昨天写样式遇到个问题,如何让鼠标悬浮p后,显示p外的按钮,可以点击到按钮。下面通过本文给大家分享CSS鼠标悬浮p后显示p外的按钮解决方法,感兴趣的朋友一起看看吧
昨天写样式遇到个问题,如何让鼠标悬浮p后,显示p外的按钮,可以点击到按钮。
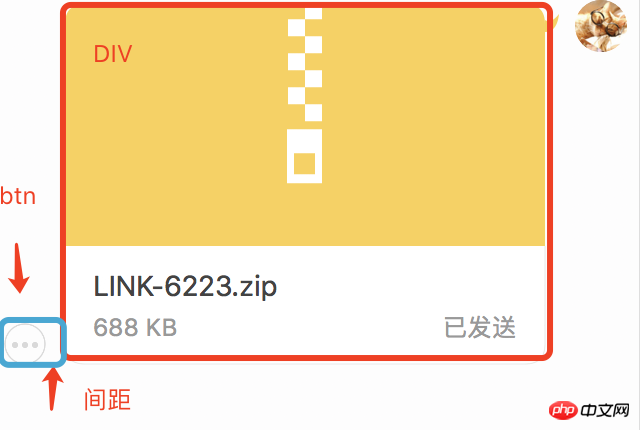
效果如下:

问题:
在p hover时候将按钮设为display: block,这是很直接的想法,但是这有个问题,就是在悬浮出现按钮后,鼠标要移到按钮上过程中,离开了p经过间距时,按钮就会消失。
解决办法:
1. 选择更大区域的p
这个时候hover出现的按钮,由于鼠标还在p(大区域)中,所以按钮是可以正常点到的。但这个方法问题在于扩大了触发区域,如果本意上是要最初的p来触发,那这个方法就不行。
2.增加一个不可见层

如蓝色框所示,在p增加一个绝对定位的区域至按钮底下,这样在鼠标移到按钮过程中,都属于在p内部,按钮也就不会消失。这个方法的好处在于,绝对适当的触发区域。
p{
position:absolute;
.hover-help{
position: absolute;
height: 20px;
width: 26px;
left: -20px;
bottom: 0;
}
}以上是CSS鼠标悬浮DIV后显示DIV外的按钮问题详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 @KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM
@KeyFrames vs CSS过渡:有什么区别?May 14, 2025 am 12:01 AM@keyframesandCSSTransitionsdifferincomplexity:@keyframesallowsfordetailedanimationsequences,whileCSSTransitionshandlesimplestatechanges.UseCSSTransitionsforhovereffectslikebuttoncolorchanges,and@keyframesforintricateanimationslikerotatingspinners.
 使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM
使用页面CMS进行静态站点内容管理May 13, 2025 am 09:24 AM我知道,我知道:有大量的内容管理系统选项可用,而我进行了几个测试,但实际上没有一个是一个,y'知道吗?怪异的定价模型,艰难的自定义,有些甚至最终成为整个&
 链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM
链接HTML中CSS文件的最终指南May 13, 2025 am 12:02 AM链接CSS文件到HTML可以通过在HTML的部分使用元素实现。1)使用标签链接本地CSS文件。2)多个CSS文件可通过添加多个标签实现。3)外部CSS文件使用绝对URL链接,如。4)确保正确使用文件路径和CSS文件加载顺序,优化性能可使用CSS预处理器合并文件。
 CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM
CSS Flexbox与网格:全面评论May 12, 2025 am 12:01 AM选择Flexbox还是Grid取决于布局需求:1)Flexbox适用于一维布局,如导航栏;2)Grid适合二维布局,如杂志式布局。两者在项目中可结合使用,提升布局效果。
 如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM
如何包括CSS文件:方法和最佳实践May 11, 2025 am 12:02 AM包含CSS文件的最佳方法是使用标签在HTML的部分引入外部CSS文件。1.使用标签引入外部CSS文件,如。2.对于小型调整,可以使用内联CSS,但应谨慎使用。3.大型项目可使用CSS预处理器如Sass或Less,通过@import导入其他CSS文件。4.为了性能,应合并CSS文件并使用CDN,同时使用工具如CSSNano进行压缩。
 Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM
Flexbox vs Grid:我应该学习两者吗?May 10, 2025 am 12:01 AM是的,youshouldlearnbothflexboxandgrid.1)flexboxisidealforone-demensional,flexiblelayoutslikenavigationmenus.2)gridexcelstcelsintwo-dimensional,confffferDesignssignssuchasmagagazineLayouts.3)blosebothenHancesSunHanceSlineHancesLayOutflexibilitibilitibilitibilitibilityAnderibilitibilityAndresponScormentilial anderingStruction
 轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM
轨道力学(或我如何优化CSS KeyFrames动画)May 09, 2025 am 09:57 AM重构自己的代码看起来是什么样的?约翰·瑞亚(John Rhea)挑选了他写的一个旧的CSS动画,并介绍了优化它的思维过程。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。






