讲一些简单的操作运算符
+ 加号:1.用来计算两个数字相加之和,2.用来拼接两个字符串
- 减号:1.用来计算两个数字相减之差,2.用在一个数字前面来标识成一个负数
* 乘号:用来计算两具数字相乘之积
/ 除号:用来计算被除数除以除数后,所得的商
% 取余:用来计算被除数除以除数后,所得的余数(这里计算是整除,将取得整除后的余数)
= 赋值:用来把一个值(可以是对象,函数,数字,字符串,布尔)赋值给一个变量

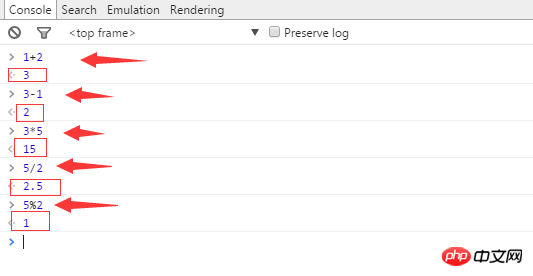
在这里,我们可以清楚地看到运算符把运算的的结果给显示了出来,加 减 乘 除 我就不用再赘述赘述,相信大家的计算能应该都比我好,因为我只是中学毕业而已,稍微要多说一点的就是取余运算,看到上面的例子 5%2 取余得1,是这样计算的,5÷ 2 = 2 …… 1 ,这个在小学二年级就应该看到过的计算吧,被除数 ÷ 除数 = 商…… 余数,这个余数就是取余操作的结果,还要就是昨天已经提及过的等于符号,就是用来赋值的 var temp = 值; 我们用var 关键字来声明变量,用 = 来给你赋值,值 的类型可以是对象,函数,数字,字符串,布尔;前面已经给大家说了,函数是什么,就是用function来声明的一个函数体,那就是函数,数字不用说吧,字符串,就用引号包含的一串字符串,布尔值,就是只有两个值的一种类型,true 和 false,没有第三种。
接一来我们来看一下各种值的样子吧
//这里我们给了一个空对象(null)
var temp_1 = null;
//这里我们给一个函数
var temp_2 = function(){
console.log("Write Something");
};
//这里我们给了一个字符串
var temp_3 = "My name is MrDream";
//这里我们给了一个boolean值
var temp_4 = true;这些基本操作,大家应该是一目了然,希望读者朋友看到这些基础的东西时候,现在不要着急,现在我们还处于入门介绍讲解阶段,所以这些基础的东西,大家必须要明白,到后面的文章,我还会讲更多的东西,不然,基础不打好,后面,我讲一些你们到时候觉得牛逼的东西时,你们如果只能拿去复制代码使用就没有意思,不能自主写出一些自己想要的的东西。
下面我们再来进一步理解一下运算符的小小升级后是什么样的?
注:目前,我只说一些基本的运算符,还有一些特殊的运算符,后面我会在一些应用中讲解,到时候理解才更深刻
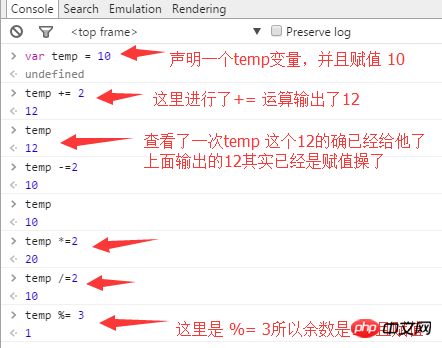
+= 加等:先把两个操作对象进行相加运算,然后再把相加后的值赋值给第一个操作对象
-= 减等:先把两个操作对象进行相减运算,然后再把相加后的值赋值给第一个操作对象
*= 乘等:先把两个操作对象进行相乘运算,然后再把相加后的值赋值给第一个操作对象
/= 除等:先把两个操作对象进行相除运算,然后再把相加后的值赋值给第一个操作对象
%= 余等:先把两个操作对象进行取余运算,然后再把相加后的值赋值给第一个操作对象

再来一些与简单的比较判断运算符
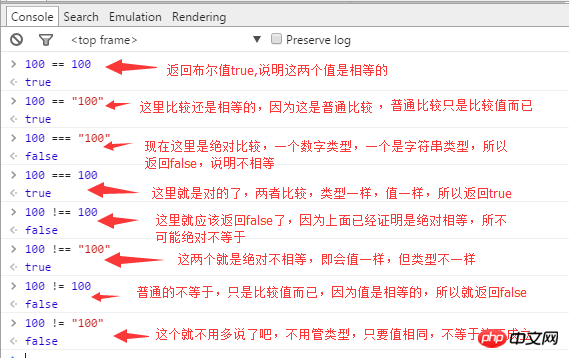
== 等于:判断运算符两边的对象是否相等
=== 绝对等于:判断运算符两边的对象是否绝对相等
!== 绝对不等于:判断运算符两边的对象是否绝对不相等
!= 不等于:判断运算符两边的对象是否不相等
|| 或者(或):首先判断运算符左右两边的对象是否为"非空对象或者非未定义对象",如果两个都是,就返回右为值,如果有一个值不是,就返回不是那个值
&& 并且(与):首先判断运算符左右两边的对象是否为"非空对象或者非未定义对象",如果两都不是,就返回右边值,如果有一个值是,就返回是的那个值,如果两个都是,就返回左边那个。
! 取反(非):把一个值转换成布尔值后,再取反
(注:这里提及到的 或者,并且,取反 运算符,我是用大家一般的理解逻辑去讲的,其实内部操作,是涉及到二进制的 或 与 非 运算产生的结果,我们面说到二进制的时候再详说)下面我们看一些示例

以上是javascript如何简单的操作运算符图文详解的详细内容。更多信息请关注PHP中文网其他相关文章!
 Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AM
Python vs. JavaScript:开发人员的比较分析May 09, 2025 am 12:22 AMPython和JavaScript的主要区别在于类型系统和应用场景。1.Python使用动态类型,适合科学计算和数据分析。2.JavaScript采用弱类型,广泛用于前端和全栈开发。两者在异步编程和性能优化上各有优势,选择时应根据项目需求决定。
 Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM
Python vs. JavaScript:选择合适的工具May 08, 2025 am 12:10 AM选择Python还是JavaScript取决于项目类型:1)数据科学和自动化任务选择Python;2)前端和全栈开发选择JavaScript。Python因其在数据处理和自动化方面的强大库而备受青睐,而JavaScript则因其在网页交互和全栈开发中的优势而不可或缺。
 Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AM
Python和JavaScript:了解每个的优势May 06, 2025 am 12:15 AMPython和JavaScript各有优势,选择取决于项目需求和个人偏好。1.Python易学,语法简洁,适用于数据科学和后端开发,但执行速度较慢。2.JavaScript在前端开发中无处不在,异步编程能力强,Node.js使其适用于全栈开发,但语法可能复杂且易出错。
 JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AM
JavaScript的核心:它是在C还是C上构建的?May 05, 2025 am 12:07 AMjavascriptisnotbuiltoncorc; saninterpretedlanguagethatrunsonenginesoftenwritteninc.1)javascriptwasdesignedAsalightweight,解释edganguageforwebbrowsers.2)Enginesevolvedfromsimpleterterterpretpreterterterpretertestojitcompilerers,典型地提示。
 JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AM
JavaScript应用程序:从前端到后端May 04, 2025 am 12:12 AMJavaScript可用于前端和后端开发。前端通过DOM操作增强用户体验,后端通过Node.js处理服务器任务。1.前端示例:改变网页文本内容。2.后端示例:创建Node.js服务器。
 Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM
Python vs. JavaScript:您应该学到哪种语言?May 03, 2025 am 12:10 AM选择Python还是JavaScript应基于职业发展、学习曲线和生态系统:1)职业发展:Python适合数据科学和后端开发,JavaScript适合前端和全栈开发。2)学习曲线:Python语法简洁,适合初学者;JavaScript语法灵活。3)生态系统:Python有丰富的科学计算库,JavaScript有强大的前端框架。
 JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AM
JavaScript框架:为现代网络开发提供动力May 02, 2025 am 12:04 AMJavaScript框架的强大之处在于简化开发、提升用户体验和应用性能。选择框架时应考虑:1.项目规模和复杂度,2.团队经验,3.生态系统和社区支持。
 JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM
JavaScript,C和浏览器之间的关系May 01, 2025 am 12:06 AM引言我知道你可能会觉得奇怪,JavaScript、C 和浏览器之间到底有什么关系?它们之间看似毫无关联,但实际上,它们在现代网络开发中扮演着非常重要的角色。今天我们就来深入探讨一下这三者之间的紧密联系。通过这篇文章,你将了解到JavaScript如何在浏览器中运行,C 在浏览器引擎中的作用,以及它们如何共同推动网页的渲染和交互。JavaScript与浏览器的关系我们都知道,JavaScript是前端开发的核心语言,它直接在浏览器中运行,让网页变得生动有趣。你是否曾经想过,为什么JavaScr


热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

EditPlus 中文破解版
体积小,语法高亮,不支持代码提示功能

SublimeText3 Linux新版
SublimeText3 Linux最新版

mPDF
mPDF是一个PHP库,可以从UTF-8编码的HTML生成PDF文件。原作者Ian Back编写mPDF以从他的网站上“即时”输出PDF文件,并处理不同的语言。与原始脚本如HTML2FPDF相比,它的速度较慢,并且在使用Unicode字体时生成的文件较大,但支持CSS样式等,并进行了大量增强。支持几乎所有语言,包括RTL(阿拉伯语和希伯来语)和CJK(中日韩)。支持嵌套的块级元素(如P、DIV),

安全考试浏览器
Safe Exam Browser是一个安全的浏览器环境,用于安全地进行在线考试。该软件将任何计算机变成一个安全的工作站。它控制对任何实用工具的访问,并防止学生使用未经授权的资源。

Dreamweaver Mac版
视觉化网页开发工具





