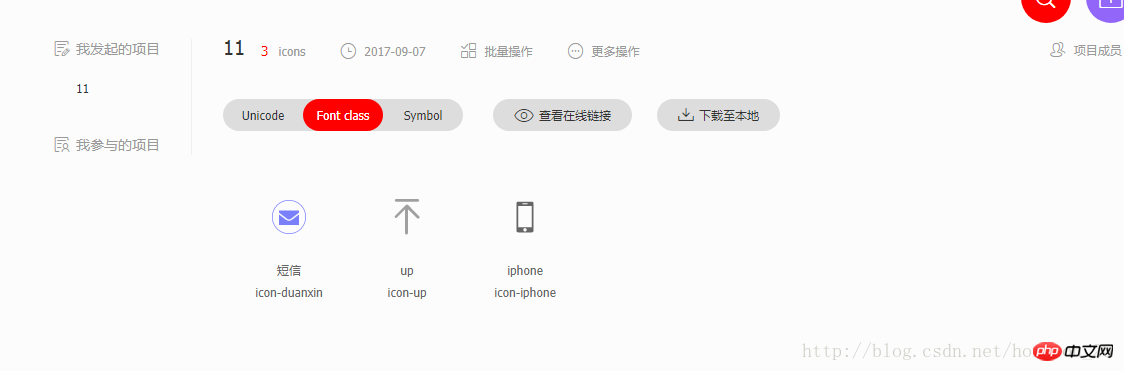
要下载多个的话,就先加入库中,点击右上角的购物车图标,按照上面提示的步骤来,添加项目….(可创建多个项目,不同的项目使用不同的图标,方便管理),最后下载还可以生成在线链接

四、图片懒加载(lazyload.js)
前段时间做项目正好用到这个,记录下;
lazyload.js用于长页面图片的延迟加载,视口外的图片会在窗口滚动到它的位置时再进行加载,这是与预加载相反的。可提高页面加载速度、减少服务器负载。
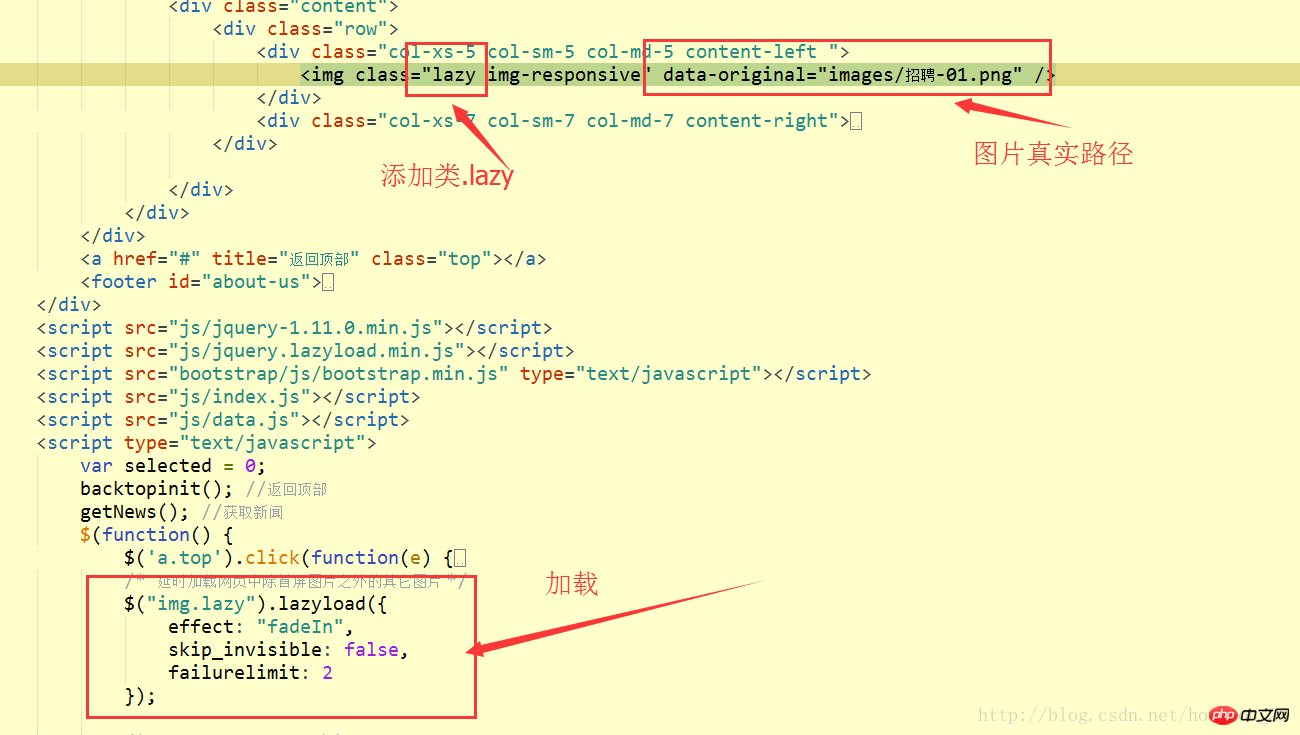
实现步骤:
1. 首先下载lazyload.js,该插件依赖于jQuery,所以需要先加载jq; 2. 将图片的真实路径写入src属性 3. 给这些图片增加一个名为lazy的class 4. 选择所有要lazyload的图片(img.lazy),执行lazyload();
注意:必须设置图片的高度或者宽度,否则插件可能无法正常工作.

<script src="js/jquery-1.11.0.min.js"></script><script src="js/jquery.lazyload.min.js"></script><script type="text/javascript">
/* 延时加载网页中除首屏图片之外的其它图片 */
$("img.lazy").lazyload({
effect: "fadeIn", //载入方式
skip_invisible: false,
failurelimit: 2
});</script>以上是网页图片优化的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

Dreamweaver Mac版
视觉化网页开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具






