这篇文章主要给大家介绍了关于Asp.NET页面中事件加载的先后顺序,文中通过图文以及示例代码介绍的非常详细,对大家具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧。
本文主要给大家介绍了关于Asp.NET页面事件加载先后顺序的相关内容,分享出来供大家参考学习,下面话不多说,来一起看看详细的介绍:
ASP.NET 母版页和内容页中的事件
我们知道母版页和内容页都可以包含控件的事件处理程序。对于控件而言内容页中的控件在内容页中引发事件,母版页中的控件在母版页中引发事件。控件事件不会从内容页发送到母版页,也不能在内容页中处理来自母版页控件的事件,它们只会在自己事件内部进行处理。
下面是母版页(Master)与内容页(ContentPage)合并后事件的发生顺序:
Master页面控件 Init 事件。 ContentPage页面控件 Init 事件。 Master页 Init 事件。 ContentPage页 Init 事件。 ContentPage页 Load 事件。 Master页 Load 事件。 ContentPage页面控件 Load 事件。 ContentPage页面 PreRender 事件。 Master页面 PreRender 事件。 Master页面控件 PreRender 事件。 ContentPage页面控件 PreRender 事件。
母版页和内容页中的事件顺序对于页面开发人员并不重要。但是,如果创建的事件处理程序取决于某些事件的可用性,了解母版页和内容页中的事件顺序很有帮助。
Asp.Net中页面事件加载的先后顺序
1、单独一个Page 执行中将按照如下顺序激活事件:
Page.PreInit Page.Init Page.InitComplite Page.PreLoad Page.Load Page.LoadComplete Page.PreRender Page.PreRenderComplete
2、如果页面从另一个页面继承,如BasePage:System.Web.UI.Page ,在BasePage中添加了一下验证功能,如是否登录、是否拥有权限等方面的检查,而其它页面从BasePage继承,则BasePage和最终Page的事件激活顺序是:
BasePage.PreInit Page.PreInit BasePage.Init Page.Init BasePage.InitComplite Page.InitComplite BasePage.PreLoad Page.PreLoad BasePage.Load Page.Load BasePage.LoadComplete Page.LoadComplete BasePage.PreRender Page.PreRender BasePage.PreRenderComplete Page.PreRenderComplete
3、如果使用了MasterPage,则MasterPage中的事件和ContentPage中的事件按照下面顺序激活:
ContentPage.PreInit Master.Init ContentPage.Init ContentPage.InitComplite ContentPage.PreLoad ContentPage.Load Master.Load ContentPage.LoadComplete ContentPage.PreRender Master.PreRender ContentPage.PreRenderComplete
需要注意的是Master里面是没有PreInit事件。
4、如果ContentPage继承BasePage,那么,各事件的执行顺序将变成:
BasePage.PreInit ContentPage.PreInit Master.Init BasePage.Init ContentPage.Init BasePage.InitComplite ContentPage.InitComplite BasePage.PreLoad ContentPage.PreLoad BasePage.Load ContentPage.Load Master.Load BasePage.LoadComplete ContentPage.LoadComplete BasePage.PreRender ContentPage.PreRender Master.PreRender BasePage.PreRenderComplete ContentPage.PreRenderComplete
只需要记住:先加载继承页,再加载自己,如果继承页有继承则先加载继承页的继承。
| 事件处理器名称 | 发生时间 |
| Page_Init | 在Web窗体的视图状态加载服务器控件并对其初始化。 这是窗体生命周期的第一步 |
| Page_Load | 在Page对象上载入服务器控件。由于此时视图状态信息是可以使用的,因此载这里可以用代码来改变空间的设置或者载页面上显示文本。 |
| Page_PreRender | 应用程序将要呈现Page |
Page_Unload |
页面从内存中卸载 |
Page_Error |
发生未处理的异常 |
Page_AbortTransaction |
事务处理被终止 |
Page_CommitTransaction |
事务处理被接受 |
Page_DataBinding |
把页面上的服务器空间和数据源绑定载一起 |
Page_Disposed |
Page对象从内存中释放掉。这是Page对象生命周期中的最后一个事件 |
Init,Load,PreRender事件执行顺序:
1)控件的Init事件
2)控件所在页面的Init事件
3)控件所在页面的Load事件
4)控件的Load事件
5)控件所在页面的PreRender事件
6)控件的PreRender事件
个人研究的一些心得体会:(下面的两点可以通过自建页面并重写相关事件进行验证)
1.Init事件从最里面的控件(例如用户控件)向最外面的控件(页面)引发,Load及PreRender等其他事件从最外面的控件向最里面的控件引发。
2.控件之间相同事件的执行顺序依控件在页面的位置按从左到右,从上到下的先后顺序执行。
注意:
1. 切记用户控件也被视为页面中的一个控件;
2. 把用户控件作为单独的一个特殊页面来看,它本身及其所包含的控件同样遵守相同的规律。
3. 如果客户端程序(如JavaScript)中会用到客户端body对像的onload事件,注意这个客户端事件是最后执行,即在服务器端所有事件执行完后才执行。
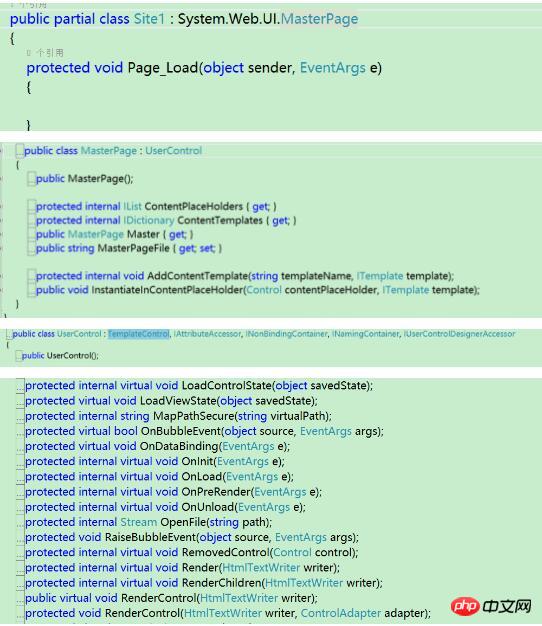
4. Master、用户自定义控件里面是没有PreInit、OnComplete事件.Master本身就是一个用户控件usercontrol,usercontrol继承TemplateControl,TemplateControl继承Control,让我们看看Control里面可重写的事件(部分截图),也可以查看此官方文档:https://referencesource.microsoft.com/#System.Web/UI/Control.cs,87dbac93d9749fa2。

以上是Asp.NET页面事件加载的顺序是什么样的的详细内容。更多信息请关注PHP中文网其他相关文章!
 C#.NET:使用.NET生态系统构建应用程序Apr 27, 2025 am 12:12 AM
C#.NET:使用.NET生态系统构建应用程序Apr 27, 2025 am 12:12 AM如何利用.NET构建应用?使用.NET构建应用可以通过以下步骤实现:1)了解.NET基础知识,包括C#语言和跨平台开发支持;2)学习核心概念,如.NET生态系统的组件和工作原理;3)掌握基本和高级用法,从简单控制台应用到复杂的WebAPI和数据库操作;4)熟悉常见错误与调试技巧,如配置和数据库连接问题;5)应用性能优化与最佳实践,如异步编程和缓存。
 C#作为多功能.NET语言:应用程序和示例Apr 26, 2025 am 12:26 AM
C#作为多功能.NET语言:应用程序和示例Apr 26, 2025 am 12:26 AMC#在企业级应用、游戏开发、移动应用和Web开发中均有广泛应用。1)在企业级应用中,C#常用于ASP.NETCore开发WebAPI。2)在游戏开发中,C#与Unity引擎结合,实现角色控制等功能。3)C#支持多态性和异步编程,提高代码灵活性和应用性能。
 C#.NET用于网络,桌面和移动开发Apr 25, 2025 am 12:01 AM
C#.NET用于网络,桌面和移动开发Apr 25, 2025 am 12:01 AMC#和.NET适用于Web、桌面和移动开发。1)在Web开发中,ASP.NETCore支持跨平台开发。2)桌面开发使用WPF和WinForms,适用于不同需求。3)移动开发通过Xamarin实现跨平台应用。
 C#.NET生态系统:框架,库和工具Apr 24, 2025 am 12:02 AM
C#.NET生态系统:框架,库和工具Apr 24, 2025 am 12:02 AMC#.NET生态系统提供了丰富的框架和库,帮助开发者高效构建应用。1.ASP.NETCore用于构建高性能Web应用,2.EntityFrameworkCore用于数据库操作。通过理解这些工具的使用和最佳实践,开发者可以提高应用的质量和性能。
 将C#.NET应用程序部署到Azure/AWS:逐步指南Apr 23, 2025 am 12:06 AM
将C#.NET应用程序部署到Azure/AWS:逐步指南Apr 23, 2025 am 12:06 AM如何将C#.NET应用部署到Azure或AWS?答案是使用AzureAppService和AWSElasticBeanstalk。1.在Azure上,使用AzureAppService和AzurePipelines自动化部署。2.在AWS上,使用AmazonElasticBeanstalk和AWSLambda实现部署和无服务器计算。
 C#.NET:强大的编程语言简介Apr 22, 2025 am 12:04 AM
C#.NET:强大的编程语言简介Apr 22, 2025 am 12:04 AMC#和.NET的结合为开发者提供了强大的编程环境。1)C#支持多态性和异步编程,2).NET提供跨平台能力和并发处理机制,这使得它们在桌面、Web和移动应用开发中广泛应用。
 .NET框架与C#:解码术语Apr 21, 2025 am 12:05 AM
.NET框架与C#:解码术语Apr 21, 2025 am 12:05 AM.NETFramework是一个软件框架,C#是一种编程语言。1..NETFramework提供库和服务,支持桌面、Web和移动应用开发。2.C#设计用于.NETFramework,支持现代编程功能。3..NETFramework通过CLR管理代码执行,C#代码编译成IL后由CLR运行。4.使用.NETFramework可快速开发应用,C#提供如LINQ的高级功能。5.常见错误包括类型转换和异步编程死锁,调试需用VisualStudio工具。
 揭开c#.net的神秘面纱:初学者的概述Apr 20, 2025 am 12:11 AM
揭开c#.net的神秘面纱:初学者的概述Apr 20, 2025 am 12:11 AMC#是一种由微软开发的现代、面向对象的编程语言,.NET是微软提供的开发框架。C#结合了C 的性能和Java的简洁性,适用于构建各种应用程序。.NET框架支持多种语言,提供垃圾回收机制,简化内存管理。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

DVWA
Damn Vulnerable Web App (DVWA) 是一个PHP/MySQL的Web应用程序,非常容易受到攻击。它的主要目标是成为安全专业人员在合法环境中测试自己的技能和工具的辅助工具,帮助Web开发人员更好地理解保护Web应用程序的过程,并帮助教师/学生在课堂环境中教授/学习Web应用程序安全。DVWA的目标是通过简单直接的界面练习一些最常见的Web漏洞,难度各不相同。请注意,该软件中

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3汉化版
中文版,非常好用





