h5表单介绍和表单验证失败问题实例
- 零下一度原创
- 2018-05-14 16:31:353231浏览
这篇文章主要介绍了HTML5 表单验证失败的提示语问题的相关资料,需要的朋友可以参考下
前言
前端的童鞋在写页面时, 都不可避免的总会踩到 表单验证 这个坑. 这时候, 我们就要跪了, 因为要写一堆 js 来检查. 但是自从 H5 出现后, 很多常见的 表达验证 , 它都已经帮我们实现了, 让我们减轻了很多负担, 就好像下面的:
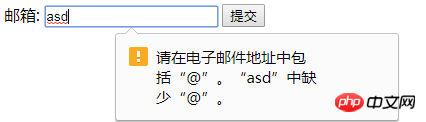
邮箱地址验证:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
邮箱: <input type="email">
</label>
<input type="submit">
</form>
</body>
</html>
邮箱验证是 H5 自身支持的, 但是我们要验证的场景和情况是多种多样的, 那该怎么办? 用回 Js 吗? 很明显没这么蛋疼, 因为 H5 提供了 pattern 属性, 让我们自食其力! 我们可以在 pattern 指定正则表达式, 只要正则写的好, 验证就没烦恼!
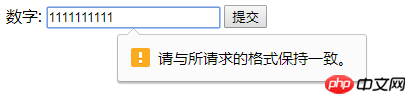
正则限定11位数字:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$">
</label>
<input type="submit">
</form>
</body>
</html>
问题
大家可以尝试下, 在输入非11位的数字, 都会报错, 这就是 pattern 的功劳. 但是不知道大家发现了一个蛋疼的现象没? 就是如果咱们使用 pattern 的方式去验证表单, 在验证失败时, 它的提示都是 请与所请求的格式保持一致 , 我的天, 我们的用户怎么知道所请求的格式是什么鬼, 总不能让他们去看源码吧, 要真这样, 我们连页面都不用写了, 直接让他们把钱给我们得了, 开个玩笑~
解决方案
有问题, 咱们就得解决, 在面向谷歌编程许久, 终于觅得一良方:
oninvalid:提交的input元素的值为无效值时(这里是正则验证失败),触发
oninvalid事件。oninvalid属于Form 事件。
setCustomValidity():这个是HTML5内置的JS方法,用来自定义提示信息
原来可以通过 oninvalid 和 setCustomValidity 来自定义提示, 那这就好办了, 修改源代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<form action="">
<label >
数字: <input type="text" pattern="^\d{11}$" oninvalid="setCustomValidity('请输入11位数字')">
</label>
<input type="submit">
</form>
</body>
</html>结果:

终于不是那个蛋疼的"格式"了, 现在表单验证提示已经很明确的告诉我们, 这里应该输入的是什么样的数据, 这样用户就能更好的修改自己的输入了!
以上所述是小编给大家介绍的HTML5 表单验证失败的提示语问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
以上是h5表单介绍和表单验证失败问题实例的详细内容。更多信息请关注PHP中文网其他相关文章!

