关于canvas的一个实例教程--刮刮乐
- 零下一度原创
- 2017-07-25 09:37:413430浏览
今天,结合上一篇文章的抽奖小游戏,
用canvas来写一个小游戏——刮刮乐。
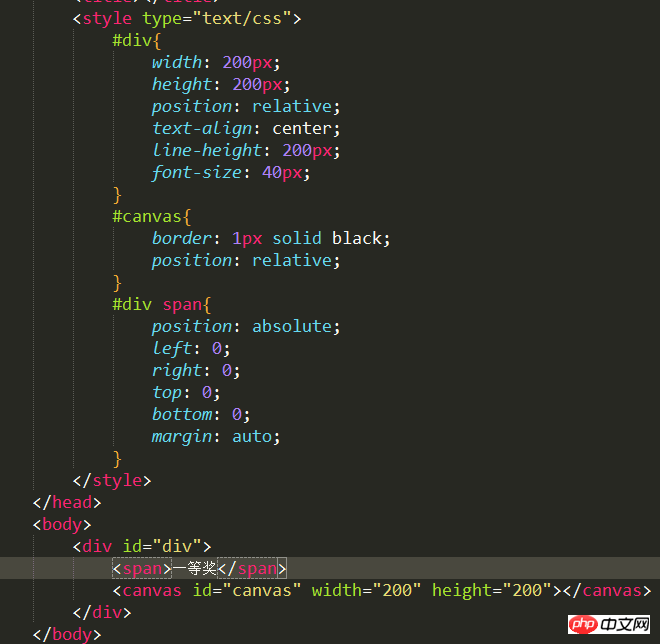
首先,用canvas做一个画布,宽高各为200px。然后再把一个span标签定位到画布上。

效果如下所示

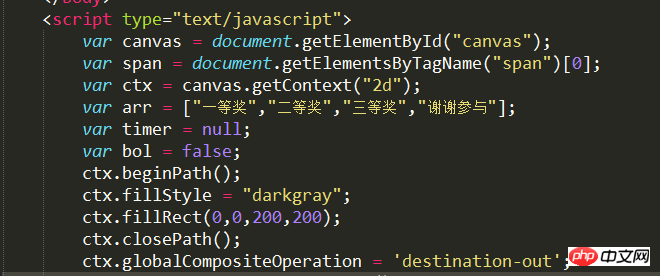
接下来获取一下canvas标签,定义一个数组,之后用canvas画一个灰色的正方形把这部分给盖住。

效果如下

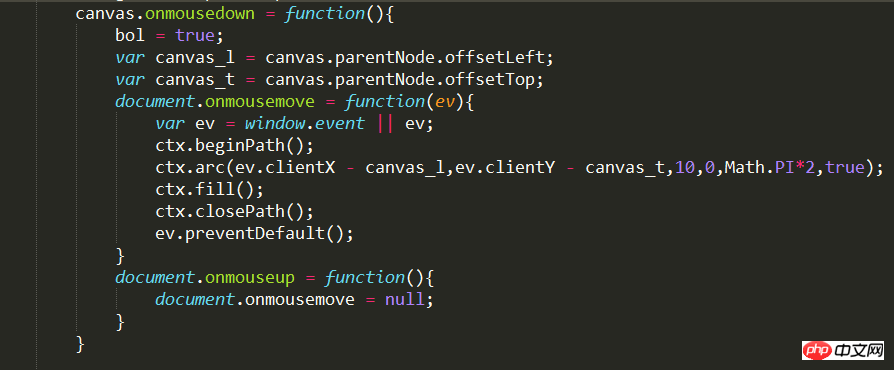
用canvas创建一个透明的圆,当鼠标移动时,清除canvas上的灰色图层,显示下面的文字(一等奖)。

效果如下

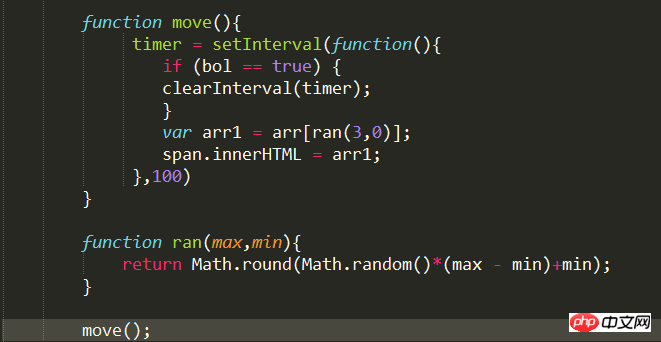
最后,我们让刚开始定义的数组打乱随机,然后要清除灰色的图层时,显示不同的几等奖。

效果如下

希望对各位有所帮助,谢谢!
以上是关于canvas的一个实例教程--刮刮乐的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

