这篇文章主要介绍了html5使用html2canvas实现浏览器截图的示例,非常具有实用价值,需要的朋友可以参考下
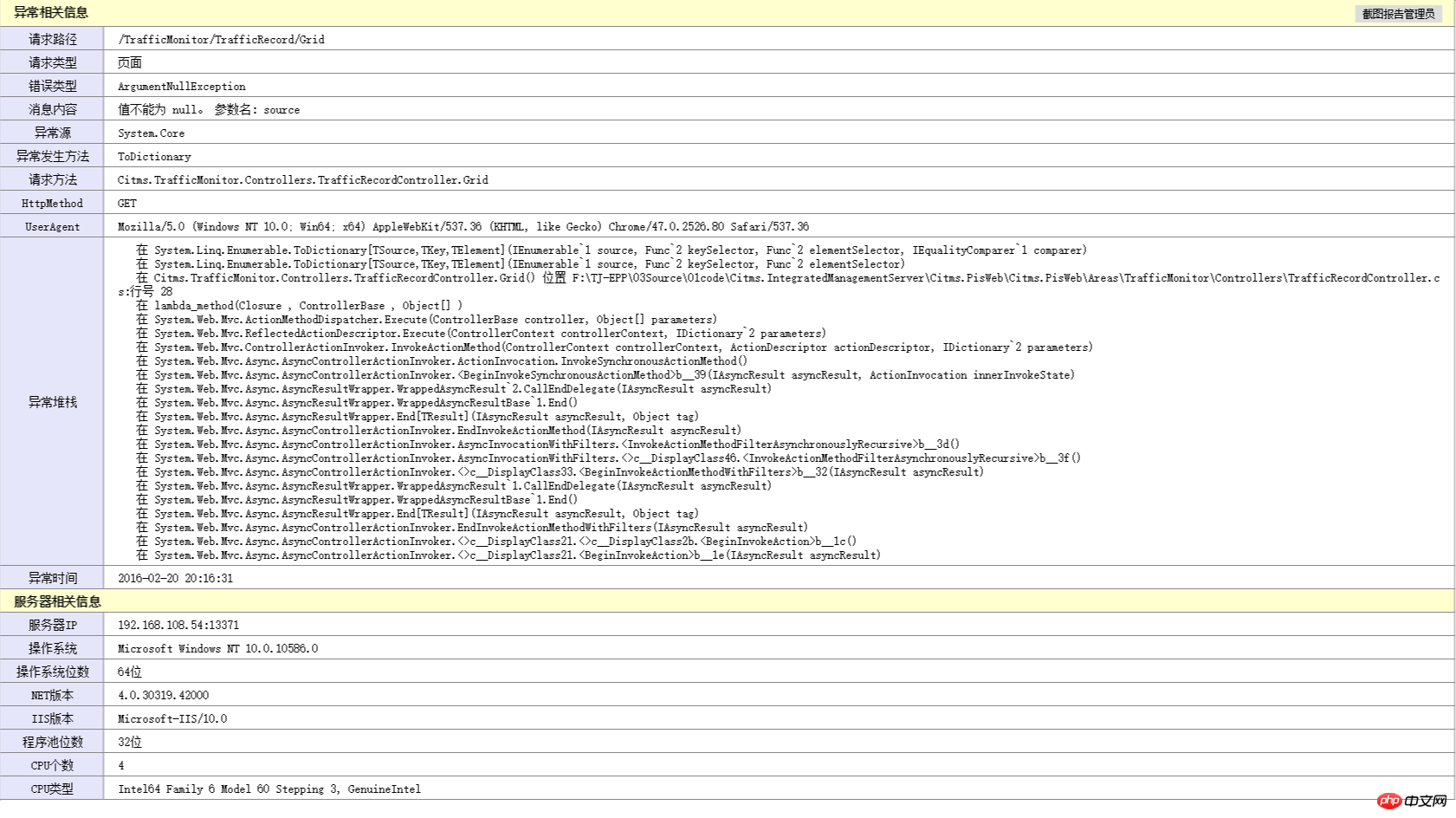
最近做项目为了解决全局异常信息记录,研究了一下浏览器全屏截图功能,方便用户发现异常时能够快速截图发给管理员。最终记录的异常信息如下,上面的【截图报告管理员】就是使用html2canvas前端插件实现的。

html2canvas介绍
以前我们只能通过其他的截图工具来截取图像。现代浏览器的功能已经越来越强,随着H5的逐渐普及,浏览器本身就可以截图啦。html2canvas就是这样一款前端插件,它的原理是将Dom节点在Canvas里边画出来。虽然很方便,但有以下限制:
不支持iframe
不支持跨域图片
不能在浏览器插件中使用
部分浏览器上不支持SVG图片
不支持Flash
不支持古代浏览器和IE,如果你想确认是否支持某个浏览器,可以用它访问 http://deerface.sinaapp.com/ 试试 :)
由于我的使用场景很简单,记录一下异常信息,并且异常页面也是由自己定义的,那么html2canvas 就足够使用了。
使用实例
引用jquery,html2canvas即可,使用代码也很简单。我这里使用的是 html2canvas 0.5.0 版本
html2canvas($("#tbl_exception"), {
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代码为下载此图片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"异常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});第一个参数是要截图的Dom对象,第二个参数时渲染完成后回调的canvas对象。
| Name | Type | Default | Description |
|---|---|---|---|
| allowTaint | boolean | false | Whether to allow cross-origin images to taint the canvas |
| background | string | #fff | Canvas background color, if none is specified in DOM. Set undefined for transparent |
| height | number | null | Define the heigt of the canvas in pixels. If null, renders with full height of the window. |
| letterRendering | boolean | false | Whether to render each letter seperately. Necessary ifletter-spacing is used. |
| logging | boolean | false | Whether to log events in the console. |
| proxy | string | undefined | Url to the proxy which is to be used for loading cross-origin images. If left empty, cross-origin images won't be loaded. |
| taintTest | boolean | true | Whether to test each image if it taints the canvas before drawing them |
| timeout | number | 0 | Timeout for loading images, in milliseconds. Setting it to 0 will result in no timeout. |
| width | number | null | Define the width of the canvas in pixels. If null, renders with full width of the window. |
| useCORS | boolean | false | Whether to attempt to load cross-origin images as CORS served, before reverting back to proxy |
问题分析
介绍完使用之后,说说自己使用中遇到的问题,截图只能截取当前屏幕内的内容。在查看插件源码,进行调试之后找到了解决方案。下面贴出源码和修改后的代码
源码:
return renderDocument(node.ownerDocument, options, node.ownerDocument.defaultView.innerWidth, node.ownerDocument.defaultView.innerHeight, index).then(function(canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});修改代码:
//2016-02-18修改源码,解决BUG 对于部分不能截屏不能全屏添加自定义宽高的参数以支持
var width = options.width != null ? options.width : node.ownerDocument.defaultView.innerWidth;
var height = options.height != null ? options.height : node.ownerDocument.defaultView.innerHeight;
return renderDocument(node.ownerDocument, options, width, height, index).then(function (canvas) {
if (typeof(options.onrendered) === "function") {
log("options.onrendered is deprecated, html2canvas returns a Promise containing the canvas");
options.onrendered(canvas);
}
return canvas;
});主要是让用户调用时能够自定义需要截取Dom对象的宽和高,现在调用方式如下
$("#btn_screen").on("click", function () {
html2canvas($("#tbl_exception"), {
height: $("#tbl_exception").outerHeight() + 20,
onrendered: function (canvas) {
var url = canvas.toDataURL();
//以下代码为下载此图片功能
var triggerDownload = $("<a>").attr("href", url).attr("download", getNowFormatDate()+"异常信息.png").appendTo("body");
triggerDownload[0].click();
triggerDownload.remove();
}
});
});
以上是html5浏览器截图的示例的详细内容。更多信息请关注PHP中文网其他相关文章!
 HTML的未来:进化和趋势May 13, 2025 am 12:01 AM
HTML的未来:进化和趋势May 13, 2025 am 12:01 AMHTML的未来将朝着更加语义化、功能化和模块化的方向发展。1)语义化将使标签更明确地描述内容,提升SEO和无障碍访问。2)功能化将引入新元素和属性,满足用户需求。3)模块化将支持组件化开发,提高代码复用性。
 为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AM
为什么HTML属性对Web开发很重要?May 12, 2025 am 12:01 AMhtmlattributesarecrucialinwebdevelopment forcontrollingBehavior,外观和功能
 Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AM
Alt属性的目的是什么?为什么重要?May 11, 2025 am 12:01 AMalt属性是HTML中标签的重要部分,用于提供图片的替代文本。1.当图片无法加载时,alt属性中的文本会显示,提升用户体验。2.屏幕阅读器使用alt属性帮助视障用户理解图片内容。3.搜索引擎索引alt属性中的文本,提高网页的SEO排名。
 HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AM
HTML,CSS和JavaScript:示例和实际应用May 09, 2025 am 12:01 AMHTML、CSS和JavaScript在网页开发中的作用分别是:1.HTML用于构建网页结构;2.CSS用于美化网页外观;3.JavaScript用于实现动态交互。通过标签、样式和脚本,这三者共同构筑了现代网页的核心功能。
 如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM
如何在标签上设置lang属性?为什么这很重要?May 08, 2025 am 12:03 AM设置标签的lang属性是优化网页可访问性和SEO的关键步骤。1)在标签中设置lang属性,如。2)在多语言内容中,为不同语言部分设置lang属性,如。3)使用符合ISO639-1标准的语言代码,如"en"、"fr"、"zh"等。正确设置lang属性可以提高网页的可访问性和搜索引擎排名。
 HTML属性的目的是什么?May 07, 2025 am 12:01 AM
HTML属性的目的是什么?May 07, 2025 am 12:01 AMhtmlattributeseresene forenhancingwebelements'functionalityandAppearance.TheyAdDinformationTodeFineBehavior,外观和互动,使网站互动,响应式,visalalyAppealing.AttributesLikutesLikeSlikEslikesrc,href,href,href,类,类型,类型,和dissabledtransfransformformformformformformformformformformformformformformforment
 您如何在HTML中创建列表?May 06, 2025 am 12:01 AM
您如何在HTML中创建列表?May 06, 2025 am 12:01 AMtoCreateAlistinHtml,useforforunordedlistsandfororderedlists:1)forunorderedlists,wrapitemsinanduseforeachItem,RenderingeringAsabulleTedList.2)fororderedlists,useandfornumberedlists,useandfornumberedlists,casundfornumberedlists,customeizableWithTheTtheTthetTheTeTeptTributeFordTributeForderForderForderFerentNumberingSnumberingStyls。
 HTML行动:网站结构的示例May 05, 2025 am 12:03 AM
HTML行动:网站结构的示例May 05, 2025 am 12:03 AMHTML用于构建结构清晰的网站。1)使用标签如、、定义网站结构。2)示例展示了博客和电商网站的结构。3)避免常见错误如标签嵌套不正确。4)优化性能通过减少HTTP请求和使用语义化标签。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

Dreamweaver Mac版
视觉化网页开发工具

Dreamweaver CS6
视觉化网页开发工具

SublimeText3汉化版
中文版,非常好用





