CSS3内容处理如何插入图片的方法介绍
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>CSS3内容处理插入图片</title>
<style>
* { margin: 0; padding: 0; }
body { margin-bottom: 20px; font-size: 14px; color: #333; font-family: "Microsoft Yahei"; }
ul { list-style: none; overflow: hidden; }
ul li { height: 22px; line-height: 22px; }
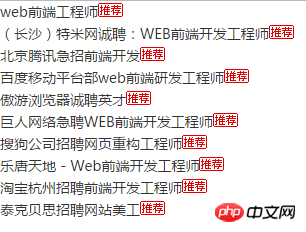
ul li:after { content: url("http://www.w3cfuns.com/static/image/stamp/006.small.gif"); }
/*在所有的li之后追加“推荐”图片*/
/*ul li:nth-child(3)~li:after {
content: none;
}*/
/*选择第三个li,并将其之后的所有的li所追加的内容content属性设置为none后,便实现了只有前三个li有“推荐”图片*/
</style></head><body>
<ul>
<li>web前端工程师</li>
<li>(长沙)特米网诚聘:WEB前端开发工程师</li>
<li>北京腾讯急招前端开发</li>
<li>百度移动平台部web前端研发工程师</li>
<li>傲游浏览器诚聘英才</li>
<li>巨人网络急聘WEB前端开发工程师</li>
<li>搜狗公司招聘网页重构工程师</li>
<li>乐唐天地 - Web前端开发工程师</li>
<li>淘宝杭州招聘前端开发工程师</li>
<li>泰克贝思招聘网站美工</li>
</ul></body></html>
同样:
ul li:before{content:url(http://www.w3cfuns.com/static/image/stamp/006.small.gif);}/
在所有的li之前追加“推荐”图片
/以上是CSS3内容处理如何插入图片的方法介绍的详细内容。更多信息请关注PHP中文网其他相关文章!
 css怎么隐藏元素但不占空间Jun 01, 2022 pm 07:15 PM
css怎么隐藏元素但不占空间Jun 01, 2022 pm 07:15 PM两种方法:1、利用display属性,只需给元素添加“display:none;”样式即可。2、利用position和top属性设置元素绝对定位来隐藏元素,只需给元素添加“position:absolute;top:-9999px;”样式。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 css3如何实现鼠标点击图片放大Apr 25, 2022 pm 04:52 PM
css3如何实现鼠标点击图片放大Apr 25, 2022 pm 04:52 PM实现方法:1、使用“:active”选择器选中鼠标点击图片的状态;2、使用transform属性和scale()函数实现图片放大效果,语法“img:active {transform: scale(x轴放大倍数,y轴放大倍数);}”。
 css3什么是自适应布局Jun 02, 2022 pm 12:05 PM
css3什么是自适应布局Jun 02, 2022 pm 12:05 PM自适应布局又称“响应式布局”,是指可以自动识别屏幕宽度、并做出相应调整的网页布局;这样的网页能够兼容多个不同的终端,而不是为每个终端做一个特定的版本。自适应布局是为解决移动端浏览网页而诞生的,能够为使用不同终端的用户提供很好的用户体验。
 css3动画效果有变形吗Apr 28, 2022 pm 02:20 PM
css3动画效果有变形吗Apr 28, 2022 pm 02:20 PMcss3中的动画效果有变形;可以利用“animation:动画属性 @keyframes ..{..{transform:变形属性}}”实现变形动画效果,animation属性用于设置动画样式,transform属性用于设置变形样式。
 css3怎么设置动画旋转速度Apr 28, 2022 pm 04:32 PM
css3怎么设置动画旋转速度Apr 28, 2022 pm 04:32 PM在css3中,可以利用“animation-timing-function”属性设置动画旋转速度,该属性用于指定动画将如何完成一个周期,设置动画的速度曲线,语法为“元素{animation-timing-function:速度属性值;}”。
 css3线性渐变可以实现三角形吗Apr 25, 2022 pm 02:47 PM
css3线性渐变可以实现三角形吗Apr 25, 2022 pm 02:47 PMcss3线性渐变可以实现三角形;只需创建一个45度的线性渐变,设置渐变色为两种固定颜色,一个是三角形的颜色,另一个为透明色即可,语法“linear-gradient(45deg,颜色值,颜色值 50%,透明色 50%,透明色 100%)”。
 一文了解CSS3中的新特性 ::target-text 选择器Apr 12, 2022 am 11:24 AM
一文了解CSS3中的新特性 ::target-text 选择器Apr 12, 2022 am 11:24 AM本篇文章带大家一起深入了解一下CSS3中的新特性::target-text 选择器,聊聊该选择器的作用和使用方法,希望对大家有所帮助!


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

PhpStorm Mac 版本
最新(2018.2.1 )专业的PHP集成开发工具

Atom编辑器mac版下载
最流行的的开源编辑器

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

Dreamweaver Mac版
视觉化网页开发工具





