这篇文章主要为大家详细介绍了TP3.2写提交的验证码验证,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
如何实现验证码成功验证功能?提交验证码?这篇文章为大家解答。
把今天掌握的东西整理一下,要不然,我就忘干净了:
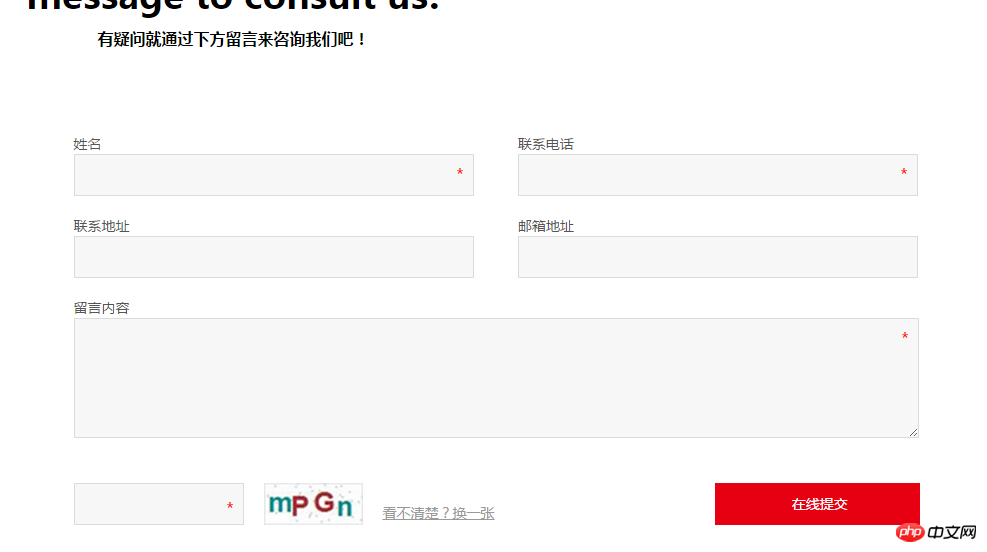
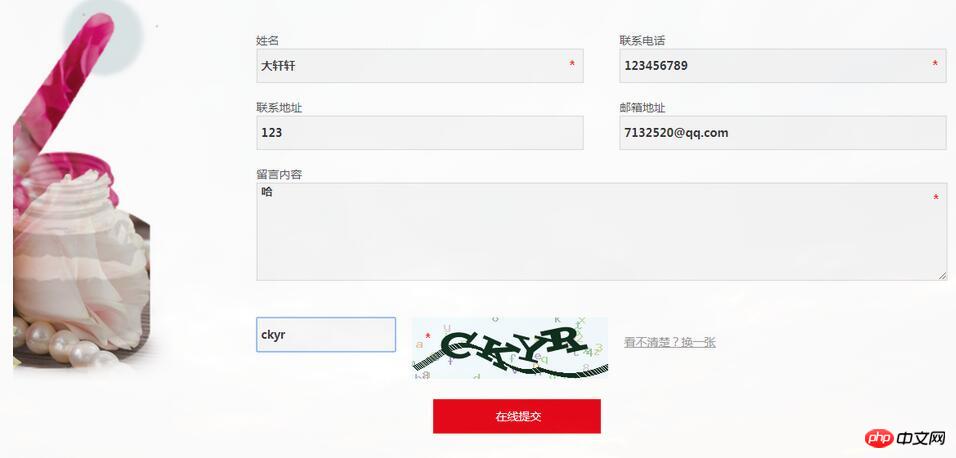
今天在做一个企业网站的时候,有一个在线留言的功能,最后提交的时候需要输入验证码。如图下:

当然,特连接的并不是我的后台
好了,开始了,首先我需要把验证码显示出来,前端页面:
<p class="message-con clearfix">
<p class="mcon-left pic pull-left"><img src="/Public/Admin/xx/images/message.png" class="vcenter" alt="" /></p>
<p class="mcon-right pull-right">
<form method="post" action="{:U('validate')}" name='valiate'>
<label><span>姓名</span><input type="text" name="xingming" class="mname" value=""/><em>*</em></label>
<label><span>联系电话</span><input type="text" name="tel" class="mtel" /><em>*</em></label>
<label><span>联系地址</span><input type="text" name="dizhi" class="madd" /></label>
<label><span>邮箱地址</span><input type="text" name="youxiang" class="memail" /></label>
<label><span>留言内容</span><textarea name="content" class="mcontent"></textarea><em>*</em></label>
<label class="mcodela"><input type="text" name="code" class="mcode" />
<img src="{:U('verify')}" onClick="this.src=this.src+'?'+Math.random();" alt="" />
<a href="#" rel="external nofollow" >看不清楚?换一张</a><em>*</em></label>
<label><input type="submit" class="msub" name="tj" value="在线提交" /></label>
</form>
</p>
</p>
</p>好 点击事件,name,提交按钮都改好了,走起,去控制器啦;
来到控制器这里,先做一件事,引入model吧:
use Otcms\Model;
啥?没有model类 自己去写吧:
<?php
namespace Otcms\Model;
use Think\Model;
class UserModel extends Model{
protected $_validate = array(
array('xingming','require','姓名不可空!'),
array('tel','require ','手机号不可空!'),
array('dizhi','require','地址不可空!'),
array('youxiang',' require','邮箱不可空!'),
array('content','require','内容不可空!'),
);
}设置验证码:
显示:
public function verify(){
$config = array(
'fontSize' => 30, // 验证码字体大小
'length' => 4, // 验证码位数
);
$verify = new\Think\Verify($config);
$verify->entry();
}下面来写条件:
public function validate(){
$date['xingming'] = I('post.xingming');
$date['tel'] = I('post.tel');
$date['dizhi'] = I('post.izhi');
$date['youxiang'] = I('post.youxiang');
$date['content'] = I('post.content');
$yzm = I('post.code');
$fkyz = D("Liuyan");
if (!$fkyz->create()){
// 如果创建失败 表示验证没有通过 输出错误提示信息
exit($fkyz->getError());
}else{
// 验证通过 可以进行其他数据操作
$verify = new \Think\Verify();
$yzmyz = $verify->check($yzm);
if(!$yzmyz){
$this->error('验证码错误');
}
else{
$validate = M("liuyan");
$validate->add($date);
$this->success('添加成功');
}
}
}图:


以上是TP3.2如何实现在线留言提交验证码功能的实例分析的详细内容。更多信息请关注PHP中文网其他相关文章!
 PHP和Python:解释了不同的范例Apr 18, 2025 am 12:26 AM
PHP和Python:解释了不同的范例Apr 18, 2025 am 12:26 AMPHP主要是过程式编程,但也支持面向对象编程(OOP);Python支持多种范式,包括OOP、函数式和过程式编程。PHP适合web开发,Python适用于多种应用,如数据分析和机器学习。
 PHP和Python:深入了解他们的历史Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他们的历史Apr 18, 2025 am 12:25 AMPHP起源于1994年,由RasmusLerdorf开发,最初用于跟踪网站访问者,逐渐演变为服务器端脚本语言,广泛应用于网页开发。Python由GuidovanRossum于1980年代末开发,1991年首次发布,强调代码可读性和简洁性,适用于科学计算、数据分析等领域。
 在PHP和Python之间进行选择:指南Apr 18, 2025 am 12:24 AM
在PHP和Python之间进行选择:指南Apr 18, 2025 am 12:24 AMPHP适合网页开发和快速原型开发,Python适用于数据科学和机器学习。1.PHP用于动态网页开发,语法简单,适合快速开发。2.Python语法简洁,适用于多领域,库生态系统强大。
 PHP和框架:现代化语言Apr 18, 2025 am 12:14 AM
PHP和框架:现代化语言Apr 18, 2025 am 12:14 AMPHP在现代化进程中仍然重要,因为它支持大量网站和应用,并通过框架适应开发需求。1.PHP7提升了性能并引入了新功能。2.现代框架如Laravel、Symfony和CodeIgniter简化开发,提高代码质量。3.性能优化和最佳实践进一步提升应用效率。
 PHP的影响:网络开发及以后Apr 18, 2025 am 12:10 AM
PHP的影响:网络开发及以后Apr 18, 2025 am 12:10 AMPHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 PHP类型提示如何起作用,包括标量类型,返回类型,联合类型和无效类型?Apr 17, 2025 am 12:25 AM
PHP类型提示如何起作用,包括标量类型,返回类型,联合类型和无效类型?Apr 17, 2025 am 12:25 AMPHP类型提示提升代码质量和可读性。1)标量类型提示:自PHP7.0起,允许在函数参数中指定基本数据类型,如int、float等。2)返回类型提示:确保函数返回值类型的一致性。3)联合类型提示:自PHP8.0起,允许在函数参数或返回值中指定多个类型。4)可空类型提示:允许包含null值,处理可能返回空值的函数。
 PHP如何处理对象克隆(克隆关键字)和__clone魔法方法?Apr 17, 2025 am 12:24 AM
PHP如何处理对象克隆(克隆关键字)和__clone魔法方法?Apr 17, 2025 am 12:24 AMPHP中使用clone关键字创建对象副本,并通过\_\_clone魔法方法定制克隆行为。1.使用clone关键字进行浅拷贝,克隆对象的属性但不克隆对象属性内的对象。2.通过\_\_clone方法可以深拷贝嵌套对象,避免浅拷贝问题。3.注意避免克隆中的循环引用和性能问题,优化克隆操作以提高效率。
 PHP与Python:用例和应用程序Apr 17, 2025 am 12:23 AM
PHP与Python:用例和应用程序Apr 17, 2025 am 12:23 AMPHP适用于Web开发和内容管理系统,Python适合数据科学、机器学习和自动化脚本。1.PHP在构建快速、可扩展的网站和应用程序方面表现出色,常用于WordPress等CMS。2.Python在数据科学和机器学习领域表现卓越,拥有丰富的库如NumPy和TensorFlow。


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

VSCode Windows 64位 下载
微软推出的免费、功能强大的一款IDE编辑器

螳螂BT
Mantis是一个易于部署的基于Web的缺陷跟踪工具,用于帮助产品缺陷跟踪。它需要PHP、MySQL和一个Web服务器。请查看我们的演示和托管服务。

ZendStudio 13.5.1 Mac
功能强大的PHP集成开发环境

Dreamweaver Mac版
视觉化网页开发工具

MinGW - 适用于 Windows 的极简 GNU
这个项目正在迁移到osdn.net/projects/mingw的过程中,你可以继续在那里关注我们。MinGW:GNU编译器集合(GCC)的本地Windows移植版本,可自由分发的导入库和用于构建本地Windows应用程序的头文件;包括对MSVC运行时的扩展,以支持C99功能。MinGW的所有软件都可以在64位Windows平台上运行。





