实现横列排版布局的CSS方法
- 巴扎黑原创
- 2017-08-05 13:07:492042浏览
一、使用float实现横列布局的方法
如下面所示:p1和p2都可以选择向左或者向右浮动50%来实现展示在同一行
| p1 | p2 |

分析:
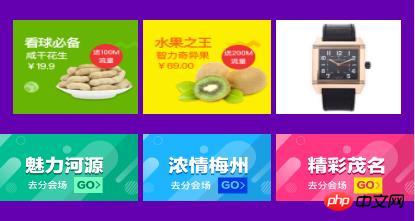
1、第一行第一个图片和最后一个图片的左右边距是10px,中间图片的左右边距是5px。布局如下:
<section class="active_p1"> <p> <img id="active_p11" src=""> </p> <p> <img id="active_p12" src=""> </p> <p> <img id="active_p13" src=""> </p> </section>
|
.active_p1 p {
float: left;
width: 33.33%;
box-sizing: border-box;
}
.active_p1 p:nth-child(1) {
padding-left: 10px;
}
.active_p1 p:nth-child(3) {
padding-right: 10px;
}
.active_p1 p:nth-child(2) {
padding: 0 5px;
}
|
2、第二行只有中间图片的最有边距是5px;布局如下:
<section class="active_p2"> <p> <img id="active_p21" src="" onclick="imgClick(this)"> </p> <p> <img id="active_p22" src="" onclick="imgClick(this)"> </p> <p> <img id="active_p23" src="" onclick="imgClick(this)"> </p> </section>
|
.active_p2 p {
width: 33.33%;
float: left;
box-sizing: border-box;
}
.active_p2 p:nth-child(2) {
padding: 0px 5px;
}
|
注意:使用box-sizing: border-box后如果没有其他的样式,所有的块将会全部贴在一起,中间没有任何间距。
二、使用display:inline-block
display:inline-block大多数用于行块的转换,不建议使用此属性来进行行列布局。因为inline-block不能完全代替float

红框中的布局就是使用display:inline-block最经典的布局。
<header id="consume_h"> <span>已过期为消费不退款</span> <span>免预约</span></header>
|
.consume_h span {
display: inline-block;
}
.consume_h span:before {
content: "\f120";
display: inline-block;
margin-right: 5px;
margin-left: 10px;
font-family: "Ionicons";
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
text-rendering: auto;
line-height: 1;
-webkit-font-smoothing: antialiased;
}
|
此处使用了伪类,关于伪类的定义及使用,此处就不做介绍了。
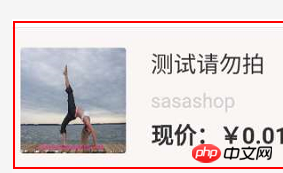
此出还有一个经典的布局:

这种布局一般是:
<p> <img src="" alt=""> <p> 测试勿拍 </p> </p>
使用定位position:absolute常用于左边固定,右边自适应的情况。
对p进行相对定位
对img进行绝对定位
p进行相对定位
三、使用flexible box实现 真正意义上的流体布局
以上是实现横列排版布局的CSS方法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

