废话不多说,直接上demo,最下面有详细注释。
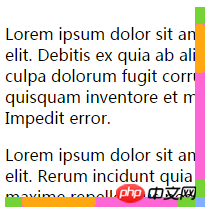
1、这是在webkit浏览器下显示的样式。

 (个人比较喜欢简约点的)
(个人比较喜欢简约点的)
2、在IE浏览器下显示的样式(为了区分所以样式写的不一样,我没找到IE下设置滚动条宽高的方法)

<br/>
下面是代码:
<p id='scroll'>
<p >
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Debitis ex quia ab aliquid facere architecto culpa dolorum fugit corrupti harum accusantium quisquam inventore et magnam itaque minima hic! Impedit error.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum incidunt quia ipsam totam tenetur maxime repellendus possimus debitis molestiae velit vel fugiat ullam excepturi est quisquam quo fugit culpa amet.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Consequatur facilis ipsam iste repellat sint numquam explicabo voluptatum voluptate corporis fugit adipisci qui exercitationem corrupti debitis tempore omnis maxime at quidem!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Architecto voluptatem dolores ab dolorem est itaque ut sit deserunt qui laudantium eaque vitae perspiciatis amet quasi unde inventore dolor quis. Natus!</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Veniam quia doloremque blanditiis quas unde nostrum a voluptatibus quam perspiciatis non quaerat enim neque quos rerum quo dolor expedita error deserunt!</p>
</p>
</p>#scroll{
width:200px;
height:200px;
overflow:auto;
margin-bottom: 20px;
}
#scroll p{
width:400px;
height:400px;
}
#scroll::-webkit-scrollbar{/*滚动条整体部分,其中的属性有width,height,background,border等(就和一个块级元素一样)(位置1)*/
width:10px;
height:10px;
}
#scroll::-webkit-scrollbar-button{/*滚动条两端的按钮,可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果(位置2)*/
background:#74D334;
}
#scroll::-webkit-scrollbar-track{/*外层轨道,可以用display:none让其不显示,也可以添加背景图片,颜色改变显示效果(位置3)*/
background:#FF66D5;
}
#scroll::-webkit-scrollbar-track-piece{/*内层轨道,滚动条中间部分(位置4)*/
background:#FF66D5;
}
#scroll::-webkit-scrollbar-thumb{/*滚动条里面可以拖动的那部分(位置5)*/
background:#FFA711;
border-radius:4px;
}
#scroll::-webkit-scrollbar-corner {/*边角(位置6)*/
background:#82AFFF;
}
#scroll::-webkit-scrollbar-resizer {/*定义右下角拖动块的样式(位置7)*/
background:#FF0BEE;
}
#scroll{
scrollbar-arrow-color: #f4ae21; /**//*三角箭头的颜色*/
scrollbar-face-color: #333; /**//*立体滚动条的颜色*/
scrollbar-3dlight-color: #666; /**//*立体滚动条亮边的颜色*/
scrollbar-highlight-color: #666; /**//*滚动条空白部分的颜色*/
scrollbar-shadow-color: #999; /**//*立体滚动条阴影的颜色*/
scrollbar-darkshadow-color: #666; /**//*立体滚动条强阴影的颜色*/
scrollbar-track-color: #666; /**//*立体滚动条背景颜色*/
scrollbar-base-color:#f8f8f8; /**//*滚动条的基本颜色*/
}简约版 (IE样式直接默认就行)
#scroll-2{
width:200px;
height:200px;
overflow:auto;
margin-bottom: 20px;
}
#scroll-2 p{
width:400px;
height:400px;
}
#scroll-2::-webkit-scrollbar{
width:4px;
height:4px;
}
#scroll-2::-webkit-scrollbar-track{
background: #E6E6E6;
}
#scroll-2::-webkit-scrollbar-thumb{
background: #747474;
border-radius:2px;
}
#scroll-2::-webkit-scrollbar-corner{
background: #E6E6E6;
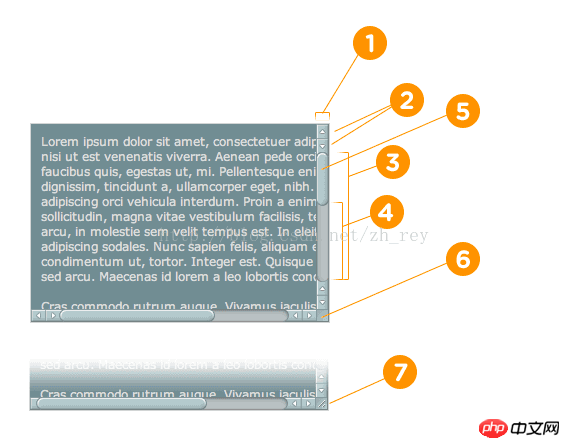
}webkit浏览器滚动条样式设置位置参考如下:
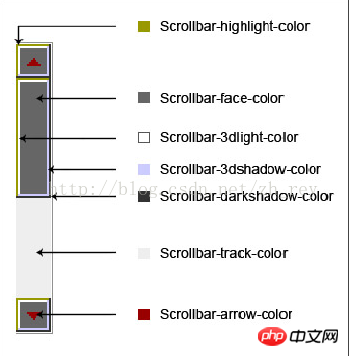
IE浏览器滚动条样式设置位置参考如下图


以上是CSS如何设置兼容IE滚动条样式的代码图文的详细内容。更多信息请关注PHP中文网其他相关文章!
 css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM
css ul标签怎么去掉圆点Apr 25, 2022 pm 05:55 PM在css中,可用list-style-type属性来去掉ul的圆点标记,语法为“ul{list-style-type:none}”;list-style-type属性可设置列表项标记的类型,当值为“none”可不定义标记,也可去除已有标记。
 css与xml的区别是什么Apr 24, 2022 am 11:21 AM
css与xml的区别是什么Apr 24, 2022 am 11:21 AM区别是:css是层叠样式表单,是将样式信息与网页内容分离的一种标记语言,主要用来设计网页的样式,还可以对网页各元素进行格式化;xml是可扩展标记语言,是一种数据存储语言,用于使用简单的标记描述数据,将文档分成许多部件并对这些部件加以标识。
 css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM
css3怎么实现鼠标隐藏效果Apr 27, 2022 pm 05:20 PM在css中,可以利用cursor属性实现鼠标隐藏效果,该属性用于定义鼠标指针放在一个元素边界范围内时所用的光标形状,当属性值设置为none时,就可以实现鼠标隐藏效果,语法为“元素{cursor:none}”。
 css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM
css怎么实现英文小写转为大写Apr 25, 2022 pm 06:35 PM转换方法:1、给英文元素添加“text-transform: uppercase;”样式,可将所有的英文字母都变成大写;2、给英文元素添加“text-transform:capitalize;”样式,可将英文文本中每个单词的首字母变为大写。
 rtl在css是什么意思Apr 24, 2022 am 11:07 AM
rtl在css是什么意思Apr 24, 2022 am 11:07 AM在css中,rtl是“right-to-left”的缩写,是从右往左的意思,指的是内联内容从右往左依次排布,是direction属性的一个属性值;该属性规定了文本的方向和书写方向,语法为“元素{direction:rtl}”。
 css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM
css怎么设置i不是斜体Apr 20, 2022 am 10:36 AM在css中,可以利用“font-style”属性设置i元素不是斜体样式,该属性用于指定文本的字体样式,当属性值设置为“normal”时,会显示元素的标准字体样式,语法为“i元素{font-style:normal}”。
 怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM
怎么设置rotate在css3的旋转中心点Apr 24, 2022 am 10:50 AM在css3中,可以用“transform-origin”属性设置rotate的旋转中心点,该属性可更改转换元素的位置,第一个参数设置x轴的旋转位置,第二个参数设置y轴旋转位置,语法为“transform-origin:x轴位置 y轴位置”。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

SublimeText3 Linux新版
SublimeText3 Linux最新版

SecLists
SecLists是最终安全测试人员的伙伴。它是一个包含各种类型列表的集合,这些列表在安全评估过程中经常使用,都在一个地方。SecLists通过方便地提供安全测试人员可能需要的所有列表,帮助提高安全测试的效率和生产力。列表类型包括用户名、密码、URL、模糊测试有效载荷、敏感数据模式、Web shell等等。测试人员只需将此存储库拉到新的测试机上,他就可以访问到所需的每种类型的列表。

WebStorm Mac版
好用的JavaScript开发工具

SublimeText3 英文版
推荐:为Win版本,支持代码提示!







