本文通过实例代码给大家介绍jQuery Easyui Treegrid实现显示checkbox功能的方法,代码简单易懂,非常不错,具有参考借鉴价值,需要的的朋友参考下吧
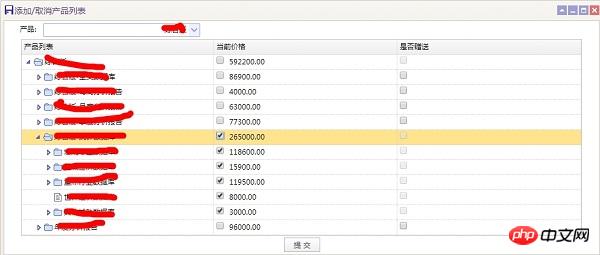
下面通过本文给大家介绍下图中的treegrid如何实现?

要求:动态加载;级联勾选;通关类型判断显示包库/还是镜像(列有所不同,镜像共4列),勾选一个复选框,后面的复选框变为不可勾选状态。
下面是具体代码:
1,初始化treegrid,(其中有几个type列,是由后台人员提供的字段名,虽然我也不想弄一堆type...汗)
var root = 20543;
//初始化产品树
function InitProductTreeGrid(rootid) {
var type = '<%=Controler.ProductType%>';
var ishowPack = true;
var ishowMirro = true;
//1,包库;2,镜像
if (type == '1') {
ishowPack = false;
ishowMirro = true;
} else {
ishowPack = true;
ishowMirro = false;
};
$('#tt_Product').treegrid({
url: '../Handlers/Contract_ProductHandler.ashx',
queryParams: {
handlertype: "InitProductTreeGrid",
ContractId: $('#ContractId').val(),
CatalogId: rootid,
pindex: $('#pindex').val()
},
idField: 'id',
width: 930,
treeField: 'CatalogName',
fitColumns: true, //宽度自适应窗口
rownumbers: false, //是否加行号
singleSelect: true,
scrollbarSize: 0, //去除滚动条,否则右边最后一列会自动多处一块
columns: [[
{ title: '产品列表', field: 'CatalogName', width: 210 },
{ title: '产品ID', field: 'CatalogId', hidden: true },
{ title: '父产品ID', field: 'ParentId', hidden: true },
{ title: '父产品名称', field: 'ParentName', hidden: true },
{ title: '产品类型', field: 'ProductType', hidden: true },
{ title: '是否为子节点', field: 'isLeaf', hidden: true }, //备注:(1,是;0,否)
{ title: '是否为父节点', field: 'isParent', hidden: true },
{ title: 'IsChecked', field: 'IsCheck', hidden: true },
{ title: 'CurrentYearPrices', field: 'type1', hidden: true },
{ title: 'MirrorCurrentYearPrices', field: 'type3', hidden: true },
{ title: 'MirrorEarlyPrices', field: 'type4', hidden: true },
{ title: 'MirrorPrevious3YearPrices', field: 'type5', hidden: true },
{
field: 'CurrentYearPrices', title: '当前价格', width: 200, hidden: ishowPack,
formatter: function (value, rec, index) {
var d = '<input type="checkbox" name="CurrentYearPrices" catalogid="' + rec.CatalogId + '" ' + (rec.type1 == 'True' ? 'checked="checked"' : '') + ' id="CurrentYearPrices' + rec.CatalogId + '" onclick="showProductTree(this,\'CurrentYearPrices\',' + rec.CatalogId + ',' + rec.isParent + ');" parent="CurrentYearPrices' + rec.ParentId + '" isparent="' + rec.isParent + '" value="' + value + '" /> ' + (value != 0 ? value.substr(0, value.length - 2) : '0.00');
return d;
}
},
{
field: 'MirrorCurrentYearPrices', title: '当前价格', width: 200, hidden: ishowMirro,
formatter: function (value, rec, index) {
var d = '<input type="checkbox" name="MirrorCurrentYearPrices" catalogid="' + rec.CatalogId + '" ' + (rec.type3 == 'True' ? 'checked="checked"' : '') + ' id="MirrorCurrentYearPrices' + rec.CatalogId + '" onclick="showProductTree(this,\'MirrorCurrentYearPrices\',' + rec.CatalogId + ',' + rec.isParent + ');" parent="MirrorCurrentYearPrices' + rec.ParentId + '" isparent="' + rec.isParent + '" value="' + value + '" /> ' + value.substr(0, value.length - 2);
//var d = '<span name="CurrentYearMirrorPrice" id="CurrentYearMirrorPrice' + rec.CatalogId + '" class="tree-checkbox tree-checkbox0">' + value + '</span>';
return d;
}
},
{
field: 'MirrorPrevious3YearPrices', title: '前阶段价格', width: 200, hidden: ishowMirro,
formatter: function (value, rec, index) {
var d = '<input type="checkbox" name="MirrorPrevious3YearPrices" catalogid="' + rec.CatalogId + '" ' + (rec.type5 == 'True' ? 'checked="checked"' : '') + ' id="MirrorPrevious3YearPrices' + rec.CatalogId + '" onclick="showProductTree(this,\'MirrorPrevious3YearPrices\',' + rec.CatalogId + ',' + rec.isParent + ');" parent="MirrorPrevious3YearPrices' + rec.ParentId + '" isparent="' + rec.isParent + '" value="' + value + '" /> ' + value.substr(0, value.length - 2);
return d;
}
},
{
field: 'MirrorEarlyPrices', title: '早期价格', width: 200, hidden: ishowMirro,
formatter: function (value, rec, index) {
var d = '<input type="checkbox" name="MirrorEarlyPrices" catalogid="' + rec.CatalogId + '" ' + (rec.type4 == 'True' ? 'checked="checked"' : '') + ' id="MirrorEarlyPrices' + rec.CatalogId + '" onclick="showProductTree(this,\'MirrorEarlyPrices\',' + rec.CatalogId + ',' + rec.isParent + ');" parent="MirrorEarlyPrices' + rec.ParentId + '" isparent="' + rec.isParent + '" value="' + value + '" /> ' + value.substr(0, value.length - 2);
return d;
}
},
{
field: 'type0', title: '是否赠送', width: 200,
formatter: function (value, rec, index) {
//alert(rec.isPresent);
var d = '<input type="checkbox" name="IsPresent" catalogid="' + rec.CatalogId + '" ' + (rec.type0 == 'True' ? 'checked="checked"' : '') + ' id="IsPresent' + rec.CatalogId + '" onclick="showProductTree(this,\'IsPresent\',' + rec.CatalogId + ',' + rec.isParent + ');" parent="IsPresent' + rec.ParentId + '" isparent="' + rec.isParent + '" value="0" /> ';
return d;
}
}
]],
loadFilter: function (data, parentId) {
//逐层加载
function setData() {
var todo = [];
for (var i = 0; i < data.length; i++) {
todo.push(data[i]);
}
while (todo.length) {
var node = todo.shift();
if (node.children) {
node.state = 'closed';
node.children1 = node.children;
node.children = undefined;
todo = todo.concat(node.children1);
}
}
}
setData(data);
var tg = $(this);
var opts = tg.treegrid('options');
opts.onBeforeExpand = function (row) {
if (row.children1) {
tg.treegrid('append', {
parent: row[opts.idField],
data: row.children1
});
row.children1 = undefined;
tg.treegrid('expand', row[opts.idField]);
}
return row.children1 == undefined;
};
return data;
},
onLoadSuccess: function (row, data) {
//alert(data[0].CatalogId)
RelativeTreeGridCheck();
}
});
};2,onLoadSuccess中的RelativeTreeGridCheck()级联方法
var parentcid;
var ispid;
var tempid;
//父节点选中关联子节点选中
function RelativeTreeGridCheck() {
var rows = $('#addProductTbl').find('.datagrid-view2 .datagrid-body .datagrid-btable tr');
for (var i = 0; i < rows.length; i++) {
if ($(rows).eq(i).attr('node-id') != undefined) {
parentcid = "";
ispid = -1;
tempid = "";
catalogid = $(rows).eq(i).attr('node-id');
//alert(catalogid);
var cols = $(rows).eq(i).find('td');
var fields = '';
for (var j = 0; j < cols.length; j++) {
fields = $(cols).eq(j).attr('field');
//alert('fields:' + fields);
switch (fields) {
case 'CurrentYearPrices':
case 'MirrorCurrentYearPrices':
case 'MirrorPrevious3YearPrices':
case 'MirrorEarlyPrices':
case 'type0':
if ($(cols).eq(j).find('p input:checked').length > 0) {
parentcid = $(cols).eq(j).parent().find("td[field='CatalogId']").find('p').html();
ispid = $(cols).eq(j).parent().find("td[field='isParent']").find('p').html();
contractproducttype = $(cols).eq(j).find('p input').attr('name');
if (ispid == '1') {
//获取checkbox对象
var obj = $(cols).eq(j).find('p input:checkbox');
//如果父节点选中,自己点也连带选中
showProductTree(obj, contractproducttype, parentcid, ispid)
}
}
break;
}
}
}
}
}
function showProductTree(obj, catalogtype, id, isparent) {
//alert(id.indexof('2'));
if (isparent == 1) {
//当前节点下包库子节点
//alert('$(obj).attr(checked)' + $(obj).attr('checked'));
var state = $(obj).attr('checked') == undefined ? false : true;
//alert('state:'+state+' id:'+id);
//找出子节点
var nodes = $('input[name="' + catalogtype + '"][parent="' + catalogtype + id + '"]');
nodes.each(function () {
//alert('$(this).attr(checked):' + $(this).attr('checked'));
var curobjstate = $(this).attr('checked') == undefined ? false : true;
disabledOthersCatalogType($(this), state, catalogtype)
//alert('curobjstate:' + curobjstate + ' state:' + state + ' id:' + id + ' isparent: ' + $(this).attr('isparent'));
if (curobjstate == state && $(this).attr('isparent') == '0') {
//alert('leaf');
//如果当前节点的选中状态和父节点不同,并且当前节点不是父节点
$(this).attr('checked', state);
$(this).prop('checked', state);
} else {
//alert('$(this).attr(catalogid)' + $(this).attr('catalogid') + '---$(this).attr(isparent)' + $(this).attr('isparent'));
$(this).attr('checked', state);
$(this).prop('checked', state);
showProductTree($(this), catalogtype, $(this).attr('catalogid'), $(this).attr('isparent'))
}
if (state) {
$(this).removeAttr('disabled');
}
});
$(obj).prop('checked', state);
disabledOthersCatalogType($(obj), state, catalogtype)
} else {
var state = $(obj).attr('checked') == undefined ? false : true;
//alert(state);
//alert(catalogtype);
disabledOthersCatalogType($(obj), state, catalogtype)
updateParentNodeCheckState($(obj), state, catalogtype)
}
}
//修改其他产品类型的checkbox的只读状态
function disabledOthersCatalogType(obj, state, catalogtype) {
$('input[catalogid="' + $(obj).attr('catalogid') + '"]').each(function () {
if ($(this).attr('name') != catalogtype) {
if (state) {
$(this).attr('disabled', 'disabled');
} else {
$(this).removeAttr('disabled');
}
$(this).attr('checked', false).prop('checked', false);
}
});
}
//查找上一层节点,修改其状态
function updateParentNodeCheckState(obj, state, catalogtype) {
var pid = $(obj).attr('parent');
//如果父节点是根节点,则不再执行
if (pid == catalogtype + root || $('#' + pid).length == 0) return;
var parent = $('#' + pid);
if (!state) {
//取消父节点的选中状态
parent.attr('checked', false)
parent.prop('checked', false)
} else {
//alert('pid:'+pid+'---'+$('input[parent="' + pid + '"]:checked').length+'------'+$('input[parent="' + pid + '"]').length);
//alert('checkedLen:' + $('input[parent="' + pid + '"]:checked').length + ' len:' + $('input[parent="' + pid + '"]').length);
//子节点全部选中
if ($('input[parent="' + pid + '"]:checked').length == $('input[parent="' + pid + '"]').length) {
parent.attr('checked', true);
parent.prop('checked', true);
}
}
//修改其他产品类型的checkbox的只读状态
disabledOthersCatalogType(parent, state, catalogtype)
//继续查找上一层节点
updateParentNodeCheckState(parent, state, catalogtype)
}3,由于是拼接比较繁杂,在此顺便再说一下传参代码
//新增产品单击操作处理
function subAddProduct() { 5 var strJson = '';
var selectedvalued = $('#cbo_selFirstCombbox').combobox('getValue');
//下拉框选中的value
selectedvalued = selectedvalued == '' ? '20544' : selectedvalued;
//
var ids = '';
var rows = $('#addProductTbl').find('.datagrid-view2 .datagrid-body .datagrid-btable tr');
strJson += "[";
for (var i = 0; i < rows.length; i++) {
catalogid = -1;
catalogname = '';
productfather = -1;
contractproducttype = '';
quoteprice = -1;
isfather = -1;
productfathername = '';
if ($(rows).eq(i).attr('node-id') != undefined) {
catalogid = $(rows).eq(i).attr('node-id');
//alert(catalogid);
var cols = $(rows).eq(i).find('td');
var fields = '';
for (var j = 0; j < cols.length; j++) {
fields = $(cols).eq(j).attr('field');
//alert('fields:' + fields);
switch (fields) {
case 'CatalogName':
$(cols).eq(j).find('p span').each(function (index) {
if ($(cols).eq(j).find('p span').eq(index).hasClass('tree-title')) {
catalogname = $(cols).eq(j).find('p span').eq(index).html();
}
});
//alert(catalogname);
break;
case 'ParentId':
productfather = $(cols).eq(j).find('p').html();
break;
case 'IsCheck':
//原树选中节点id的获取(不包含修改的id节点),此步骤目的是为了配合后台方法,作用是先删除当前版本下所有树选中的节点,再获取页面中修改后的
//节点,进行更新操作
var oldcheck = $(cols).eq(j).find('p').html();
if (oldcheck == 'True') {
var cid = $(cols).eq(j).parent().find("td[field='CatalogId']").find('p').html();
ids += cid + ',';
//alert(ids)
}
break;
case 'CurrentYearPrices':
case 'MirrorCurrentYearPrices':
case 'MirrorPrevious3YearPrices':
case 'MirrorEarlyPrices':
case 'type0':
if ($(cols).eq(j).find('p input:checked').length > 0) {
isfather = $(cols).eq(j).parent().find("td[field='isParent']").find('p').html();
productfathername = $(cols).eq(j).parent().find("td[field='ParentName']").find('p').html();
contractproducttype = $(cols).eq(j).find('p input').attr('name');
if (contractproducttype == 'IsPresent') {
var type = '<%=Controler.ProductType%>';
contractproducttype = type == '1' ? 'CurrentYearPrices' : 'MirrorCurrentYearPrices'; //如果类型为镜像,则默认为镜像当年
//alert($(cols).eq(j).parent().find("td[field='" + contractproducttype + "']").find('p input').val());
//quoteprice = 0;
quoteprice = $(cols).eq(j).parent().find("td[field='" + contractproducttype + "']").find('p input').val();
ispresent = 1;
} else {
quoteprice = $(cols).eq(j).find('p input').val();
ispresent = 0;
}
//alert('name:' + $(cols).eq(j).find('p input').attr('name') + ' value:' + $(cols).eq(j).find('p input').val());
}
break;
}
}
//alert('catalogid:' + catalogid + '--catalogname:' + catalogname + '--productfather:' + productfather + '--contractproducttype:' + contractproducttype + '--quoteprice:' + quoteprice);
if (catalogid != -1 && catalogname != '' && productfather != -1 && contractproducttype != '' && quoteprice != -1 && productfathername != '') {
strJson += "{\"ProductID\":\"" + catalogid + "\",\"ContractProductType\":\"" + contractproducttype + "\",\"ProductFather\":\"" + productfather + "\",\"Productname\":\"" + catalogname + "\",\"Quotedprice\":\"" + quoteprice + "\",\"Oldproduct\":\"" + oldproduct + "\",\"IsPresent\":\"" + ispresent + "\",\"ContractID\":\"" + $('#ContractId').val() + "\",\"SelectedID\":\"" + selectedvalued + "\",\"IsParent\":\"" + isfather + "\",\"ProductFatherName\":\"" + productfathername + "\",\"IsNull\":\"0\"},";
}
}
}
//alert(strJson);
if (strJson == '[') {
strJson = "[{\"ContractID\":\"" + $('#ContractId').val() + "\",\"SelectedID\":\"" + selectedvalued + "\",\"IsNull\":\"1\"}]";
} else {
strJson = strJson.substr(0, strJson.length - 1);
strJson += "]";
}
ids = ids.substr(0, ids.length - 1);
subProduct(strJson, ids);
//alert(rows.length);
}
//新增产品提交操作
function subProduct(strJson, ids) {
$.post('../Handlers/Contract_ProductHandler.ashx', { 'handlertype': 'subAddProduct', 'strJson': strJson, 'ids': ids, 'pindex': $('#pindex').val() }, function (responseData) {121 switch (responseData.Status) {
case "success":
//成功的操作
$.messager.alert('提示', responseData.Msg);
$('#ProductWinTree').window('close');
//$('#selFirstCombbox').val('6774');
$('#dg_Product').datagrid('reload');
break;
case "failed":
//失败的操作
$.messager.alert('提示', responseData.Msg);
break;
}
}, 'json');
}总结
以上是关于jQuery Easyui Treegrid如何实现显示checkbox功能的实例的详细内容。更多信息请关注PHP中文网其他相关文章!
 JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AM
JavaScript数据类型:浏览器和nodejs之间是否有区别?May 14, 2025 am 12:15 AMJavaScript核心数据类型在浏览器和Node.js中一致,但处理方式和额外类型有所不同。1)全局对象在浏览器中为window,在Node.js中为global。2)Node.js独有Buffer对象,用于处理二进制数据。3)性能和时间处理在两者间也有差异,需根据环境调整代码。
 JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PM
JavaScript评论:使用//和 / * * / * / * /May 13, 2025 pm 03:49 PMJavaScriptusestwotypesofcomments:single-line(//)andmulti-line(//).1)Use//forquicknotesorsingle-lineexplanations.2)Use//forlongerexplanationsorcommentingoutblocksofcode.Commentsshouldexplainthe'why',notthe'what',andbeplacedabovetherelevantcodeforclari
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Dreamweaver Mac版
视觉化网页开发工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能





