随着CSS3和HTML5的发展,越来越多狂拽炫酷叼炸天的动效在网页设计上遍地开花,根据最新的浏览器市场份额报告,IE6的份额已经降到了5.21%,这简直是一个喜大普奔的消息,做动效可以完全不care低端浏览器的时代已经在向我们招手了。俗话说得好,颜值不够,动效来凑,Web动效已经不仅仅是网页设计的润滑剂了,它的功能更多的体现在了交互逻辑、视觉渲染和创新实践上,上能引人注目,下能潜移默化。
下面将通过经典的黄金圈法则来为大家讲解我们在B2B聚合页——1688首页项目上的动效设计,主要分为三个部分,动效设计的目的、方法和方案。
首先来一发大师金句,迪士尼动画大师乃特维克的毕生经验浓缩成一句话就是“动画的一切皆在于时间点和空间幅度”,动效设计和做动画是一脉相通的,我们不是要做写实主义的动画,而是要通过时间点和空间幅度的设置为用户建立运动的可信度。
在设计开发的过程中,当设计师做好了一套静态页面而且设想出N种有趣的交互动画,再交付前端进行重构还原页面的时候,由于无法提供精确的动态参数,导致沟通和制作的成本增加,而最终的测试demo也差强人意。因此,我们在1688首页项目的动效设计中总结归纳出一套适于设计师表达动效概念的方法和流程。
动效设计目的
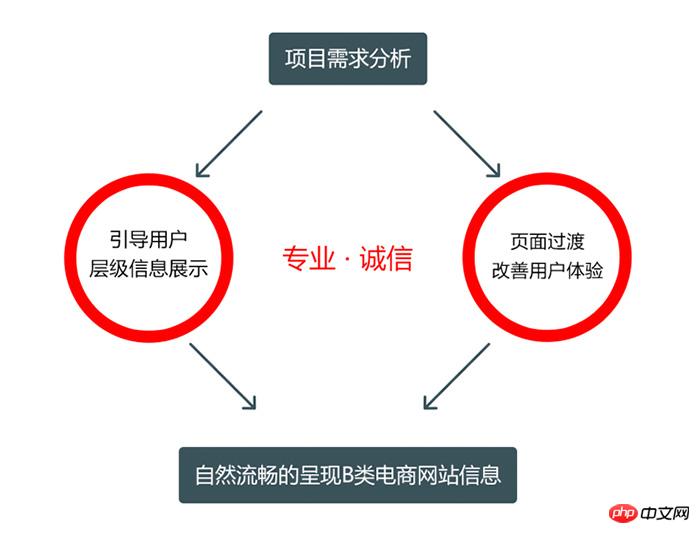
首先,为什么做动效,在动效设计的初期阶段,我们需要从业务和用户两个方面对对项目本身进行一个需求分析,从中得出动效在其中的作用,业务方面是引导用户,层级信息展示,用户方面是页面过度,改善用户体验,动效设计的目的是为了自然流畅的呈现B类电商网站信息,并且,体现出专业和诚信的气质。

动效设计方法
接下来,具体到如何做动效,正所谓设计来源于生活,运动过程的定义都是基于我们日常的生活经验的,为了给B类用户制造熟悉感,我们设置了一个动效设计的切入点——B类商务特色动作,并为每一个动作提炼了一个动效方式,包括:
盖章,状态切换不好把控,动作衔接有难度; 
交换名片,切换动作可参考; 
扫码,科技感过重,应用较难; 
包装,3D动作幅度大,过度不自然; 
握手,效果单一,可参考; 
签名,这个效果是无法应用的; 
流水线,一个完整的流水线场景中基本包含页面motion的所有动作,可提炼易发散,同时,我们B类电商承载了从设计师、原料商、生产商、批发商、零售商中各个环节的业务,包含底层的支付物流等等,就是一个宏观的传送带,因此作为B2B业务的聚合页,我们把传送带作为1688首页动效设计的基本动作。 
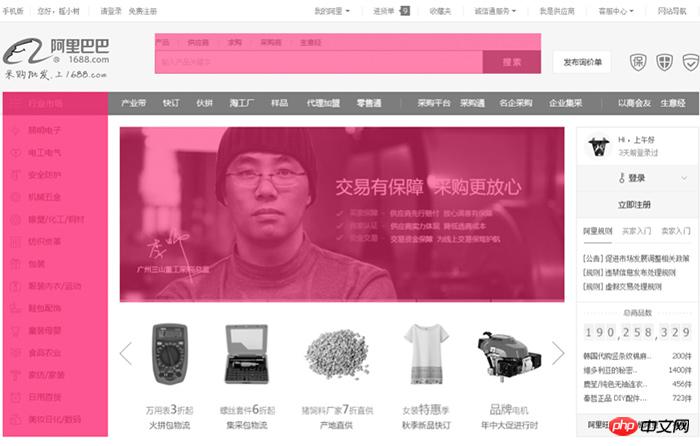
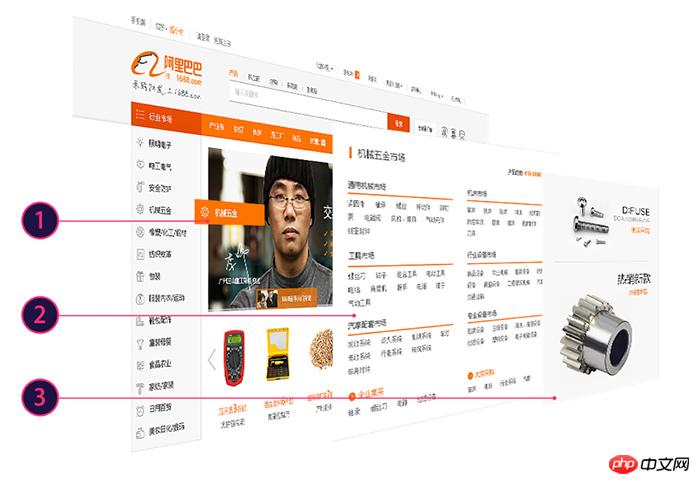
确定好了基本动作之后,我们需要结合页面的交互框架对区块进行一个层次分级,设定节奏,突出重点。从用户看到一个页面的瞬间开始,如果在展示面积相同的情况下,用户的注意力被吸引的情况是:动态>颜色>形状。判断一个区块是否需要动效主要基于以下两点:1.交互上,是否包含隐藏信息;2.视觉上,是否需要辅助渲染。所以,对于1688首页上点击率最高的搜索和隐藏信息最多的类目、banner将会是我们设计的重点。

下面我们来具体分析一下刚才确定的三个重点区块的动效设计,对于一般的输入框,需要用户在输入框中产生点击之后才能开始输入操作,在1688首页项目中,我们改进了输入框的方式,设定了一个阈值的时间,让用户鼠标hover到输入框后,停留时间超过阈值则激活输入框,用户可以直接进行输入的操作,减少用户点击,让操作更加流畅。

类目区域,共分为三级菜单,我们用次级物体运动来表达这三级菜单之间的关系,附属性质的次级物体运动是伴随着主要物体运动产生的,次级运动相较主要物体运动有一定的延迟,所以我们在类目区域也是通过运动的时间差带来逻辑上的关系,一级菜单牵引出二级菜单,二级菜单牵引出三级菜单。 
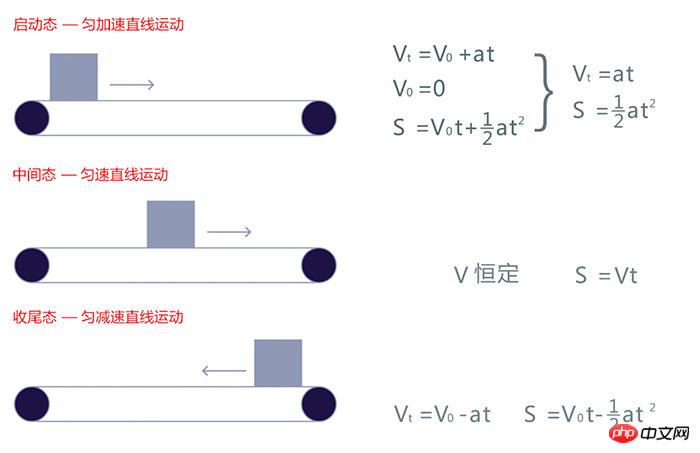
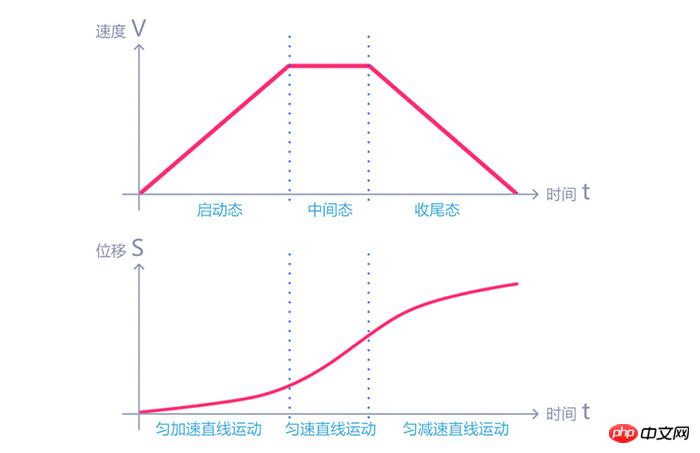
banner的视差滚动效果以及楼层的分屏加载效果是模拟传送带的运动过程,我们把主体看成是受力方,传送带看成是施力方来进行分析。整个运动过程分为三种状态,启动态、中间态、收尾态,根据牛顿第二定律得到物体分别作匀加速、匀速和匀减速直线运动。 
根据之前的分析,我们可以绘制出物体运动的速度-时间曲线和位移-时间曲线,大家可以看到下面这条曲线就是由上面这条曲线积分得到的,那么问题来了!为什么动效设计要画出这样的运动曲线呢? 
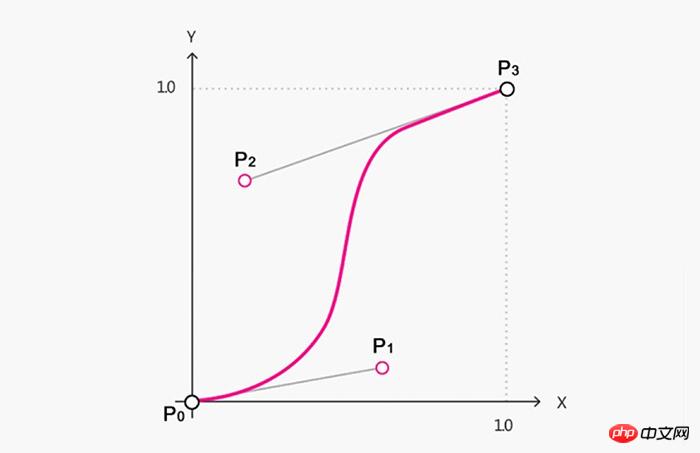
前端同学可以运用曲线进行运动定义,CSS属性中的transition和animation可指定缓动函数,但不支持全部函数,可通过贝塞尔曲线的绘制达到自定义的运动效果,固定贝塞尔曲线中头、尾两个点,通过这两个点引申出的锚点来确定曲线的弧度,任何运动曲线都可以拆解为一段段的贝塞尔曲线来进行定义。 贝塞尔曲线绘制函数:http://cubic-bezier.com/#.63,0,1,1  通过CSS为运动曲线专门设置的VIP属性来确定两个锚点位置,流畅的动效就搞定了
通过CSS为运动曲线专门设置的VIP属性来确定两个锚点位置,流畅的动效就搞定了
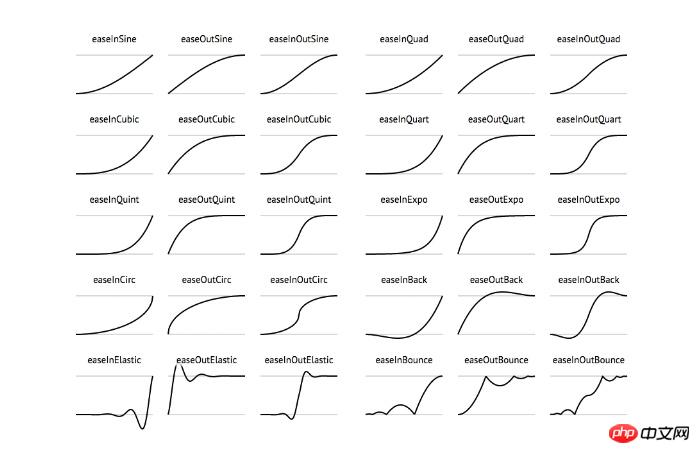
这里再给大家提供一个更加省事儿的办法,SCSS,也就是CSS的进阶版本,还有Javascript可以直接调用缓动函数库,大家或许会对下面这种复杂扭曲的函数有疑惑,其实这些是具有反馈效果的运动曲线。根据我们之前的分析,由于1688首页采用的是内容靠前的设计策略以及简约的视觉风格,所以我们的动效动作一定是“稳、准、狠”,绝不拖泥带水,也绝不喧宾夺主,所以这样比较Q弹的动作是我们极力避免的。其实这些曲线更适合应用在无线端,由于在无线端用户直接使用手指来进行操作,当我们需要表达区块元素的弹性、纸质或者是卡片的材料隐喻时,用反馈效果来表达材料和重力是比较恰当的。 缓动函数速查表:http://easings.net/zh-cn# 
动效设计方案
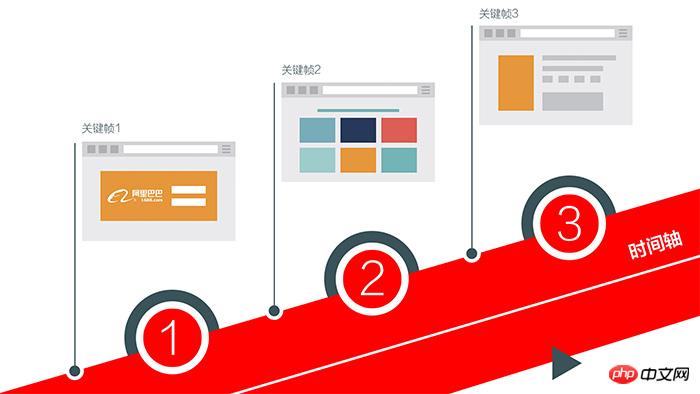
最终我们会得到一个包含时间点、关键帧、触发条件、运动过程和空间幅度的完整时间轴,清晰的显示出页面区块元素在每一个时间点的样式和样式之间的过度,有了这样的规范输出,麻麻再也不用担心我的动效还原了。具体动效请线上查看:http://www.1688.com/ 其实今天文中提到的技术方案是有一个保质期的,由于技术的迭代迅猛,也不知道这个保质期能够持续多久,但是按照时间轴和关键帧的动效设计思路是不会过期的,迪士尼从白雪公主时期建立的动画设计精髓到了今天的超能陆战队上依然成立,大白的每一个动作设计从本质上来说仍旧是时间点和空间幅度,所以说,作为动效设计师,只要谨记这一点,一个好的动效方案就成功了一半,另外的一半就是结合业务和用户的思考了。

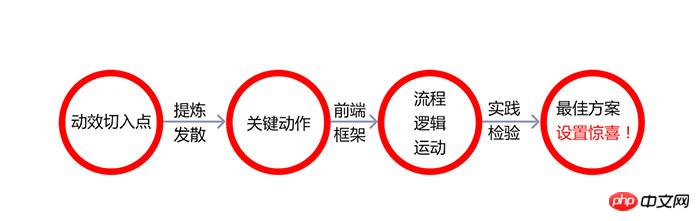
最后总结一下动效设计的工作流程,通过对项目需求和架构的综合分析找到动效的切入点,提炼发散出一个关键动作,结合前端的实现框架,确定流程逻辑和运动,反复实践检验得到最优方案,别忘了为用户设置一个惊喜,就大功告成了! 
以上是关于Web动态效果的讨论的详细内容。更多信息请关注PHP中文网其他相关文章!
 为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AM
为什么HTML标签对Web开发很重要?May 02, 2025 am 12:03 AMhtmltagsareessentialforwebdevelopmentastheyandendenhancewebpages.1)heSdefinElayout,语义和互动性。2)SemantictagsiCtagSimproveCacsibilitieAndseo.3)pose poseriblesibilityAndseoandseo.3)poser
 说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM
说明将一致的编码样式用于HTML标签和属性的重要性。May 01, 2025 am 12:01 AM一致的HTML编码风格很重要,因为它提高了代码的可读性、可维护性和效率。1)使用小写标签和属性,2)保持一致的缩进,3)选择并坚持使用单引号或双引号,4)避免在项目中混合使用不同风格,5)利用自动化工具如Prettier或ESLint来确保风格的一致性。
 如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM
如何在 Bootstrap 4 中实现多项目轮播?Apr 30, 2025 pm 03:24 PM在Bootstrap4中实现多项目轮播的解决方案在Bootstrap4中实现多项目轮播并不是一件简单的事情。虽然Bootstrap...
 deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM
deepseek官网是如何实现鼠标滚动事件穿透效果的?Apr 30, 2025 pm 03:21 PM如何实现鼠标滚动事件穿透效果?在我们浏览网页时,经常会遇到一些特别的交互设计。比如在deepseek官网上,�...
 HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM
HTML 视频的播放控件样式怎么修改Apr 30, 2025 pm 03:18 PM无法直接通过CSS修改HTML视频的默认播放控件样式。1.使用JavaScript创建自定义控件。2.通过CSS美化这些控件。3.考虑兼容性、用户体验和性能,使用库如Video.js或Plyr可简化过程。
 在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM
在手机上使用原生select会带来哪些问题?Apr 30, 2025 pm 03:15 PM在手机上使用原生select的潜在问题在开发移动端应用时,我们常常会遇到选择框的需求。通常情况下,开发者倾...
 在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM
在手机上使用原生select的弊端是什么?Apr 30, 2025 pm 03:12 PM在手机上使用原生select的弊端是什么?在移动设备上开发应用时,选择合适的UI组件是非常重要的。许多开发者�...
 如何使用Three.js和Octree优化房间内第三人称漫游的碰撞处理?Apr 30, 2025 pm 03:09 PM
如何使用Three.js和Octree优化房间内第三人称漫游的碰撞处理?Apr 30, 2025 pm 03:09 PM使用Three.js和Octree优化房间内第三人称漫游的碰撞处理在Three.js中使用Octree实现房间内的第三人称漫游并添加碰�...


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Atom编辑器mac版下载
最流行的的开源编辑器





