css中关于2D转换的总结分享
- 黄舟原创
- 2017-08-11 13:25:171943浏览
CSS中2D转换的形式是这样的:
选择器{
transform:转换函数(参数,参数);
}其中transform(是transform 不是transfrom)定义元素的2D或者3D转换;
2D转换的函数一共分为五大类:
translate() 定义位移的函数;其中后面的参数分别是相对x轴,y轴的偏移的距离,单位为像素,形式:translate(30px,30px);表示相对x轴,y轴偏移30像素值,可以为负值,表示反向偏移;
-
rotate() 定义旋转的函数;定义元素顺时针旋转给定的角度,允许负值,元素将逆时针旋转,单位为角度deg(degree),形式rotate(30deg);元素顺时针旋转30度,负值表示逆时针选装;
-
scale()定义缩放的函数,根据给定的宽度(X 轴)和高度(Y 轴)参数,元素将进行缩放,单位为倍数,形式scale(2,2);表示元素将会按照原尺寸在x轴,y轴分别放大2倍;可以为负数,表示旋转;
-
skew()定义翻转的函数,根据给定的(X 轴、Y 轴)参数进行翻转,单位为角度deg,形式为skew(30px,30px);表示元素会在x轴y轴方向偏转30度;可以为负数,表示反向偏转;
matrix() 函数方法把所有 2D 转换方法组合在一起,移动、旋转、缩放、以及翻转元素。注意的是:没有定义perspective(透视效果),没有预计的偏转效果。
示例:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>演示2D转换</title>
<style type="text/css">
#fr{
width: 500px;
height: 400px;
border: 1px solid green;
margin: 20px auto;
overflow: hidden;
}
.ch{
width: 80px;
height: 80px;
border: 1px solid black;
margin: 10px;
}
#fr p:first-child{
transform: translate(100px,0px);
-moz-transform: translate(100px,0px);
-webkit-transform: translate(100px,0px);
-o-transform: translate(100px,0px);
-ms-transform: translate(100px,0px);
}
#fr p:nth-child(2){
background-color: gray;
transform: rotate(30deg);
-webkit-transform: rotate(30deg);
}
#fr p:nth-child(3){
background-color: greenyellow;
transform: scale(1.5,1.5) translate(100px) }
#fr p:last-child{
transform: skew(30deg,20deg);
background-color: springgreen;
}
</style>
</head>
<body>
<p id="fr">
<p class="ch"></p>
<p class="ch"></p>
<p class="ch"></p>
<p class="ch"></p>
</p>
</p>
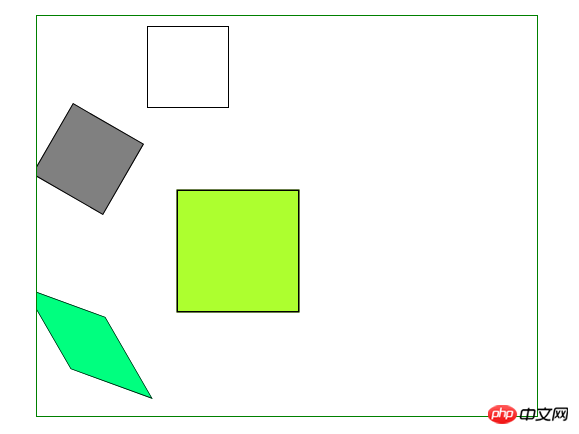
</body></html>浏览器解析页面:

第一个矩形p,在相对原位置(X轴)进行移动了100px;
第二个矩形p,相对自己的中心旋转了30度;
第三个矩形p,相对自己的原位置移动了100px,并且沿着x轴,y轴方向放大了1.5倍;
第四个矩形p,在x轴,y轴方向分别进行了翻转30度,20度;
这里的函数的位移、旋转、翻转,每一个函数都有自己默认的相对位置,这个位置也是符合我们的感性认知的。要修改旋转元素的基点位置,可以使用transform-origin 函数进行定义;
形式:transform-origin:20% 40%(注意这里没有括号,也没有 "," 分割);表示相对偏转的位置按照之前的位置移动沿着x轴、y轴移动 20%、40%。 w3c这个页面很好的进行了演示
默认的位置是按照元素的中心进行旋转的,也就是默认位置 transform-origin: 50% 50%;想要围绕元素左上角进行旋转使用参数 transform-origin: 0% 0%,右下角transform-origin: 100% 100%,以此类推,还可以使用transform-origin:top left; transform-origin:bottom right; 进行定义。
一个浏览器兼容性的问题:新版本的浏览器似乎都对 transform 定义的2D转换进行了支持,为了防止旧版本浏览器的兼容问题(Chrome 和 Safari 需要前缀 -webkit-),需要对浏览器做兼容性处理,因为你永远不知道网站访客使用的浏览器有多老!
ie浏览器 :-ms-transform:
chrome 和Safari浏览器:-webkit-transform:
Opera浏览器:-o-transform:
Firefox浏览器:-moz-transform:
以上是css中关于2D转换的总结分享的详细内容。更多信息请关注PHP中文网其他相关文章!

