微信小程序 传值取值
小程序里常见的取值有以下几种,一个完整的项目写下来,用到的概率几乎是100%。
列表index下标取值
页面传值
form表单取值
1. 列表index下标取值
实现方式是:data-index="pw_index"挖坑及e.currentTarget.dataset.index来填坑即可
1.1 生成值
<image src="../../../images/icon_delete.png" /><text>删除</text>
在删除图标与文字添加data-index="pw_index"自定义属性以及绑定点击事件bindtap="delete"
<view data-index="pw_index" bindtap="delete"><image src="../../../images/icon_delete.png" /><text>删除</text></view>
实现delete方法,取到index下标值。
图片:1.png

delete: function (e) {
var index = parseInt(e.currentTarget.dataset.index);
console.log("index" + index);
}
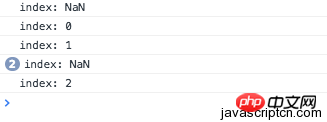
如果不使用e.currentTarget而使用e.target会怎样?
将会导致仅点中89c662c6f8b87e82add978948dc499d2才能输出index值,点子元素dc0870658837139040642baa5555a380或28f128881ce1cdc57a572953e91f7d0f将输出NaN。
图片:2.png
图片:3.png
那target有什么用呢,用于区分子元素与外部元素要分别处理时,比如换用户头像的场景,点击头像本身预览大图,而头像所在的点整一行,将是切换头像。
关于二者区别的详情说明,请见文档:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/event.html
1.2 取出值
试图从index数据中找出相应元素删除地址
// 找到当前地址AVObject对象
var address = that.data.addressObjects[index];
// 给出确认提示框
wx.showModal({
title: '确认',
content: '要删除这个地址吗?',
success: function(res) {
if (res.confirm) {
// 真正删除对象
address.destroy().then(function (success) {
// 删除成功提示
wx.showToast({
title: '删除成功',
icon: 'success',
duration: 2000
});
// 重新加载数据
that.loadData();
}, function (error) {
});
}
}
})
2. 页面传值
从收货地址列表页中传地址id到编辑页面,以读取原地址供修改之用。
address/list页面实现以下代码
<view class="container" data-index="pw_index" bindtap="edit"><image src="../../../images/icon_edit.png" /><text>编辑</text></view>
edit: function (e) {
var that = this;
// 取得下标
var index = parseInt(e.currentTarget.dataset.index);
// 取出id值
var objectId = this.data.addressObjects[index].get('objectId');
wx.navigateTo({
url: '../add/add?objectId='+objectId
});
},
address/add页面实现onLoad(options)方法,从url路径中获取objectId
onLoad: function (options) {
var objectId = options.objectId
}
然后就是访问网络以及渲染页面了。
图片:4.png

3. form表单取值
3.1 方式一,通过1544f70f55cbb40a6f4d493c52a0660d与cbc47cc7c46af5112c7354a7ad9ae6ad标签配合使用
布局如下:
<form bindsubmit="formSubmit"> <input name="detail" placeholder="详情地址" /> <input name="realname" placeholder="收件人姓名" /> <input name="mobile" placeholder="手机号码" type="number"/> <button formType="submit" type="primary">Submit</button> </form>
js取值:
formSubmit: function(e) {
// detail
var detail = e.detail.value.detail;
// realname
var realname = e.detail.value.realname;
// mobile
var mobile = e.detail.value.mobile;
}
文档出处:https://mp.weixin.qq.com/debug/wxadoc/dev/component/form.html
3.2 方式二,
通过4d1276c1323339d46ba20035c44b760a实现
// 实现相应多个**Confirm方式
detailConfirm: function(e) {
var detail = e.detail.value;
}
realnameConfirm: function(e) {
var realname = e.detail.value;
}
mobileConfirm: function(e) {
var mobile = e.detail.value;
}
通过方式一与方式二的对比可以看出,虽然同样都能实现取值的目标,但是它们的使用场景有所不同,前者适合与提交大量表单项时,比如用户完善个人资料,收货地址填写;而后者适合只做一两个表单项时,比如快递单号录入,绑定手机号码。
如果需要类似ajax即时响应的,应该选用后者,因为input能使用2ec66ca01bc4ed05e0797ad6a5671b51来实现即时取到值,比如商品搜索框输入手机关键字,应出现iPhone7,Mate8等候选词这样的场景。
小结:
列表index下标取值,页面传值,form表单传值,第1种无时无刻在用,第2种也很常用,只是小程序页面一般会较少,我现在这个项目也就是12个page,第3种相对用得少些,因为手机端毕竟不是生产力工具,用在注册页,评论页等。
以上是微信小程序之传值取值方法总结的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用Python开发微信小程序Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序Jun 17, 2023 pm 06:34 PM随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 小程序能用react吗Dec 29, 2022 am 11:06 AM
小程序能用react吗Dec 29, 2022 am 11:06 AM小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。
 Java语言中的微信小程序开发介绍Jun 09, 2023 pm 10:40 PM
Java语言中的微信小程序开发介绍Jun 09, 2023 pm 10:40 PM微信小程序是一种轻量级的应用程序,可以在微信平台上运行,不需要下载安装,方便快捷。Java语言作为一种广泛应用于企业级应用开发的语言,也可以用于微信小程序的开发。在Java语言中,可以使用SpringBoot框架和第三方工具包来开发微信小程序。下面是一个简单的微信小程序开发过程。创建微信小程序首先,需要在微信公众平台上注册一个小程序。注册成功后,可以获取到
 用Python编写简单的聊天程序教程May 08, 2023 pm 06:37 PM
用Python编写简单的聊天程序教程May 08, 2023 pm 06:37 PM实现思路x01服务端的建立首先,在服务端,使用socket进行消息的接受,每接受一个socket的请求,就开启一个新的线程来管理消息的分发与接受,同时,又存在一个handler来管理所有的线程,从而实现对聊天室的各种功能的处理x02客户端的建立客户端的建立就要比服务端简单多了,客户端的作用只是对消息的发送以及接受,以及按照特定的规则去输入特定的字符从而实现不同的功能的使用,因此,在客户端这里,只需要去使用两个线程,一个是专门用于接受消息,一个是专门用于发送消息的至于为什么不用一个呢,那是因为,只
 PHP与小程序的地理位置定位与地图显示Jul 04, 2023 pm 04:01 PM
PHP与小程序的地理位置定位与地图显示Jul 04, 2023 pm 04:01 PMPHP与小程序的地理位置定位与地图显示地理位置定位与地图显示在现代科技中已经成为了必备的功能之一。随着移动设备的普及,人们对于定位和地图显示的需求也越来越高。在开发过程中,PHP和小程序是常见的两种技术选择。本文将为大家介绍PHP与小程序中的地理位置定位与地图显示的实现方法,并附上相应的代码示例。一、PHP中的地理位置定位在PHP中,我们可以使用第三方地理位
 教你如何在小程序中用公众号模板消息(附详细思路)Nov 04, 2022 pm 04:53 PM
教你如何在小程序中用公众号模板消息(附详细思路)Nov 04, 2022 pm 04:53 PM本篇文章给大家带来了关于微信小程序的相关问题,其中主要介绍了如何在小程序中用公众号模板消息,下面一起来看一下,希望对大家有帮助。
 小程序中文件上传的PHP实现方法Jun 02, 2023 am 08:40 AM
小程序中文件上传的PHP实现方法Jun 02, 2023 am 08:40 AM随着小程序的广泛应用,越来越多的开发者需要将其与后台服务器进行数据交互,其中最常见的业务场景之一就是上传文件。本文将介绍在小程序中实现文件上传的PHP后台实现方法。一、小程序中的文件上传在小程序中实现文件上传,主要依赖于小程序APIwx.uploadFile()。该API接受一个options对象作为参数,其中包含了要上传的文件路径、需要传递的其他数据以及
 苏州健康码的小程序叫什么Oct 24, 2022 am 09:47 AM
苏州健康码的小程序叫什么Oct 24, 2022 am 09:47 AM苏州健康码的小程序叫“苏康码”,它是苏州市疫情防控指挥部指定的通行服务码,疫情防控期间在全市范围内通用,可以作为广大民众日常出行的重要凭证,同时作为防疫人员查验的主要依据;也是省内所有来苏逗苏人员以及在苏工作学习生活,旅游或临时停留人员申报的键康申报数据为基础,结合相关数据比对后动态生成的个人电子健康凭证。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Atom编辑器mac版下载
最流行的的开源编辑器

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境





