安装 xhprof
cd xhprof/extension/ phpize ./configure makemake install
然后在/etc/php.ini中根据情况加入
extension=xhprof.so
执行
php -m | grep xhprof
可以看见输出,说明php扩展安装成功,然后重启Apache或者php-fpm
运行
可以直接运行从github上clone下来的文件里面example目录下的那个例子
输出如下
Array ( [main()] => Array ( [ct] => 1 [wt] => 9 )) ---------------Assuming you have set up the http based UI for XHProf at some address, you can view run at http://<xhprof-ui-address>/index.php?run=592567308784c&source=xhprof_foo ---------------
然后复制index.php后面的?run=592567308784c&source=xhprof_foo
访问
xhprof_html/index.php?run=592567308784c&source=xhprof_foo
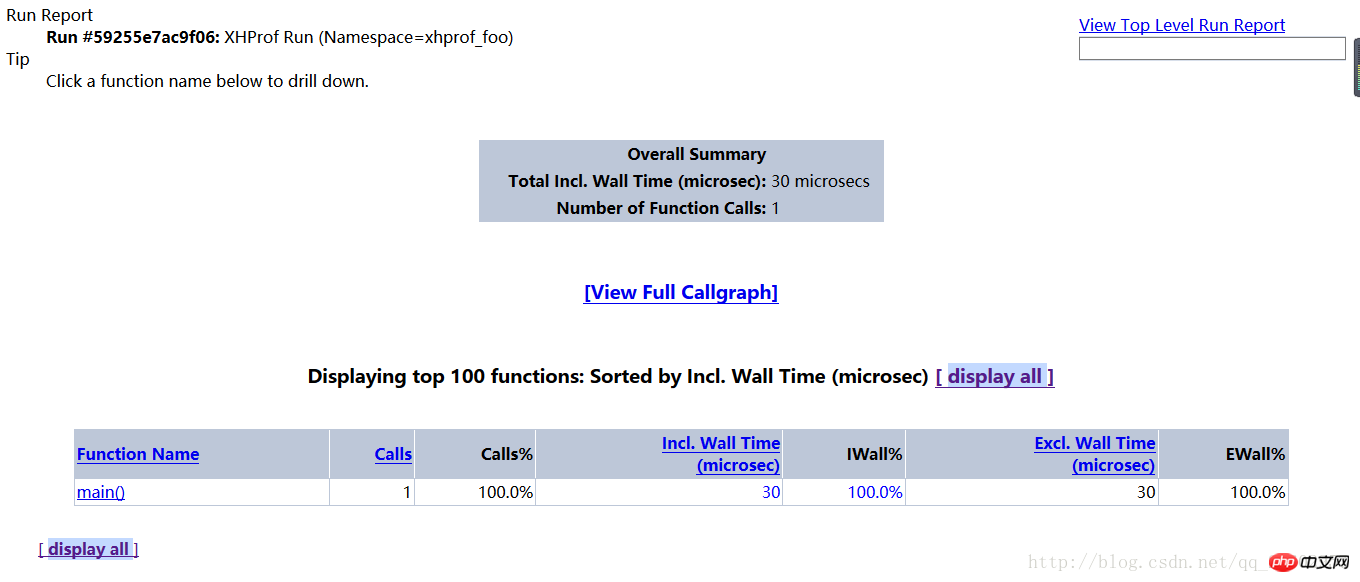
可看见输出

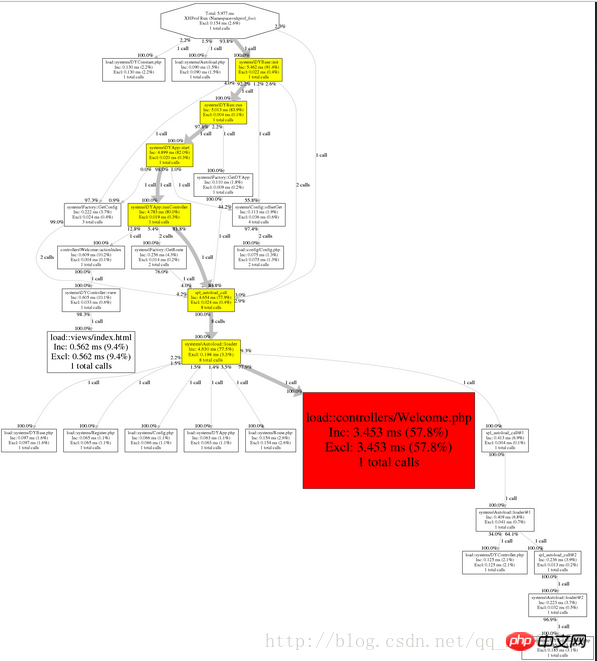
点击中间的 View Full Callgraph 即可看见性能分析图片
报错
failed to execute cmd:" dot -Tpng". stderr:sh: dot:command not found。
//解决方案yum install graphviz
随机应变
比如想测试自己的项目,例如一款框架的性能分析。
复制xhprof_lib/utils/下的两个文件
xhprof_lib.php和xhprof_runs.php到入口文件同级目录,然后在入口文件起始位置添加
// start profiling xhprof_enable();
结束位置添加
// stop profiler
$xhprof_data = xhprof_disable();
// display raw xhprof data for the profiler run
print_r($xhprof_data);
include_once "xhprof_lib.php";
include_once "xhprof_runs.php";
// save raw data for this profiler run using default
// implementation of iXHProfRuns.
$xhprof_runs = new XHProfRuns_Default();
// save the run under a namespace "xhprof_foo"
$run_id = $xhprof_runs->save_run($xhprof_data, "xhprof_foo");
echo "---------------\n".
"Assuming you have set up the http based UI for \n".
"XHProf at some address, you can view run at \n".
"http://<xhprof-ui-address>/index.php?run=$run_id&source=xhprof_foo\n".
"---------------\n";即可得到如上所示的那个url,然后再次去访问
http://***/xhprof_html/index.php?run=*****&source=xhprof_foo
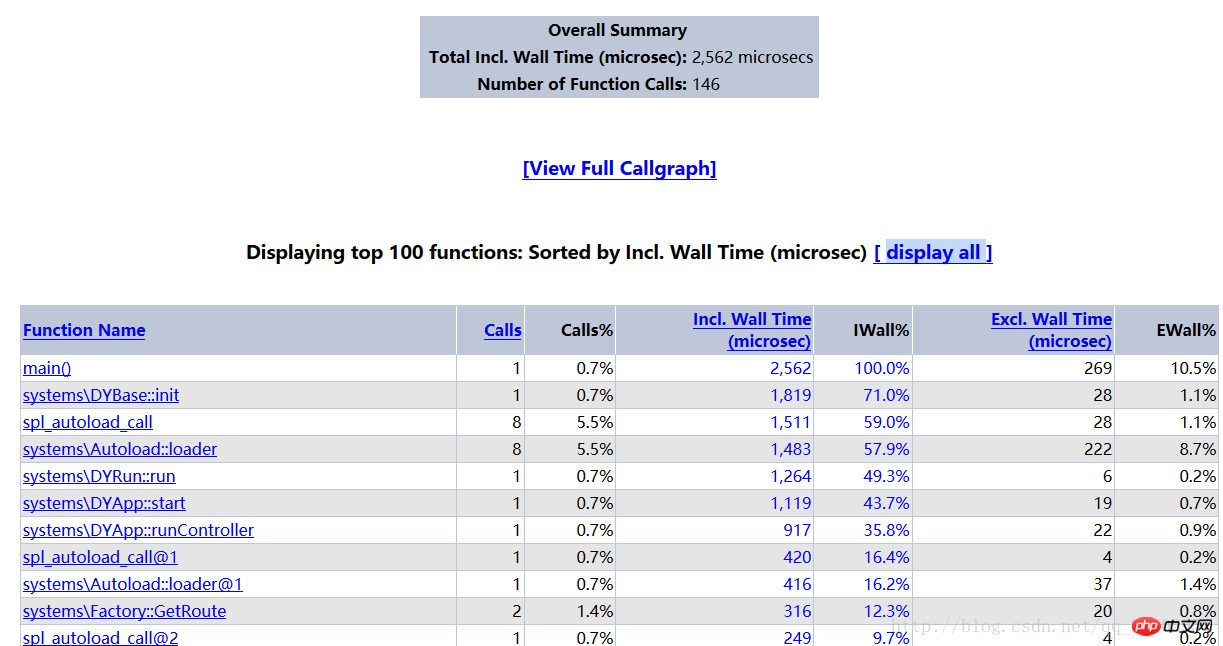
得到如下所示页面

查看图片

图中红色的部分为性能比较低,耗时比较长的部分,我们可以根据根据哪些函数被标记为红色对系统的代码进行优化
补充
Function Name:方法名称。
Calls:方法被调用的次数。
Calls%:方法调用次数在同级方法总数调用次数中所占的百分比。
Incl.Wall Time(microsec):方法执行花费的时间,包括子方法的执行时间。(单位:微秒)
IWall%:方法执行花费的时间百分比。
Excl. Wall Time(microsec):方法本身执行花费的时间,不包括子方法的执行时间。(单位:微秒)
EWall%:方法本身执行花费的时间百分比。
Incl. CPU(microsecs):方法执行花费的CPU时间,包括子方法的执行时间。(单位:微秒)
ICpu%:方法执行花费的CPU时间百分比。
Excl. CPU(microsec):方法本身执行花费的CPU时间,不包括子方法的执行时间。(单位:微秒)
ECPU%:方法本身执行花费的CPU时间百分比。
Incl.MemUse(bytes):方法执行占用的内存,包括子方法执行占用的内存。(单位:字节)
IMemUse%:方法执行占用的内存百分比。
Excl.MemUse(bytes):方法本身执行占用的内存,不包括子方法执行占用的内存。(单位:字节)
EMemUse%:方法本身执行占用的内存百分比。
Incl.PeakMemUse(bytes):Incl.MemUse峰值。(单位:字节)
IPeakMemUse%:Incl.MemUse峰值百分比。
Excl.PeakMemUse(bytes):Excl.MemUse峰值。单位:(字节)
EPeakMemUse%:Excl.MemUse峰值百分比。以上是php7下xhprof性能分析工具的安装与使用的图文代码教程的详细内容。更多信息请关注PHP中文网其他相关文章!
 php7检测tcp端口不好用怎么解决Mar 22, 2023 am 09:30 AM
php7检测tcp端口不好用怎么解决Mar 22, 2023 am 09:30 AM在php5中,我们可以使用fsockopen()函数来检测TCP端口。这个函数可以用来打开一个网络连接和进行一些网络通信。但是在php7中,fsockopen()函数可能会遇到一些问题,例如无法打开端口、无法连接到服务器等。为了解决这个问题,我们可以使用socket_create()函数和socket_connect()函数来检测TCP端口。
 php7.0怎么安装mongo扩展Nov 21, 2022 am 10:25 AM
php7.0怎么安装mongo扩展Nov 21, 2022 am 10:25 AMphp7.0安装mongo扩展的方法:1、创建mongodb用户组和用户;2、下载mongodb源码包,并将源码包放到“/usr/local/src/”目录下;3、进入“src/”目录;4、解压源码包;5、创建mongodb文件目录;6、将文件复制到“mongodb/”目录;7、创建mongodb配置文件并修改配置即可。
 php7.0安装了插件还是显示未安装怎么办Apr 02, 2024 pm 07:39 PM
php7.0安装了插件还是显示未安装怎么办Apr 02, 2024 pm 07:39 PM解决 PHP 7.0 中插件未显示已安装问题的方法:检查插件配置并启用插件。重新启动 PHP 以应用配置更改。检查插件文件权限,确保其正确。安装丢失的依赖项,以确保插件正常运行。如果其他步骤均失败,则重建 PHP。其他可能原因包括插件版本不兼容、加载错误版本或 PHP 配置问题。
 php8和php7哪个好Nov 16, 2023 pm 03:09 PM
php8和php7哪个好Nov 16, 2023 pm 03:09 PMPHP8相较于PHP7在性能、新特性和语法改进、类型系统、错误处理和扩展等方面都有一些优势和改进。然而,选择使用哪个版本要根据具体的需求和项目情况来决定。详细介绍:1、性能提升,PHP8引入了Just-in-Time(JIT)编译器,可以提高代码的执行速度;2、新特性和语法改进,PHP8支持命名参数和可选参数的声明,使得函数调用更加灵活;引入了匿名类、属性的类型声明等等。
 php7.0怎么安装部署Nov 30, 2022 am 09:56 AM
php7.0怎么安装部署Nov 30, 2022 am 09:56 AMphp7.0安装部署的方法:1、到PHP官网下载与本机系统对应的安装版本;2、将下载的zip文件解压到指定目录;3、打开命令行窗口,在“E:\php7”目录下运行“php -v”命令即可。
 PHP 服务器环境常见问题指南:快速解决常见难题Apr 09, 2024 pm 01:33 PM
PHP 服务器环境常见问题指南:快速解决常见难题Apr 09, 2024 pm 01:33 PMPHP服务器环境常见的解决方法包括:确保已安装正确的PHP版本和已复制相关文件到模块目录。临时或永久禁用SELinux。检查并配置PHP.ini,确保已添加必要的扩展和进行正确设置。启动或重启PHP-FPM服务。检查DNS设置是否存在解析问题。
 php7怎么下载与安装(教程分享)Mar 23, 2023 pm 02:11 PM
php7怎么下载与安装(教程分享)Mar 23, 2023 pm 02:11 PM随着互联网技术的发展,计算机编程语言也随之不断发展和更新。PHP作为一种广泛应用于Web开发领域的编程语言,在多年的发展中经历了多个版本的更新,而最新版的PHP7又在性能和稳定性上有了巨大提升。为了能更好地应用PHP编程语言,这篇文章将介绍PHP7的下载和安装教程,供初学者参考。
 记录一次用strace诊断php占用系统资源过高的问题May 03, 2024 pm 04:31 PM
记录一次用strace诊断php占用系统资源过高的问题May 03, 2024 pm 04:31 PM本地环境:redhat6.7系统。nginx1.12.1,php7.1.0,代码使用yii2框架问题:本地的web站需要用到elasticsearch服务。当php使用本地服务器搭建的elasticsearch时,本地的负载都是正常。当我使用aws的elasticsearchservice服务时,本地服务器出现负载经常过高的情况。查看nginx和php日志,发现没有异常。系统的并发连接数也不高。这时候想到我们老大给我讲的一个strace诊断工具。调试过程:查找一个php的子进程idstrace-


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3 英文版
推荐:为Win版本,支持代码提示!

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具






