总结:本篇博客介绍使用gregwar/captcha实现验证码的具体操作步骤,以及可能遇到的问题和解决办法。
操作步骤:
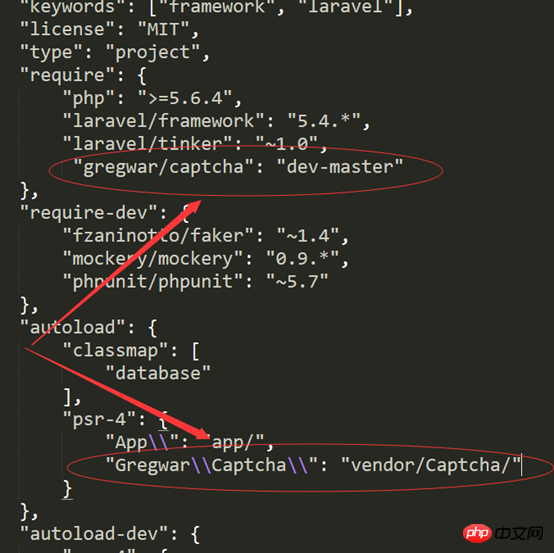
1, 在laravel5.4项目根目录下找到 composer.json 这个文件,

添加
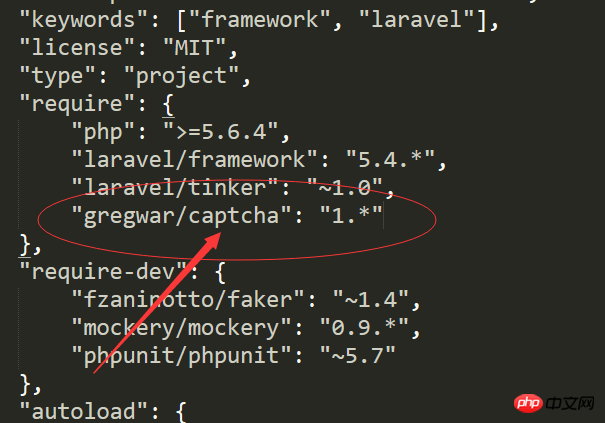
"gregwar/captcha": "1.*" 到composer.json这个文件中,如下图所示。

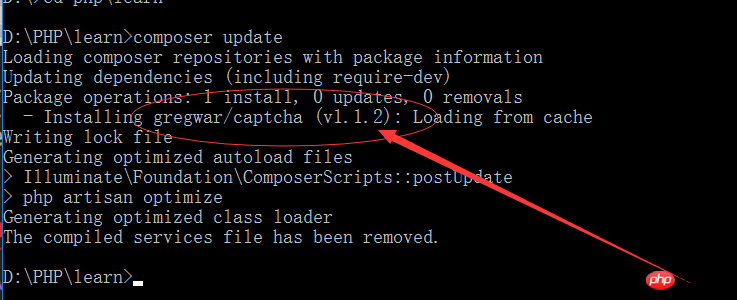
2. 然后打开命令行,找到项目的根目录,运行composer update,

可以看到这个扩展库已经下载好了,
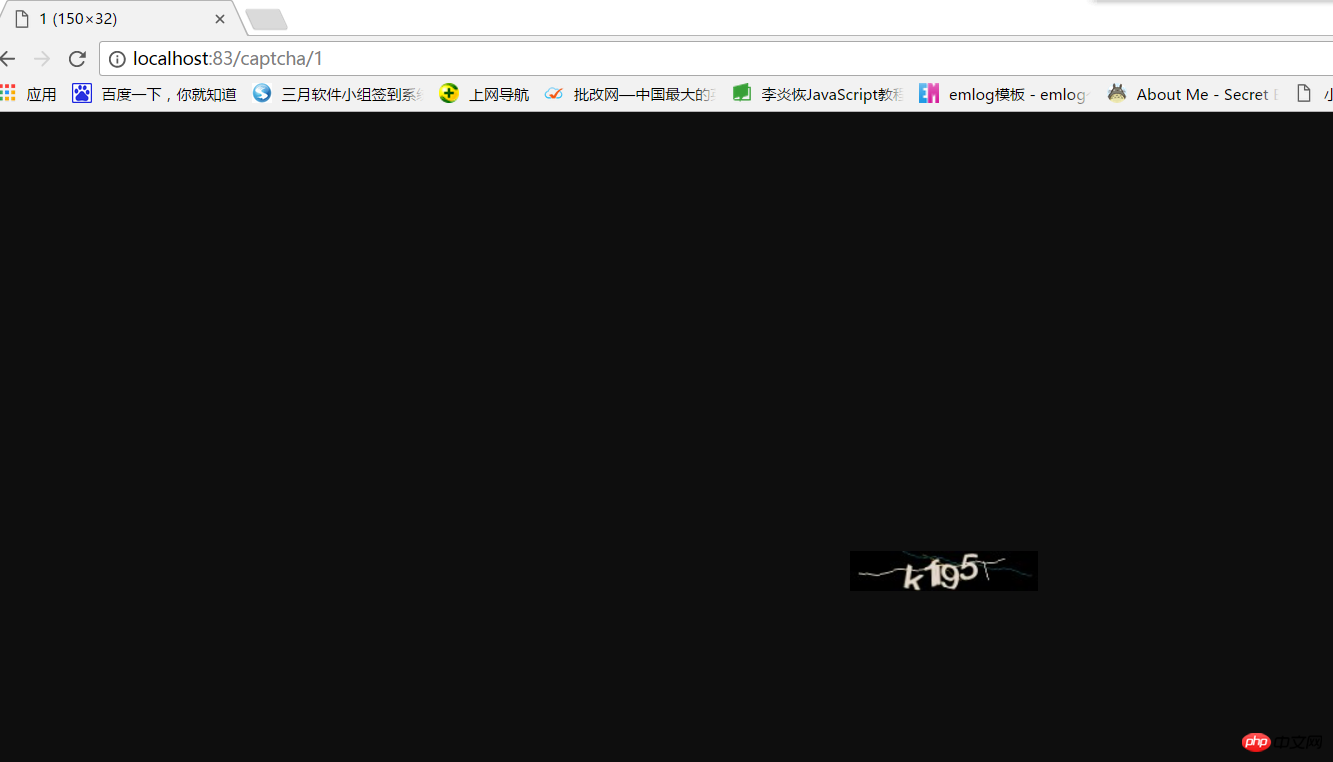
3.接下来,就可以正常使用验证码了,先测试验证码是否可以正常显示出来,
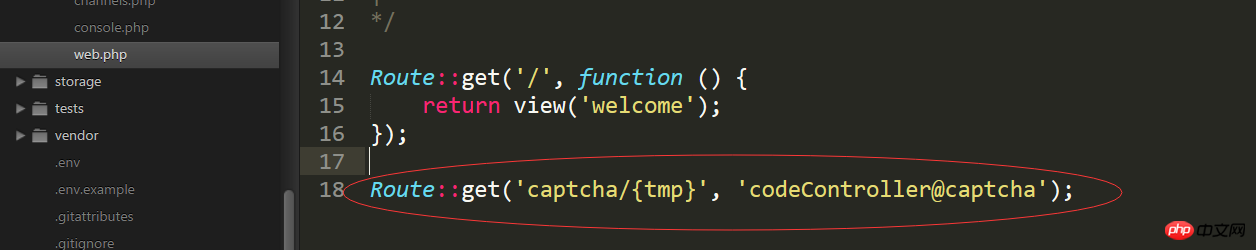
先定义路由:

然后在控制层里新建一个codeController.php,
<?php
namespace App\Http\Controllers;
use App\Http\Requests;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
//引用对应的命名空间
use Gregwar\Captcha\CaptchaBuilder;
use Session;
class CodeController extends Controller{
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}
}
另外,还可以在composer.json中这样写,

还是在项目根目录执行composer update,然后在执行composer dump-autoload 命令。
同样可以达到效果。
最后,说一下我曾经遇到的问题,网上好多生成laravel验证码图片都是这样写的,
public function code($tmp)
{
//生成验证码图片的Builder对象,配置相应属性
$builder = new CaptchaBuilder;
//可以设置图片宽高及字体
$builder->build($width = 100, $height = 40, $font = null);
//获取验证码的内容
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase);
//生成图片
header("Cache-Control: no-cache, must-revalidate");
header('Content-Type: image/jpeg');
$builder->output();
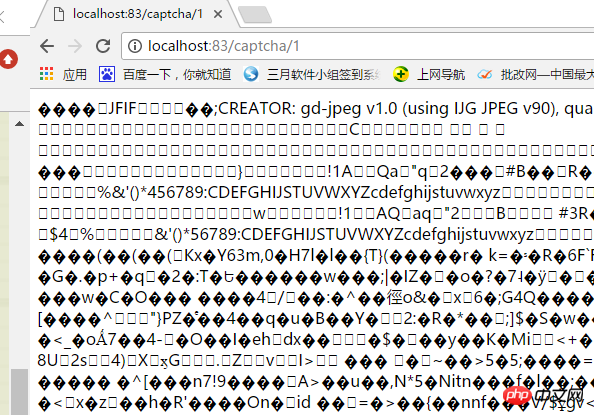
}我照着试了试,结果验证码图片显示乱码,不显示图片,如下图:

后来改了改,这样写之后
public function captcha($temp)
{
$builder = new CaptchaBuilder();
$builder->build(150,32);
$phrase = $builder->getPhrase();
//把内容存入session
Session::flash('milkcaptcha', $phrase); //存储验证码
ob_clean();
return response($builder->output())->header('Content-type','image/jpeg');
}就可以正常显示了。
本文转载于:http://www.cnblogs.com/zbokett/p/7287235.html
以上是如何在laravel5.4生成验证码的详细内容。更多信息请关注PHP中文网其他相关文章!
 使用数据库存储会话的优点是什么?Apr 24, 2025 am 12:16 AM
使用数据库存储会话的优点是什么?Apr 24, 2025 am 12:16 AM使用数据库存储会话的主要优势包括持久性、可扩展性和安全性。1.持久性:即使服务器重启,会话数据也能保持不变。2.可扩展性:适用于分布式系统,确保会话数据在多服务器间同步。3.安全性:数据库提供加密存储,保护敏感信息。
 您如何在PHP中实现自定义会话处理?Apr 24, 2025 am 12:16 AM
您如何在PHP中实现自定义会话处理?Apr 24, 2025 am 12:16 AM在PHP中实现自定义会话处理可以通过实现SessionHandlerInterface接口来完成。具体步骤包括:1)创建实现SessionHandlerInterface的类,如CustomSessionHandler;2)重写接口中的方法(如open,close,read,write,destroy,gc)来定义会话数据的生命周期和存储方式;3)在PHP脚本中注册自定义会话处理器并启动会话。这样可以将数据存储在MySQL、Redis等介质中,提升性能、安全性和可扩展性。
 什么是会话ID?Apr 24, 2025 am 12:13 AM
什么是会话ID?Apr 24, 2025 am 12:13 AMSessionID是网络应用程序中用来跟踪用户会话状态的机制。1.它是一个随机生成的字符串,用于在用户与服务器之间的多次交互中保持用户的身份信息。2.服务器生成并通过cookie或URL参数发送给客户端,帮助在用户的多次请求中识别和关联这些请求。3.生成通常使用随机算法保证唯一性和不可预测性。4.在实际开发中,可以使用内存数据库如Redis来存储session数据,提升性能和安全性。
 您如何在无状态环境(例如API)中处理会议?Apr 24, 2025 am 12:12 AM
您如何在无状态环境(例如API)中处理会议?Apr 24, 2025 am 12:12 AM在无状态环境如API中管理会话可以通过使用JWT或cookies来实现。1.JWT适合无状态和可扩展性,但大数据时体积大。2.Cookies更传统且易实现,但需谨慎配置以确保安全性。
 您如何防止与会议有关的跨站点脚本(XSS)攻击?Apr 23, 2025 am 12:16 AM
您如何防止与会议有关的跨站点脚本(XSS)攻击?Apr 23, 2025 am 12:16 AM要保护应用免受与会话相关的XSS攻击,需采取以下措施:1.设置HttpOnly和Secure标志保护会话cookie。2.对所有用户输入进行输出编码。3.实施内容安全策略(CSP)限制脚本来源。通过这些策略,可以有效防护会话相关的XSS攻击,确保用户数据安全。
 您如何优化PHP会话性能?Apr 23, 2025 am 12:13 AM
您如何优化PHP会话性能?Apr 23, 2025 am 12:13 AM优化PHP会话性能的方法包括:1.延迟会话启动,2.使用数据库存储会话,3.压缩会话数据,4.管理会话生命周期,5.实现会话共享。这些策略能显着提升应用在高并发环境下的效率。
 什么是session.gc_maxlifetime配置设置?Apr 23, 2025 am 12:10 AM
什么是session.gc_maxlifetime配置设置?Apr 23, 2025 am 12:10 AMthesession.gc_maxlifetimesettinginphpdeterminesthelifespanofsessiondata,setInSeconds.1)它'sconfiguredinphp.iniorviaini_set().2)abalanceIsiseededeedeedeedeedeedeedto to to avoidperformance andununununununexpectedLogOgouts.3)
 您如何在PHP中配置会话名?Apr 23, 2025 am 12:08 AM
您如何在PHP中配置会话名?Apr 23, 2025 am 12:08 AM在PHP中,可以使用session_name()函数配置会话名称。具体步骤如下:1.使用session_name()函数设置会话名称,例如session_name("my_session")。2.在设置会话名称后,调用session_start()启动会话。配置会话名称可以避免多应用间的会话数据冲突,并增强安全性,但需注意会话名称的唯一性、安全性、长度和设置时机。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

适用于 Eclipse 的 SAP NetWeaver 服务器适配器
将Eclipse与SAP NetWeaver应用服务器集成。

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

Atom编辑器mac版下载
最流行的的开源编辑器

禅工作室 13.0.1
功能强大的PHP集成开发环境





