Image/ImageButton服务器控件显示本地的图片,实现思路是数据库中存放了图片的相对地址,读取数据库中的地址,用控件加载显示图片。具体实现步骤大家参考下本文
Image/ImageButton服务器控件显示本地的图片 。 这里,我做的是: 数据库中存放了图片的相对地址,读取数据库中的地址,用控件加载显示图片。
步骤:
A 、添加服务器控件, 这里以 Image控件为例。
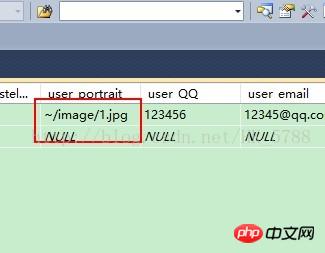
B、 数据库中的路径,这个很重要。 格式我是这样写的: ~/image/1.jpg。 我之前写的是: ~\image\1.jpg,图片显示加载失败,换了'\'后,就可以了。 image是我在项目的主目录下创建的一个特地存放图片的文件夹。

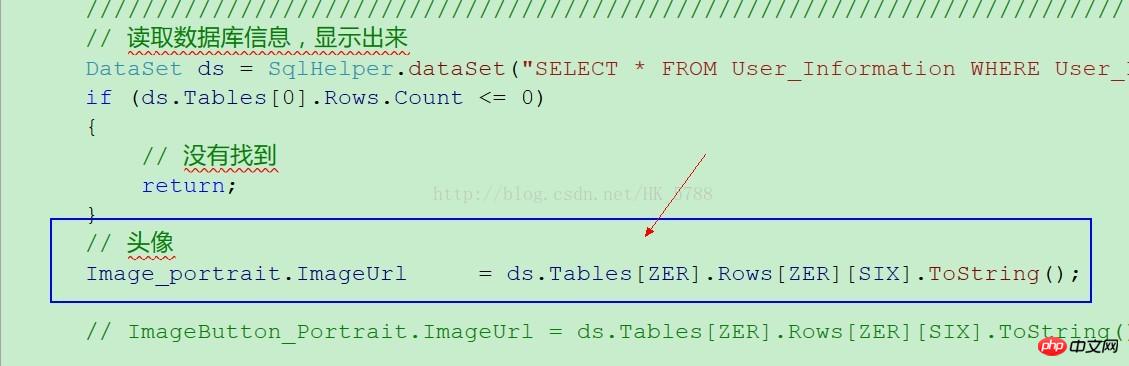
C、添加代码。 使用image的imageUrl属性实现添加图片路径:
// 头像 Image_portrait.ImageUrl = ds.Tables[ZER].Rows[ZER][SIX].ToString();

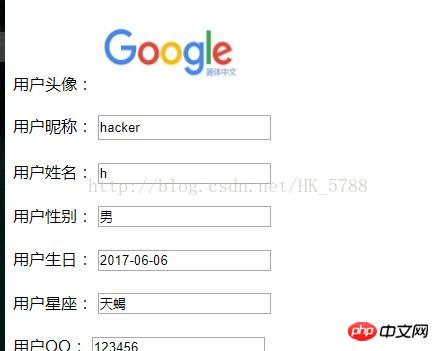
D、结果

以上是Asp.Net用控件实现本地图片的显示的详细内容。更多信息请关注PHP中文网其他相关文章!
 C#.NET生态系统:框架,库和工具Apr 24, 2025 am 12:02 AM
C#.NET生态系统:框架,库和工具Apr 24, 2025 am 12:02 AMC#.NET生态系统提供了丰富的框架和库,帮助开发者高效构建应用。1.ASP.NETCore用于构建高性能Web应用,2.EntityFrameworkCore用于数据库操作。通过理解这些工具的使用和最佳实践,开发者可以提高应用的质量和性能。
 将C#.NET应用程序部署到Azure/AWS:逐步指南Apr 23, 2025 am 12:06 AM
将C#.NET应用程序部署到Azure/AWS:逐步指南Apr 23, 2025 am 12:06 AM如何将C#.NET应用部署到Azure或AWS?答案是使用AzureAppService和AWSElasticBeanstalk。1.在Azure上,使用AzureAppService和AzurePipelines自动化部署。2.在AWS上,使用AmazonElasticBeanstalk和AWSLambda实现部署和无服务器计算。
 C#.NET:强大的编程语言简介Apr 22, 2025 am 12:04 AM
C#.NET:强大的编程语言简介Apr 22, 2025 am 12:04 AMC#和.NET的结合为开发者提供了强大的编程环境。1)C#支持多态性和异步编程,2).NET提供跨平台能力和并发处理机制,这使得它们在桌面、Web和移动应用开发中广泛应用。
 .NET框架与C#:解码术语Apr 21, 2025 am 12:05 AM
.NET框架与C#:解码术语Apr 21, 2025 am 12:05 AM.NETFramework是一个软件框架,C#是一种编程语言。1..NETFramework提供库和服务,支持桌面、Web和移动应用开发。2.C#设计用于.NETFramework,支持现代编程功能。3..NETFramework通过CLR管理代码执行,C#代码编译成IL后由CLR运行。4.使用.NETFramework可快速开发应用,C#提供如LINQ的高级功能。5.常见错误包括类型转换和异步编程死锁,调试需用VisualStudio工具。
 揭开c#.net的神秘面纱:初学者的概述Apr 20, 2025 am 12:11 AM
揭开c#.net的神秘面纱:初学者的概述Apr 20, 2025 am 12:11 AMC#是一种由微软开发的现代、面向对象的编程语言,.NET是微软提供的开发框架。C#结合了C 的性能和Java的简洁性,适用于构建各种应用程序。.NET框架支持多种语言,提供垃圾回收机制,简化内存管理。
 C#和.NET运行时:它们如何一起工作Apr 19, 2025 am 12:04 AM
C#和.NET运行时:它们如何一起工作Apr 19, 2025 am 12:04 AMC#和.NET运行时紧密合作,赋予开发者高效、强大且跨平台的开发能力。1)C#是一种类型安全且面向对象的编程语言,旨在与.NET框架无缝集成。2).NET运行时管理C#代码的执行,提供垃圾回收、类型安全等服务,确保高效和跨平台运行。
 C#.NET开发:入门的初学者指南Apr 18, 2025 am 12:17 AM
C#.NET开发:入门的初学者指南Apr 18, 2025 am 12:17 AM要开始C#.NET开发,你需要:1.了解C#的基础知识和.NET框架的核心概念;2.掌握变量、数据类型、控制结构、函数和类的基本概念;3.学习C#的高级特性,如LINQ和异步编程;4.熟悉常见错误的调试技巧和性能优化方法。通过这些步骤,你可以逐步深入C#.NET的世界,并编写高效的应用程序。
 c#和.net:了解两者之间的关系Apr 17, 2025 am 12:07 AM
c#和.net:了解两者之间的关系Apr 17, 2025 am 12:07 AMC#和.NET的关系是密不可分的,但它们不是一回事。C#是一门编程语言,而.NET是一个开发平台。C#用于编写代码,编译成.NET的中间语言(IL),由.NET运行时(CLR)执行。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

禅工作室 13.0.1
功能强大的PHP集成开发环境

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

SublimeText3汉化版
中文版,非常好用

Atom编辑器mac版下载
最流行的的开源编辑器





