css中margin:0 auto无效的解决办法
- 黄舟原创
- 2017-07-21 13:41:345125浏览
css中margin:0 auto无效的解决办法
<div class="div1" style="width:100%; height:60px; float:left; background:#CCC;"> <div class="div2" style="width:auto; height:100%; margin:0 auto; background:#F00;">111111111</div> </div>
div1宽度是屏幕宽度,div2宽度随内容大小而定并居中与div1,但div2的宽度我设成auto后宽度还是div1 100%的宽度,为什么会这样?研究了整晚都没搞懂,希望有高手可以解答?
给div2外面套一个div3,设置div3为水平居中显示,即text-align:center;div2设置为内联元素,即display:inline;这样就可以啦。

div默认为块级元素,块级元素都是独自占一行的,宽度默认为100%的。
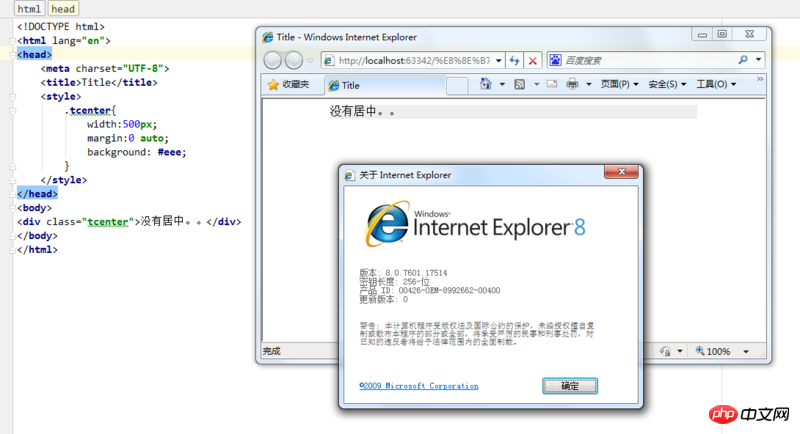
在IE8下运行此段代码 没有居中 除了body设置text-align:center 还有其它解决方法吗?
<!doctype html><html>
<head>
<style>
.tcenter{ width:500px; margin:0 auto;
} </style>
</head>
<body>
<div class="tcenter">没有居中。。</div>
</body></html>亲测IE8居中没问题

你要文字居中就设置.tcenter{text-align:center}
margin:0 auto; 是让div居中的,不是让文字居中的。
以上是css中margin:0 auto无效的解决办法的详细内容。更多信息请关注PHP中文网其他相关文章!
声明:
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

