微信小程序之rich-text教程详解
- 巴扎黑原创
- 2018-05-15 17:51:128647浏览
这篇文章主要介绍了 微信小程序 rich-text的使用方法的相关资料,这里提供属性及方法并实现实例,帮助大家学习理解,需要的朋友可以参考下
微信小程序 rich-text的使用方法
rich-text
属性:nodes 类型:Array / String 结点列表 / HTML String
全局支持class和style属性,不支持id属性。
结点类型:type = node , name 标签名 String 是 支持部分受信任的HTML结点, attrs 属性 Object 否 支持部分受信任的属性,遵循Pascal命名法 , children 子结点列表 Array 否 结构和nodes一致
结点类型:type = text ,text 文本 String 是 支持entities
nodes 不推荐使用 String 类型,性能会有所下降
rich-text 组件内屏蔽所有结点的事件。
attrs 属性不支持 id ,支持 class 。
name 属性大小写不敏感。
如果使用了不受信任的HTML结点,该结点及其所有子结点将会被移除。
img 标签仅支持网络图片。
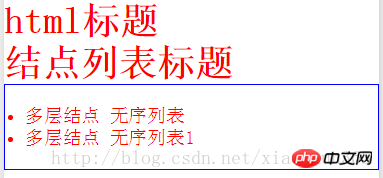
<rich-text nodes="{{nodes}}" />
<rich-text nodes="{{nodes1}}" />
<rich-text nodes="{{nodes2}}" />
this.setData({
nodes: "<h1 style='color:red;'>html标题</h1>",
nodes1: [{
name: "h1",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '结点列表标题'
}]
}],
nodes2: [{
name: "ul",
attrs: {
style: "padding:20px;border:1px solid blue;",
class: "red"
},
children: [
{
name: "li",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '多层结点 无序列表'
}],
}, {
name: "li",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '多层结点 无序列表1'
}],
}]
}]
})以上是微信小程序之rich-text教程详解的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
上一篇:小程序自定义消息框下一篇:大数据还可以这么用,你知道吗?

