webpack基础--安装教程
- 巴扎黑原创
- 2017-07-18 09:30:442230浏览
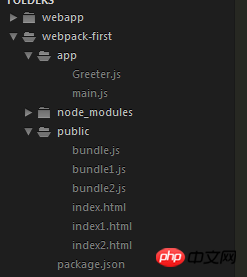
一、创建webpack-first文件夹作为站点,创建app文件夹存放js原始模块(main.js 和 Greeter.js) 创建 public文件夹存放index.html和打包后的bundle.js文件

1、找到自己项目的目录
npm install -g webpack //全局安装webpack
2、初始化package.json文件
npm init
3、站点下安装webpack建立依赖
npm install --save-dev webpack
4、编写Greeter.js文件
module.exports=function(){
var greet = document.createElement("div");
greet.textContent = "Hi there and greetings";
return greet;
}
//module.exports将函数作为返回值,成为一个共享的模块,只要引入Greeter文件就能使用
5、编写main.js文件
var greeter = require("./Greeter.js?1.1.11");
document.getElementById("root").appendChild(greeter());
//引入require()----Greeter.js模块
//获取html-dom元素将 调用的方法返回值 放在dom元素中
6、执行命令进行打包,
webpack app/main.js public/bundle.js
//全局安装webpack之后可以这样写, app/main.js是入口主文件 public/bundle.js是将该命 名空
间的文件打包到public中,也就是和html在一个目录下。
html文件代码:
//调用的是打包后的bundle文件
二、像以上的方式方法 如果模块比较多的话会很不方便,然后我们每次都需要执行入口文件,出口打包目录,很容 易出错。有没有什么简单的方式,让我们每次打包都执行一个单词或者更简单,一下便是方法:
定义一个配置文件,这个配置文件其实也是一个简单的JavaScript模块,可以把所有的与构建相关的信息放在 里面。
还是继续上面的例子来说明如何写这个配置文件,在当前练习文件夹的根目录下新建一个名为 webpack.config.js的文件,并在其中进行最最简单的配置,如下所示,它包含入口文件路径和存放打包后文件的地
方的路径。
1、在webpack.config.js下这样配置
module.exports = {
entry: __dirname + "/app/main.js?1.1.11",//已多次提及的唯一入口文件
output: {
path: __dirname + "/public",//打包后的文件存放的地方
filename: "bundle.js?1.1.11"//打包后输出文件的文件名
}
}
注:“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录。(如果该配置文件在app下那么指向app文件夹)
以上是 webpack基础--安装教程的详细内容。更多信息请关注PHP中文网其他相关文章!

